jQuery
jQueryEx01.ex21 - 문서 객체의 속성 검사, 추가, 제거

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//attr()
document.getElementById('btn1').onclick = function(){
//한 개만 출력
/* var src = $('img').attr('src');
console.log(src) */
/* $('img').each(function(){
console.log($(this).attr('src'));
}) */
$('img').attr('src',function(index, item){
console.log(item);
})
}
document.getElementById('btn2').onclick = function(){
// 그룹 - 각 개별 이미지에 높이 300 적용
//추가
/* $('img').attr('height',300);
//수정
$('img').attr('width',300); */
/* $('img').attr('width',function(index){
//return 300;
//인덱스를 이용해 개별 크기를 다르게 할 수도 있다.
return (index +1) *300;
}) */
$('img').attr({
//width: 300,
width: function(index){
return (index + 1) * 30;
},
height: 300
});
}
});
</script>
</head>
<body>
<button id= "btn1">속성 내용</button>
<button id= "btn2">속성 추가</button>
<button id= "btn3">속성 삭제</button>
<br>
<hr>
<img src="./images/Chrysanthemum.jpg" width="150" >
<img src="./images/Desert.jpg" width="150" >
<img src="./images/Hydrangeas.jpg" width="150" >
<img src="./images/Jellyfish.jpg" width="150" >
<img src="./images/Koala.jpg" width="150" >
<img src="./images/Lighthouse.jpg" width="150" >
<img src="./images/Penguins.jpg" width="150" >
<img src="./images/Tulips.jpg" width="150" >
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//attr()
document.getElementById('btn1').onclick = function(){
//한 개만 출력
/* var src = $('img').attr('src');
console.log(src) */
/* $('img').each(function(){
console.log($(this).attr('src'));
}) */
$('img').attr('src',function(index, item){
console.log(item);
})
}
document.getElementById('btn2').onclick = function(){
// 그룹 - 각 개별 이미지에 높이 300 적용
//추가
$('img').attr('height',300);
//수정
//$('img').attr('width',300); */
/* $('img').attr('width',function(index){
//return 300;
//인덱스를 이용해 개별 크기를 다르게 할 수도 있다.
return (index +1) *300;
})
$('img').attr({
//width: 300,
width: function(index){
return (index + 1) * 30;
},
height: 300
});
*/
}
document.getElementById('btn3').onclick = function(){
$('img').removeAttr('height');
}
});
</script>
</head>
<body>
<button id= "btn1">속성 내용</button>
<button id= "btn2">속성 추가</button>
<button id= "btn3">속성 삭제</button>
<br>
<hr>
<img src="./images/Chrysanthemum.jpg" width="150" >
<img src="./images/Desert.jpg" width="150" >
<img src="./images/Hydrangeas.jpg" width="150" >
<img src="./images/Jellyfish.jpg" width="150" >
<img src="./images/Koala.jpg" width="150" >
<img src="./images/Lighthouse.jpg" width="150" >
<img src="./images/Penguins.jpg" width="150" >
<img src="./images/Tulips.jpg" width="150" >
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//attr()
document.getElementById('btn1').onclick = function(){
//한 개만 출력
/* var src = $('img').attr('src');
console.log(src) */
/* $('img').each(function(){
console.log($(this).attr('src'));
}) */
$('img').attr('src',function(index, item){
console.log(item);
})
}
document.getElementById('btn2').onclick = function(){
// 그룹 - 각 개별 이미지에 높이 300 적용
//추가
//$('img').attr('height',300);
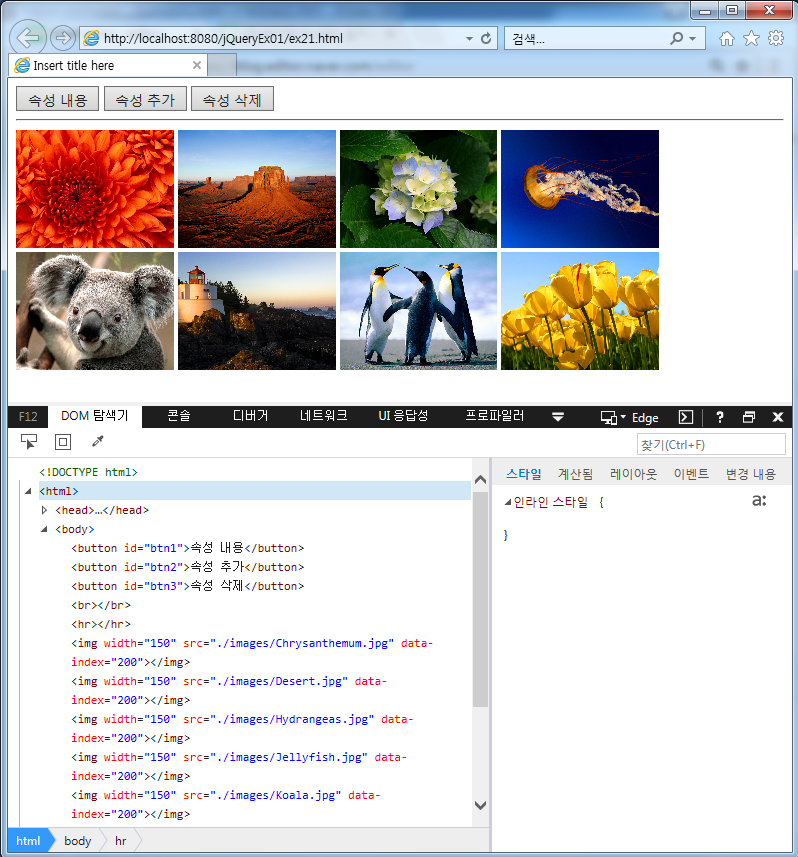
$('img').attr('data-index', '200');
//수정
//$('img').attr('width',300); */
/* $('img').attr('width',function(index){
//return 300;
//인덱스를 이용해 개별 크기를 다르게 할 수도 있다.
return (index +1) *300;
})
$('img').attr({
//width: 300,
width: function(index){
return (index + 1) * 30;
},
height: 300
});
*/
}
document.getElementById('btn3').onclick = function(){
$('img').removeAttr('height');
}
});
</script>
</head>
<body>
<button id= "btn1">속성 내용</button>
<button id= "btn2">속성 추가</button>
<button id= "btn3">속성 삭제</button>
<br>
<hr>
<img src="./images/Chrysanthemum.jpg" width="150" >
<img src="./images/Desert.jpg" width="150" >
<img src="./images/Hydrangeas.jpg" width="150" >
<img src="./images/Jellyfish.jpg" width="150" >
<img src="./images/Koala.jpg" width="150" >
<img src="./images/Lighthouse.jpg" width="150" >
<img src="./images/Penguins.jpg" width="150" >
<img src="./images/Tulips.jpg" width="150" >
</body>
</html>

data-index="200" 추가됨
jQueryEx01.ex22 - 문서 객체의 스타일 검사
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
document.getElementById('btn1').onclick = function() {
// 기존방식
//var result = document.getElementById('result');
//console.log(result.innerHTML);
//console.log(result.textContent);
console.log($('#result').html());
console.log($('#result').text());
};
document.getElementById('btn1').onclick = function() {
$('#result').html('<i>새롭게 변경된 내용</i>');
}
});
</script>
</head>
<body>
<button id="btn1">내용</button>
<button id="btn2">추가</button>
<br /><hr /><br />
<div id="result"><b>출력 내용</b></div>
</body>
</html>
추가를 누르면

위와 같이 "새롭게 변경된 내용"이라고 지정한 값으로 바뀐다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
document.getElementById('btn1').onclick = function() {
// 기존방식
//var result = document.getElementById('result');
//console.log(result.innerHTML);
//console.log(result.textContent);
console.log($('#result').html());
console.log($('#result').text());
};
document.getElementById('btn1').onclick = function() {
//$('#result').html('<i>새롭게 변경된 내용</i>');
$('#result').text('<i>새롭게 변경된 내용</i>');
}
});
</script>
</head>
<body>
<button id="btn1">내용</button>
<button id="btn2">추가</button>
<br /><hr /><br />
<div id="result"><b>출력 내용</b></div>
</body>
</html>
html을 text로 바꾸면 위와 같이 text타입으로 들어가진다
jQueryEx01.ex23 - pg.66 그림 15-16처럼 출력
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('div').html(function (index) {
return '<h1>Header-' + index + '</h1>';
});
});
</script>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
jQueryEx01.ex24 - 문서 객체 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
document.getElementById('btn1').onclick = function() {
$('div').remove();
};
document.getElementById('btn2').onclick = function() {
$('div').empty();
};
});
</script>
</head>
<body>
<button id="btn1">제거 1</button>
<button id="btn2">제거 2</button>
<div>
<h2>Header - 0</h2>
<h2>Header - 1</h2>
<h2>Header - 2</h2>
</div>
</body>
</html>

remove() - <div>전체가 날아감

empty() - <div> 내용만 날아감
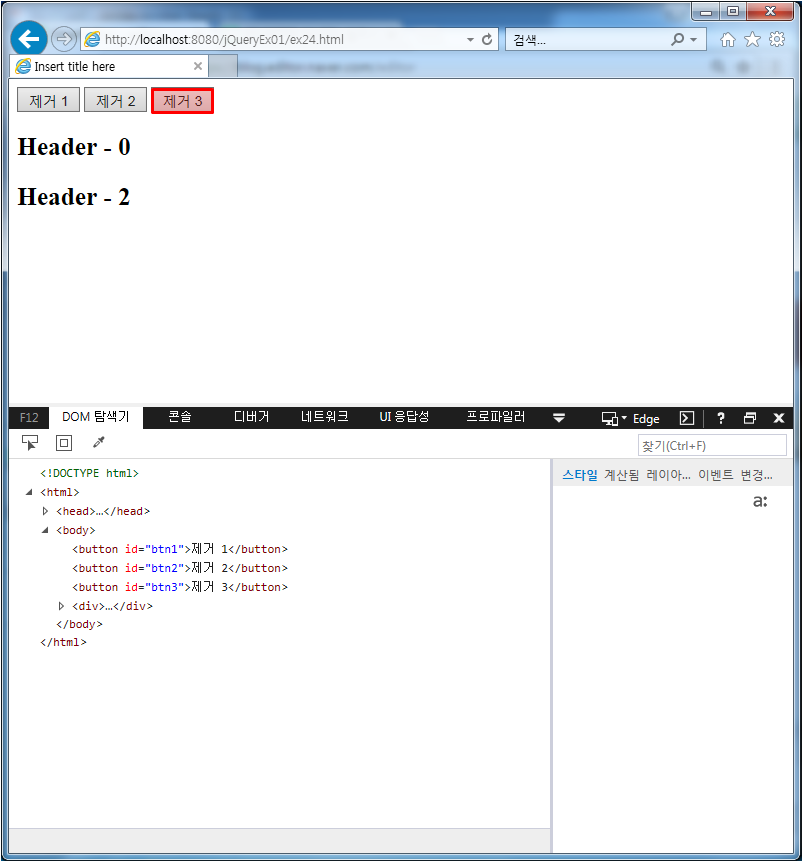
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
document.getElementById('btn1').onclick = function() {
$('div').remove();
};
document.getElementById('btn2').onclick = function() {
$('div').empty();
};
document.getElementById('btn3').onclick = function() {
//$('h2').first().remove()
$('h2').eq(1).remove()
};
});
</script>
</head>
<body>
<button id="btn1">제거 1</button>
<button id="btn2">제거 2</button>
<button id="btn3">제거 2</button>
<div>
<h2>Header - 0</h2>
<h2>Header - 1</h2>
<h2>Header - 2</h2>
</div>
</body>
</html>

특정 태그만 삭제한다
jQueryEx01.ex25 - $() : 문서 객체 생성(1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('<h2>Hello jQuery mofo</h2>').appendTo('body');
});
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//$('<h2>Hello jQuery mofo</h2>').appendTo('body');
$('<h2></h2>').html('Hello jQuery').appendTo('body');
});
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//$('<h2>Hello jQuery mofo</h2>').appendTo('body');
$('<h2>').html('Hello jQuery').appendTo('body');
});
</script>
</head>
<body>
</body>
</html>
jQueryEx01.ex25 - attr() : 문서 객체 생성(2)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//$('<h2>Hello jQuery mofo</h2>').appendTo('body');
//$('<h2>').html('Hello jQuery').appendTo('body');
$('<img />').attr('src', './images/Desert.jpg')
.appendTo('body');
});
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//$('<h2>Hello jQuery mofo</h2>').appendTo('body');
//$('<h2>').html('Hello jQuery').appendTo('body');
/*
$('<img />').attr('src', './images/Desert.jpg')
.appendTo('body');
*/
$('<img />')
.attr('src', './images/Desert.jpg')
.attr('width', 512)
.attr('height', 384)
.appendTo('body');
});
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//$('<h2>Hello jQuery mofo</h2>').appendTo('body');
//$('<h2>').html('Hello jQuery').appendTo('body');
/*
$('<img />').attr('src', './images/Desert.jpg')
.appendTo('body');
*/
/*
$('<img />')
.attr('src', './images/Desert.jpg')
.attr('width', 512)
.attr('height', 384)
.appendTo('body');
*/
$('<img />', {
src: './images/Desert.jpg',
width: 512,
height: 384
}).appendTo('body');
});
</script>
</head>
<body>
</body>
</html>
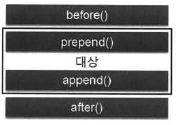
jQueryEx01.es26 - before(), prepend(), append(), after() : 문서 객체 삽입(1)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// .image의 크기를 조정합니다.
$('img').css('width', 250);
// 함수를 2초마다 실행합니다.
setInterval(function () {
// 첫 번째 이미지를 마지막으로 보냅니다.
$('img').first().appendTo('body');
}, 2000);
});
</script>
</head>
<body>
<img src="./images/Chrysanthemum.jpg" />
<img src="./images/Desert.jpg" />
<img src="./images/Hydrangeas.jpg" />
<img src="./images/Jellyfish.jpg" />
<img src="./images/Koala.jpg" />
</body>
</html>

맨 처음 사진을 맨 뒤로 2초마다 보냄
jQueryEx01.ex27 - on() 이벤트

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.high-light {background-color:yellow;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#btn1').on('click', function() {
console.log('btn1 클릭');
});
$('#btn2').on('mouseover', function() {
console.log('btn2 마우스 오버');
});
});
</script>
</head>
<body>
<button id="btn1">버튼 1</button>
<button id="btn2">버튼 2</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.reverse {background-color: black; color: white;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('h2').on('click', function() {
//console.log($(this).html());
//$(this).addClass('reverse');
$(this).toggleClass('reverse');
});
});
</script>
</head>
<body>
<h2>header - 0</h2>
<h2>header - 1</h2>
<h2>header - 2</h2>
</body>
</html>
toggleClass - 누르면 까만색 배경이 되고, 다시 또 누르면 없어진다
jQueryEx01.ex28 - 토글 기능(두 개의 이벤트)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.reverse {background-color: black; color: white;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('h2').on({
// 두 개의 이벤트
mouseenter: function() {
$(this).addClass('reverse');
},
mouseleave: function() {
$(this).removeClass('reverse');
}
});
});
</script>
</head>
<body>
<h2>header - 0</h2>
<h2>header - 1</h2>
<h2>header - 2</h2>
</body>
</html>
마우스 대면 토글 기능이 켜지고 마우스를 때면 꺼진다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.reverse {background-color: black; color: white;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 이벤트를 연결합니다
$('h1').hover(function() {
$(this).addClass('reverse');
}, function() {
$(this).removeClass('reverse');
});
});
</script>
</head>
<body>
<h1>header - 0</h1>
<h1>header - 1</h1>
<h1>header - 2</h1>
</body>
</html>
hover() - mouseenter, mouseleave의 기능을 합친 것!
jQueryEx01.ex29 - off() : 이벤트 연결 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.reverse {background-color: black; color: white;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('h2').on('click', function() {
console.log('click 됨');
$(this).off();
});
});
</script>
</head>
<body>
<h2>header - 0</h2>
<h2>header - 1</h2>
<h2>header - 2</h2>
</body>
</html>
한 번 클릭한 후에 off()되어 또 다시 클릭해도 console.log('click 됨') 출력이 안됨
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.reverse {background-color: black; color: white;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
/*
$('h2').on('click', function() {
console.log('click 됨');
$(this).off();
});
*/
$('h2').one('click', function() {
console.log('click 됨');
});
});
</script>
</head>
<body>
<h2>header - 0</h2>
<h2>header - 1</h2>
<h2>header - 2</h2>
</body>
</html>
one이란 메소드를 사용하여 위와 같은 기능을 똑같이 구현 가능하다.
jQueryEx01.ex30 - 이벤트 객체

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
canvas { border: 1px solid black;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var canvas = document.getElementById('canvas');
$(canvas).on('click', function(event) {
console.log(event.pageX);
console.log(event.pageY);
});
});
</script>
</head>
<body>
<canvas id="canvas" width="700" height="400"></canvas>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
canvas { border: 1px solid black;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var canvas = document.getElementById('canvas');
//$(canvas).on('click', function(event) {
$('canvas').on('click', function(event) {
console.log(event.pageX);
console.log(event.pageY);
});
});
</script>
</head>
<body>
<canvas id="canvas" width="700" height="400"></canvas>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
canvas { border: 1px solid black;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var canvas = document.getElementById('canvas');
//$(canvas).on('click', function(event) {
$('#canvas').on('click', function(evt) {
console.log(event.pageX);
console.log(event.pageY);
});
});
</script>
</head>
<body>
<canvas id="canvas" width="700" height="400"></canvas>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
canvas { border: 1px solid black;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
/*
var canvas = document.getElementById('canvas');
//$(canvas).on('click', function(event) {
$('#canvas').on('click', function(evt) {
console.log(event.pageX);
console.log(evt.pageY);
});
*/
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
$(canvas).on({
mousedown: function(e) {
var x = e.pageX;
var y = e.pageY;
context.beginPath();
context.moveTo(x, y);
},
mouseup: function(e) {
var x = e.pageX;
var y = e.pageY;
context.lineTo(x, y);
context.stroke();
}
});
});
</script>
</head>
<body>
<canvas id="canvas" width="700" height="400"></canvas>
</body>
</html>
jQueryEx01.ex31 - trigger() : 이벤트 강제 발생
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
canvas { border: 1px solid black;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('h2').on('click', function() {
// html 변경
$(this).html(function(index, item) {
return item + "*";
});
});
});
</script>
</head>
<body>
<h2>Start: </h2>
<h2>Start: </h2>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
canvas { border: 1px solid black;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('h2').on('click', function() {
// html 변경
$(this).html(function(index, item) {
return item + "*";
});
});
setInterval(function() {
$('h2').last().trigger('click');
}, 1000);
});
</script>
</head>
<body>
<h2>Start: </h2>
<h2>Start: </h2>
</body>
</html>
jQueryEx01.ex32 - 기본 이벤트와 이벤트 전달
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
* { border: 1px solid orange; text-align: center;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#h').on('click', function() {
console.log('h');
});
$('#p').on('click', function() {
console.log('p');
});
});
</script>
</head>
<body>
<div onclick="console.log('div')">
<div onclick="console.log('inner-div')">
<h1 id="h1">
<p id="p">Paragraph</p>
</h1>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
* { border: 1px solid orange; text-align: center;}
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#h').on('click', function() {
console.log('h');
});
$('#p').on('click', function(e) {
console.log('p');
if(e.stopPropagation) {
e.stopPropagation();
}
});
});
</script>
</head>
<body>
<div onclick="console.log('div')">
<div onclick="console.log('inner-div')">
<h1 id="h">
<p id="p">Paragraph</p>
</h1>
</div>
</div>
</body>
</html>
jQueryEx01.ex33
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
});
</script>
</head>
<body>
<h2><a href="https://www.daum.net">다음 바로가기</a></h2>
<h2><a href="https://www.naver.com">네이버 바로가기</a></h2>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('a').on('click', function() {
$(this).css('background-color', 'blue');
});
});
</script>
</head>
<body>
<h2><a href="https://www.daum.net">다음 바로가기</a></h2>
<h2><a href="https://www.naver.com">네이버 바로가기</a></h2>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('a').on('click', function(e) {
$(this).css('background-color', 'blue');
// 전송에 대한 기본이벤트 제거
e.preventDefault();
});
});
</script>
</head>
<body>
<h2><a href="https://www.daum.net">다음 바로가기</a></h2>
<h2><a href="https://www.naver.com">네이버 바로가기</a></h2>
</body>
</html>
e.preventDefault(); 하면 링크를 타고 넘어가질 않는다
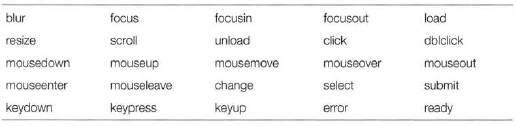
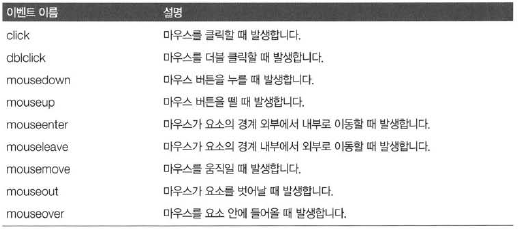
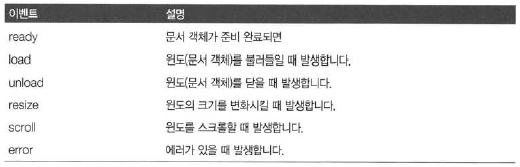
마우스 이벤트

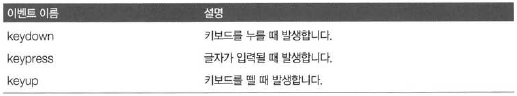
jQueryEx01.ex34 - 키보드 이벤트(keyup 이벤트)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('textarea').keyup(function() {
// 남은 글자 수를 구합니다
var inputLength = $(this).val().length;
var remain = 150 - inputLength;
// 문서 객체에 입력합니다
$('h1').html(remain);
});
});
</script>
</head>
<body>
<div>
<p>지금 내 생각을</p>
<h1>150</h1>
<textarea cols="70" rows="5"></textarea>
</div>
</body>
</html>

지정된 150byte를 초과하면 -로 표기 됨
jQueryEx01.ex35 - 윈도 이벤트

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 스크롤 이벤트 발생 시
var scrollHeight = $(window).scrollTop() + $(window).height();
var documentHeight = $(document).height();
// 스크롤 높이와 문서의 높이가 같을 때
if(scrollHeight == documentHeight) {
for (var i = 0; i<10; i++) {
$('<h1>Infinity Scroll</h1>').appendTo('body');
}
}
});
// 테스트를 위해 내부에 공간을 채워둡니다.
$(document).ready(function () {
for(var i=0; i<20; i++) {
$('<h1>Infinity Scroll</h1>').appendTo('body');
}
});
</script>
</head>
<body>
</body>
</html>
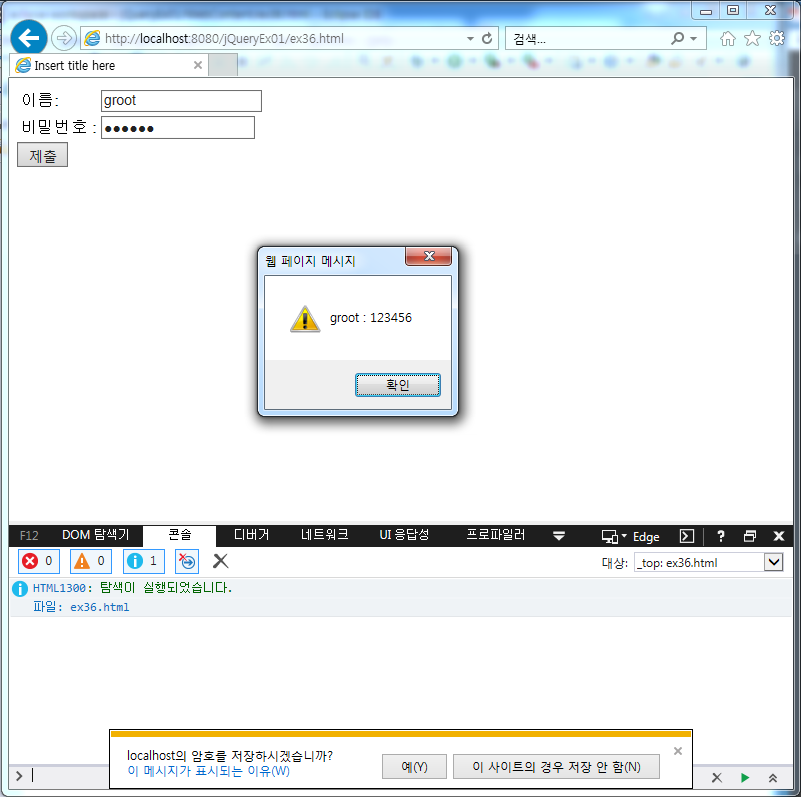
jQueryEx01.ex36 - 입력 양식 이벤트

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#my-form').submit(function (event) {
// 입력 양식의 value를 가져옵니다.
var name = $('#name').val();
var password = $('#password').val();
// 출력합니다
alert(name + ' : ' + password);
// 기본 이벤트를 제거합니다.
event.preventDefault();
});
});
</script>
</head>
<body>
<form id="my-form">
<table>
<tr>
<td>이름: </td>
<td><input type = "text" name = "name" id = "name" /></td>
</tr>
<tr>
<td>비밀번호 : </td>
<td><input type = "password" name="password" id="password" /></td>
</tr>
</table>
<input type="submit" value="제출" />
</form>
</body>
</html>
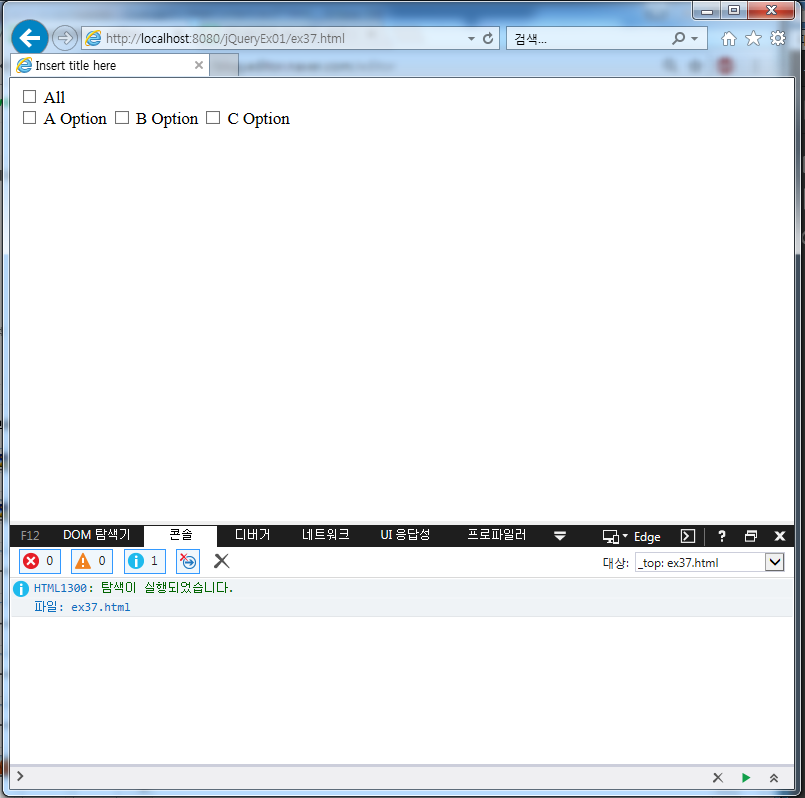
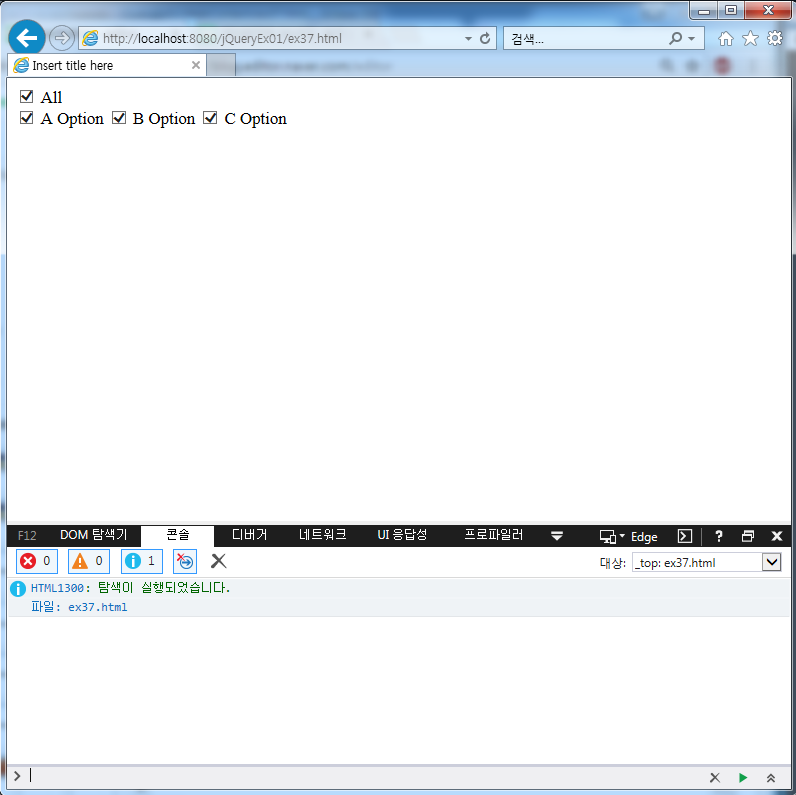
jQueryEx01.ex37
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
</style>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#all-check').change(function () {
if (this.checked) {
$('#check-item').children().prop('checked', true);
} else {
$('#check-item').children().prop('checked', false);
}
});
});
</script>
</head>
<body>
<input type="checkbox" id="all-check" />
<label>All</label>
<div id="check-item">
<input type="checkbox" />
<label>A Option</label>
<input type="checkbox" />
<label>B Option</label>
<input type="checkbox" />
<label>C Option</label>
</div>
</body>
</html>


attr(), 문서객체제거 및 생성, before(), prepend(), append(), after(), on(), 토글기능, off(), 이벤트객체, trigger(), 이벤트전달, 마우스이벤트, 윈도우이벤트, infinity scroll, 입력양식 이벤트
'Web & Mobile > jQuery' 카테고리의 다른 글
| Lecture 41 - jQuery(2) 배열 관리, extend(), noConflict(), filter(), end(), eq(), add(), is(), find(), addClass(), removeClass(), toggleClass() (0) | 2023.06.20 |
|---|---|
| Lecture 40 - jQuery(1) Eclipse에 jQuery세팅법, jQuery 기초 (0) | 2023.06.20 |
| Lecture 79 - jQuery(6) jQuery를 이용한 게시판 (0) | 2019.07.17 |
| Lecture 78 - jQuery(5) jQueryUI 사용법(2) (0) | 2019.07.16 |
| Lecture 77 - jQuery(4) jQueryUI 설치법 및 기초 사용법 (0) | 2019.07.15 |




댓글