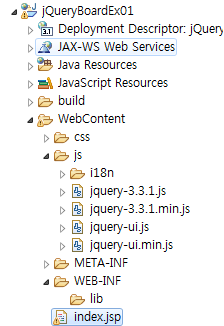
반응형

jQueryBoardEx01.index
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
#accordion-resizer { margin: 0 60px; max-width: 1500px; }
#btngroup { text-align: right; }
#btngroup button { margin: 3px; padding: 3px; width: 100px; }
label.header { font-size: 10px; margin-right: 5px; }
input.text { width: 80%; margin-bottom: 12px; padding: 0.4em }
fieldset { margin-left: 15px; margin-top: 15px; border: 0px;}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#accordion').accordion({
heightStyle: 'content'
});
});
</script>
</head>
<body>
<div id="accordion-resizer">
<hr noshade="noshade" />
<div id="accordion">
<h3>1 : 글쓴이</h3>
<div>
<div>2018-09-01</div>
<div>제목 1</div>
<br />
<hr noshade="noshade"/>
<div>내용 1</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="1" class="action">수정</button>
<button idx="1" class="action">삭제</button>
</div>
</div>
<h3>2 : 글쓴이</h3>
<div>
<div>2018-09-02</div>
<div>제목 2</div>
<br />
<hr noshade="noshade"/>
<div>내용 2</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="2" class="action">수정</button>
<button idx="2" class="action">삭제</button>
</div>
</div>
</div>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
#accordion-resizer { margin: 0 60px; max-width: 1500px; }
#btngroup { text-align: right; }
#btngroup button { margin: 3px; padding: 3px; width: 100px; }
label.header { font-size: 10px; margin-right: 5px; }
input.text { width: 80%; margin-bottom: 12px; padding: 0.4em }
fieldset { margin-left: 15px; margin-top: 15px; border: 0px;}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#accordion').accordion({
heightStyle: 'content'
});
});
</script>
</head>
<body>
<div id="accordion-resizer">
<hr noshade="noshade" />
<div id="accordion">
<h3>1 : 글쓴이</h3>
<div>
<div>2018-09-01</div>
<div>제목 1</div>
<br />
<hr noshade="noshade"/>
<div>내용 1</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="1" class="action">수정</button>
<button idx="1" class="action">삭제</button>
</div>
</div>
<h3>2 : 글쓴이</h3>
<div>
<div>2018-09-02</div>
<div>제목 2</div>
<br />
<hr noshade="noshade"/>
<div>내용 2</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="2" class="action">수정</button>
<button idx="2" class="action">삭제</button>
</div>
</div>
</div>
<hr noshade="noshade" />
<div>
<button class="action">글쓰기</button>
</div>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
#accordion-resizer { margin: 0 60px; max-width: 1500px; }
#btngroup { text-align: right; }
#btngroup button { margin: 3px; padding: 3px; width: 100px; }
label.header { font-size: 10px; margin-right: 5px; }
input.text { width: 80%; margin-bottom: 12px; padding: 0.4em }
fieldset { margin-left: 15px; margin-top: 15px; border: 0px;}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#accordion').accordion({
heightStyle: 'content'
});
$('button.action').button();
$(document).on('click', 'button.action', function() {
if($(this).attr('action') == 'write') {
alert('write');
} else if($(this).attr('action') == 'modify') {
alert('modify');
} else if($(this).attr('action') == 'delete') {
alert('delete');
}
});
});
</script>
</head>
<body>
<div id="accordion-resizer">
<hr noshade="noshade" />
<div id="accordion">
<h3>1 : 글쓴이</h3>
<div>
<div>2018-09-01</div>
<div>제목 1</div>
<br />
<hr noshade="noshade"/>
<div>내용 1</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="1" action="modify" class="action">수정</button>
<button idx="1" action="delete" class="action">삭제</button>
</div>
</div>
<h3>2 : 글쓴이</h3>
<div>
<div>2018-09-02</div>
<div>제목 2</div>
<br />
<hr noshade="noshade"/>
<div>내용 2</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="2" action="modify" class="action">수정</button>
<button idx="2" action="delete" class="action">삭제</button>
</div>
</div>
</div>
<hr noshade="noshade" />
<div>
<button action="write" class="action">글쓰기</button>
</div>
</div>
</body>
</html>


writeDialog를 추가
<div id="writeDialog" title="글쓰기">
<fieldset>
<div>
<label for="subject" class="header">제 목</label>
<input type="text" id="w_subject" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="writer" class="header">이 름</label>
<input type="text" id="w_writer" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="mail" class="header">메 일</label>
<input type="text" id="w_mail" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="password" class="header">비밀 번호</label>
<input type="password" id="w_password" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="content" class="header">본 문</label>
<br />
<textarea rows="15" cols="100" id="w_content" class="text ui-widget-content ui-corner-all"></textarea>
</div>
</fieldset>
</div><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
#accordion-resizer { margin: 0 60px; max-width: 1500px; }
#btngroup { text-align: right; }
#btngroup button { margin: 3px; padding: 3px; width: 100px; }
label.header { font-size: 10px; margin-right: 5px; }
input.text { width: 80%; margin-bottom: 12px; padding: 0.4em }
fieldset { margin-left: 15px; margin-top: 15px; border: 0px;}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#writeDialog').css('display', 'none');
$('#accordion').accordion({
heightStyle: 'content'
});
$('button.action').button();
$(document).on('click', 'button.action', function() {
if($(this).attr('action') == 'write') {
alert('write');
} else if($(this).attr('action') == 'modify') {
alert('modify');
} else if($(this).attr('action') == 'delete') {
alert('delete');
}
});
});
</script>
</head>
<body>
<div id="accordion-resizer">
<hr noshade="noshade" />
<div id="accordion">
<h3>1 : 글쓴이</h3>
<div>
<div>2018-09-01</div>
<div>제목 1</div>
<br />
<hr noshade="noshade"/>
<div>내용 1</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="1" action="modify" class="action">수정</button>
<button idx="1" action="delete" class="action">삭제</button>
</div>
</div>
<h3>2 : 글쓴이</h3>
<div>
<div>2018-09-02</div>
<div>제목 2</div>
<br />
<hr noshade="noshade"/>
<div>내용 2</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="2" action="modify" class="action">수정</button>
<button idx="2" action="delete" class="action">삭제</button>
</div>
</div>
</div>
<hr noshade="noshade" />
<div>
<button action="write" class="action">글쓰기</button>
</div>
</div>
<div id="writeDialog" title="글쓰기">
<fieldset>
<div>
<label for="subject" class="header">제 목</label>
<input type="text" id="w_subject" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="writer" class="header">이 름</label>
<input type="text" id="w_writer" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="mail" class="header">메 일</label>
<input type="text" id="w_mail" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="password" class="header">비밀 번호</label>
<input type="password" id="w_password" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="content" class="header">본 문</label>
<br />
<textarea rows="15" cols="100" id="w_content" class="text ui-widget-content ui-corner-all"></textarea>
</div>
</fieldset>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
#accordion-resizer { margin: 0 60px; max-width: 1500px; }
#btngroup { text-align: right; }
#btngroup button { margin: 3px; padding: 3px; width: 100px; }
label.header { font-size: 10px; margin-right: 5px; }
input.text { width: 80%; margin-bottom: 12px; padding: 0.4em }
fieldset { margin-left: 15px; margin-top: 15px; border: 0px;}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#writeDialog').css('display', 'none');
$('#accordion').accordion({
heightStyle: 'content'
});
$('button.action').button();
$(document).on('click', 'button.action', function() {
if($(this).attr('action') == 'write') {
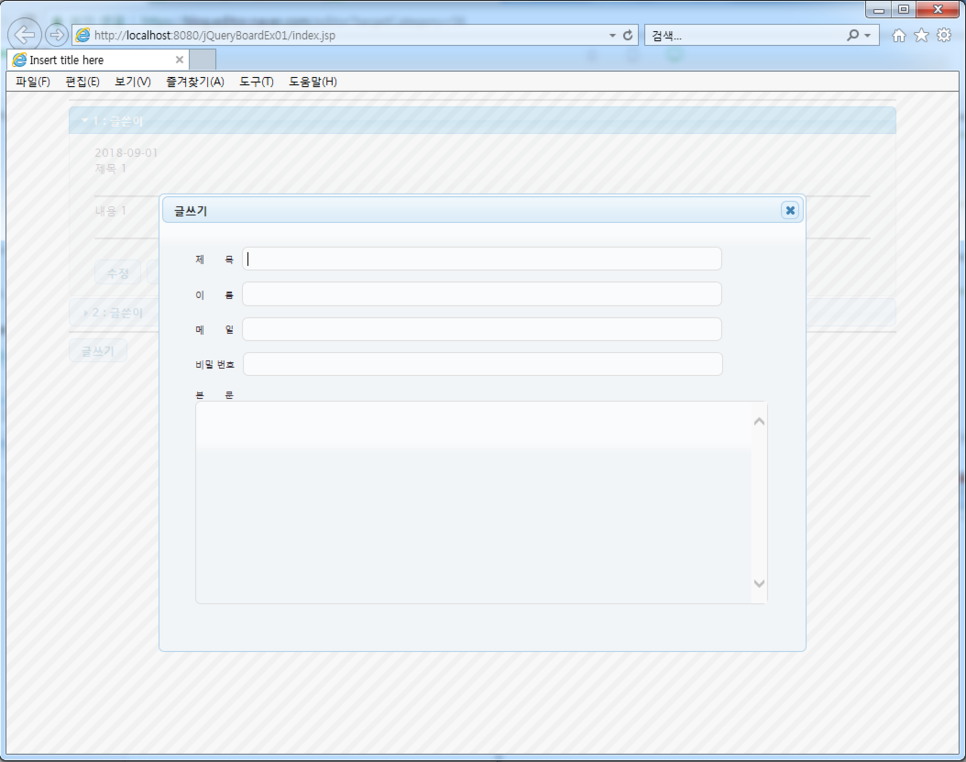
$('#writeDialog').dialog({
height: 500,
width: 700,
modal: true
});
} else if($(this).attr('action') == 'modify') {
alert('modify');
} else if($(this).attr('action') == 'delete') {
alert('delete');
}
});
});
</script>
</head>
<body>
<div id="accordion-resizer">
<hr noshade="noshade" />
<div id="accordion">
<h3>1 : 글쓴이</h3>
<div>
<div>2018-09-01</div>
<div>제목 1</div>
<br />
<hr noshade="noshade"/>
<div>내용 1</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="1" action="modify" class="action">수정</button>
<button idx="1" action="delete" class="action">삭제</button>
</div>
</div>
<h3>2 : 글쓴이</h3>
<div>
<div>2018-09-02</div>
<div>제목 2</div>
<br />
<hr noshade="noshade"/>
<div>내용 2</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="2" action="modify" class="action">수정</button>
<button idx="2" action="delete" class="action">삭제</button>
</div>
</div>
</div>
<hr noshade="noshade" />
<div>
<button action="write" class="action">글쓰기</button>
</div>
</div>
<div id="writeDialog" title="글쓰기">
<fieldset>
<div>
<label for="subject" class="header">제 목</label>
<input type="text" id="w_subject" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="writer" class="header">이 름</label>
<input type="text" id="w_writer" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="mail" class="header">메 일</label>
<input type="text" id="w_mail" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="password" class="header">비밀 번호</label>
<input type="password" id="w_password" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="content" class="header">본 문</label>
<br />
<textarea rows="15" cols="100" id="w_content" class="text ui-widget-content ui-corner-all"></textarea>
</div>
</fieldset>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
#accordion-resizer { margin: 0 60px; max-width: 1500px; }
#btngroup { text-align: right; }
#btngroup button { margin: 3px; padding: 3px; width: 100px; }
label.header { font-size: 10px; margin-right: 5px; }
input.text { width: 80%; margin-bottom: 12px; padding: 0.4em }
fieldset { margin-left: 15px; margin-top: 15px; border: 0px;}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#writeDialog').css('display', 'none');
$('#accordion').accordion({
heightStyle: 'content'
});
$('button.action').button();
$(document).on('click', 'button.action', function() {
if($(this).attr('action') == 'write') {
$('#writeDialog').dialog({
height: 500,
width: 700,
modal: true,
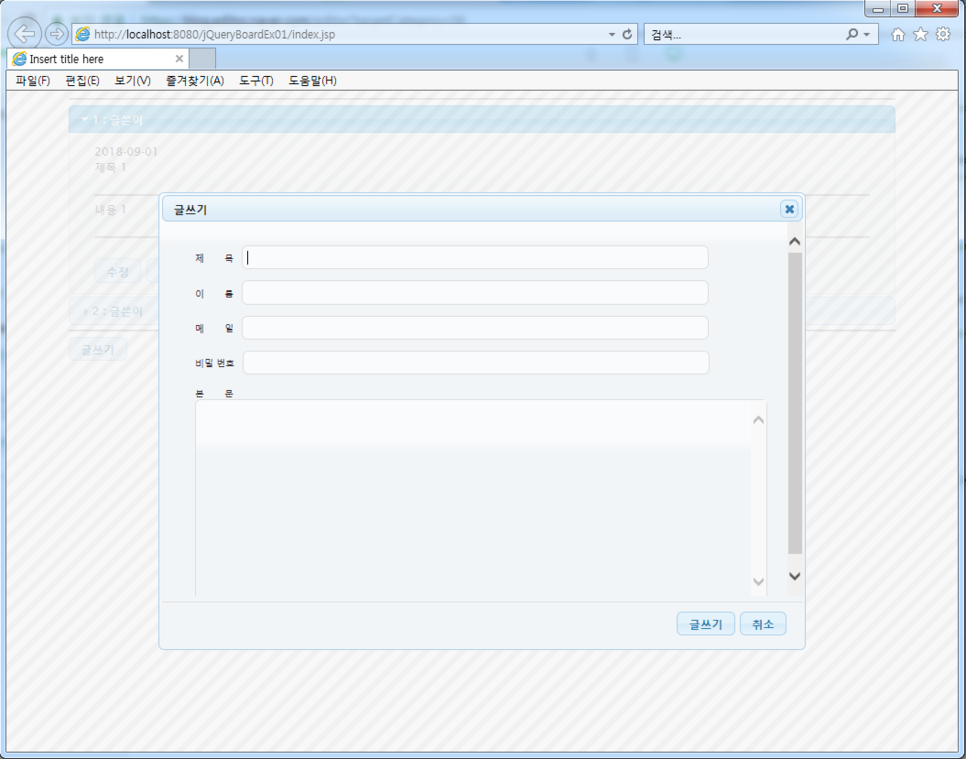
buttons: {
'글쓰기': function() {
$(this).dialog('close');
},
'취소': function() {
$(this).dialog('close');
}
}
});
} else if($(this).attr('action') == 'modify') {
alert('modify');
} else if($(this).attr('action') == 'delete') {
alert('delete');
}
});
});
</script>
</head>
<body>
<div id="accordion-resizer">
<hr noshade="noshade" />
<div id="accordion">
<h3>1 : 글쓴이</h3>
<div>
<div>2018-09-01</div>
<div>제목 1</div>
<br />
<hr noshade="noshade"/>
<div>내용 1</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="1" action="modify" class="action">수정</button>
<button idx="1" action="delete" class="action">삭제</button>
</div>
</div>
<h3>2 : 글쓴이</h3>
<div>
<div>2018-09-02</div>
<div>제목 2</div>
<br />
<hr noshade="noshade"/>
<div>내용 2</div>
<br />
<hr noshade="noshade"/>
<br />
<div>
<button idx="2" action="modify" class="action">수정</button>
<button idx="2" action="delete" class="action">삭제</button>
</div>
</div>
</div>
<hr noshade="noshade" />
<div>
<button action="write" class="action">글쓰기</button>
</div>
</div>
<div id="writeDialog" title="글쓰기">
<fieldset>
<div>
<label for="subject" class="header">제 목</label>
<input type="text" id="w_subject" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="writer" class="header">이 름</label>
<input type="text" id="w_writer" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="mail" class="header">메 일</label>
<input type="text" id="w_mail" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="password" class="header">비밀 번호</label>
<input type="password" id="w_password" class="text ui-widget-content ui-corner-all"/>
</div>
<div>
<label for="content" class="header">본 문</label>
<br />
<textarea rows="15" cols="100" id="w_content" class="text ui-widget-content ui-corner-all"></textarea>
</div>
</fieldset>
</div>
</body>
</html>
jQuery
- ajax
- design
- 프로토콜 정의
jsp
- mvc model2
- xml, json반응형




댓글