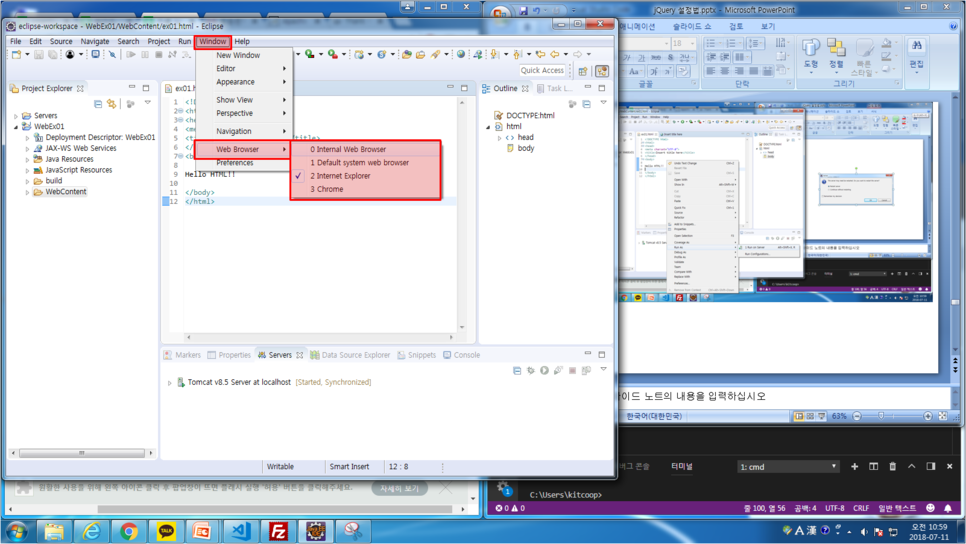
jQuery 세팅법



















위 두 파일을 받는다
지핑
jQuery 라이브러리를 다운 받아 jquery-3.3.1.min.js의 소스를 확인하면 모든 코드가 들여쓰기 구분이 없는 것을 확인할 수 있고 이렇게 한 이유는 클라이언트에게 제공할 웹 페이지의 용량을 줄이기 위해 이와 같이 한다. min이 없는 것은 개발용이다

CDN 호스트를 사용하여 원격에서 불러와 사용할 수 있다.

다운 받은 jQuery 라이브러리를 위와 같이 추가한다
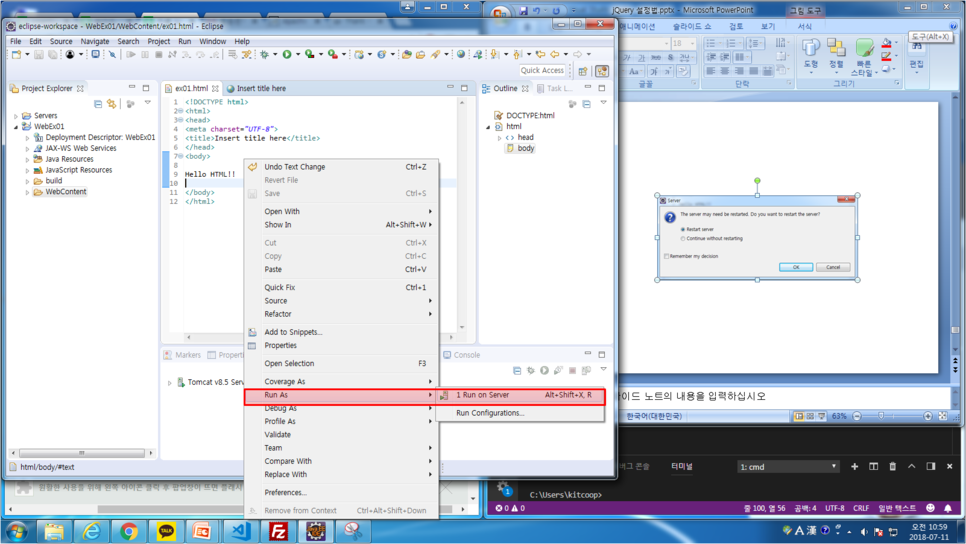
jQueryEx01.ex01 - $(document).ready()
jQuery를 사용한 모든 웹 페이지는 위와 같은 코드로 시작
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// jQuery 시작점 - main
// html 문서를 메모리 전부 로딩(DOM 생성)하면 시작
$(document).ready(function() {
alert('Hello jQuery');
});
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// jQuery 시작점 - main
// html 문서를 메모리 전부 로딩(DOM 생성)하면 시작
// 세 개 다 가능은 하지만 한 개만 있는 것이 효과적이다
$(document).ready(function() {
alert('Hello jQuery1');
});
/*
$(document).ready(function() {
alert('Hello jQuery2');
});
$(document).ready(function() {
alert('Hello jQuery3');
});
*/
</script>
</head>
<body>
</body>
</html>$(document).ready(function() {를 여러개 해도 되지만 한 개 만 있는 것이 효과적이다
$는 자바스크립트에서 식별자로 사용할 수 있는 특수 기호이다. jQuery 식별자를 $로 대체했을 뿐이다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// jQuery 시작점 - main
// html 문서를 메모리 전부 로딩(DOM 생성)하면 시작
// 세 개 다 가능은 하지만 한 개만 있는 것이 효과적이다
/*
$(document).ready(function() {
alert('Hello jQuery1');
});
*/
$(function() {
console.log('Hello jQuery');
});
/*
$(document).ready(function() {
alert('Hello jQuery2');
});
$(document).ready(function() {
alert('Hello jQuery3');
});
*/
</script>
</head>
<body>
</body>
</html>
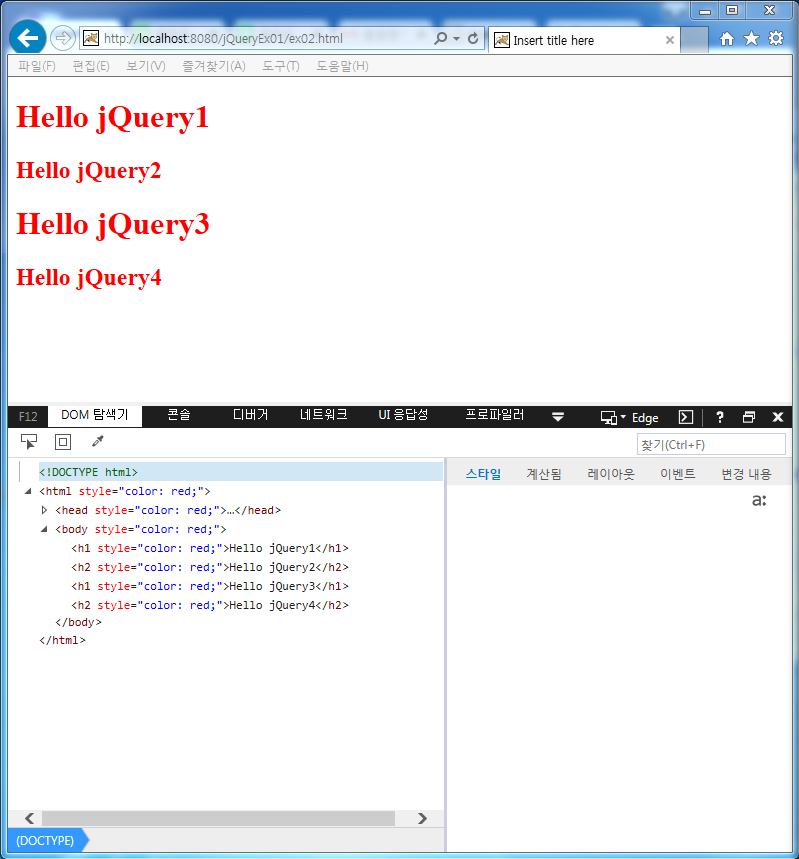
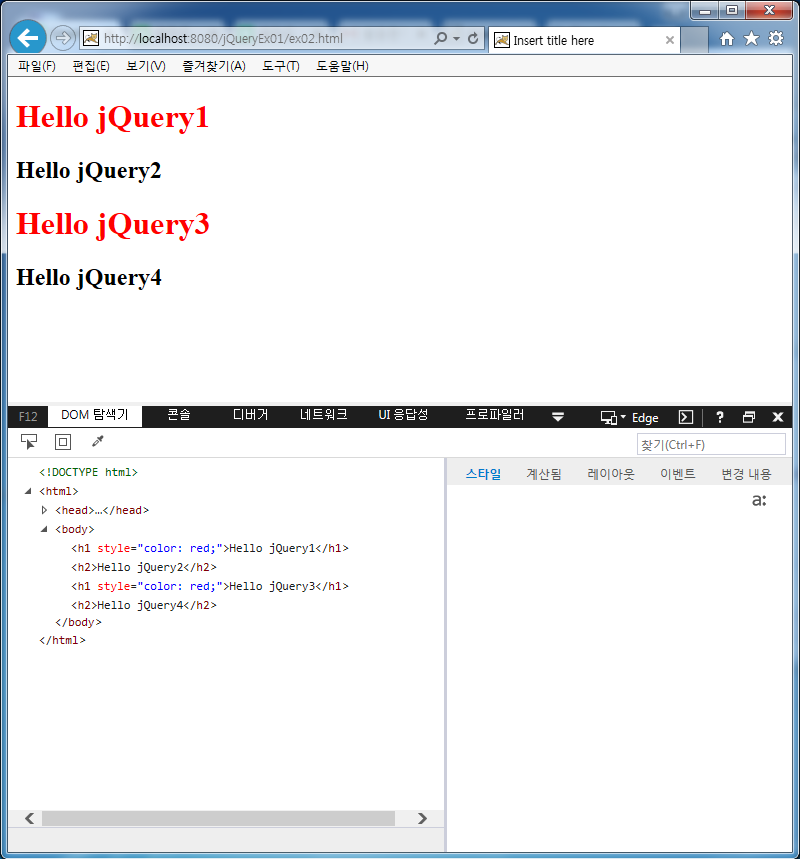
jQueryEx01.ex02 - 태그 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
//$() + *(전체)
$('*').css('color', 'red');
});
</script>
</head>
<body>
<h1>Hello jQuery1</h1>
<h2>Hello jQuery2</h2>
<h1>Hello jQuery3</h1>
<h2>Hello jQuery4</h2>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
//$() + *(전체)
//$('*').css('color', 'red');
// html 태그 선택자
$('h1').css('color', 'red');
});
</script>
</head>
<body>
<h1>Hello jQuery1</h1>
<h2>Hello jQuery2</h2>
<h1>Hello jQuery3</h1>
<h2>Hello jQuery4</h2>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
//$() + *(전체)
//$('*').css('color', 'red');
// html 태그 선택자
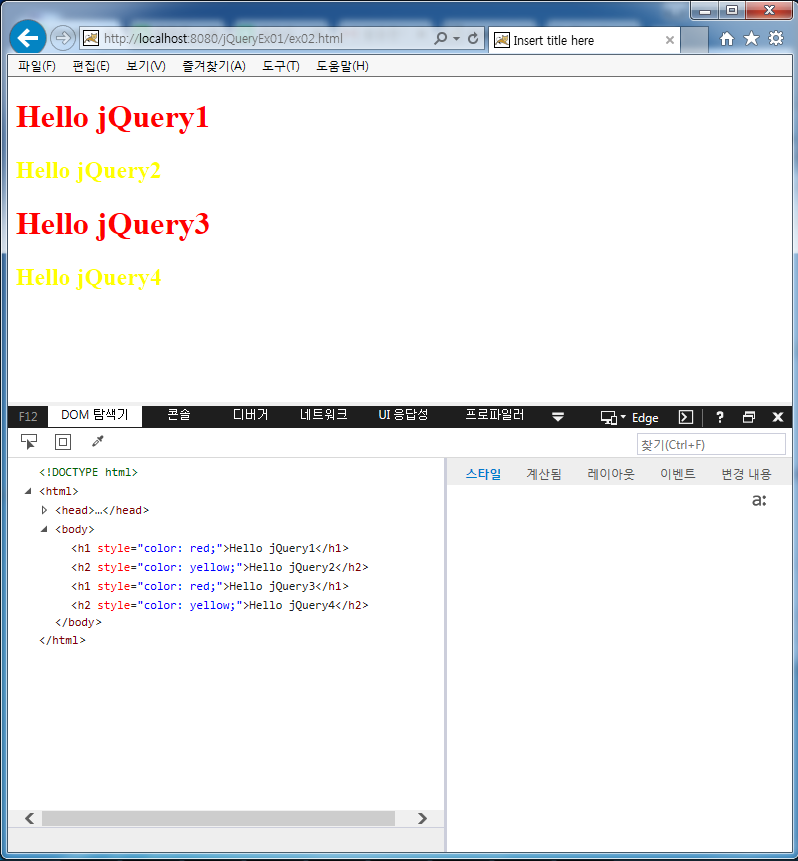
$('h1').css('color', 'red');
$('h2').css('color', 'yellow');
});
</script>
</head>
<body>
<h1>Hello jQuery1</h1>
<h2>Hello jQuery2</h2>
<h1>Hello jQuery3</h1>
<h2>Hello jQuery4</h2>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
//$() + *(전체)
//$('*').css('color', 'red');
// html 태그 선택자
//$('h1').css('color', 'red');
//$('h2').css('color', 'yellow');
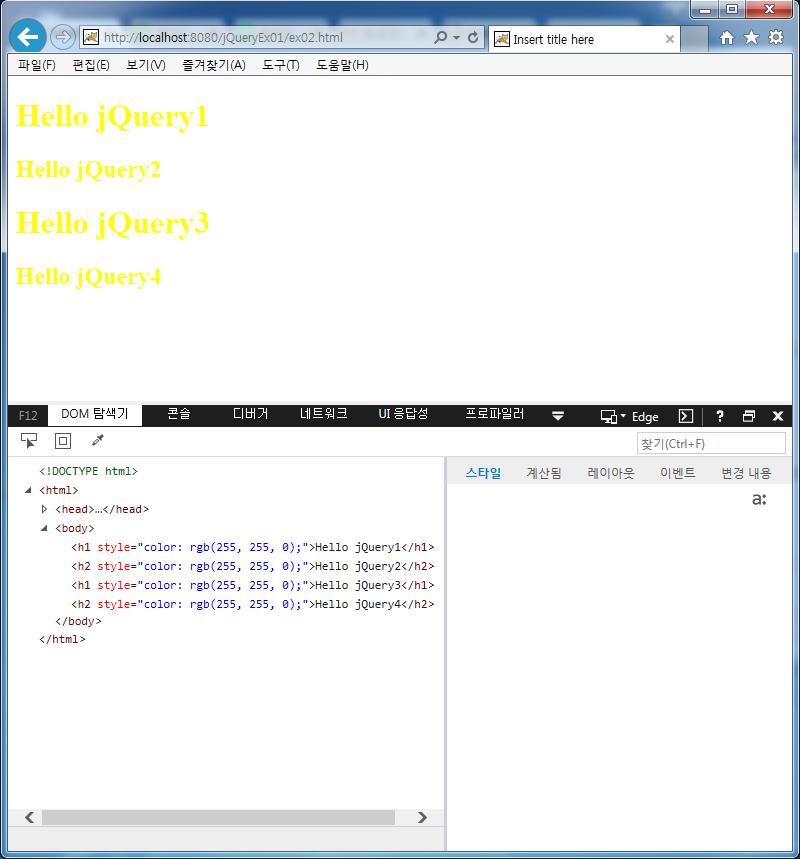
$('h1, h2').css('color', '#ffff00');
});
</script>
</head>
<body>
<h1>Hello jQuery1</h1>
<h2>Hello jQuery2</h2>
<h1>Hello jQuery3</h1>
<h2>Hello jQuery4</h2>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
//$() + *(전체)
//$('*').css('color', 'red');
// html 태그 선택자
//$('h1').css('color', 'red');
//$('h2').css('color', 'yellow');
//$('h1, h2').css('color', '#ffff00');
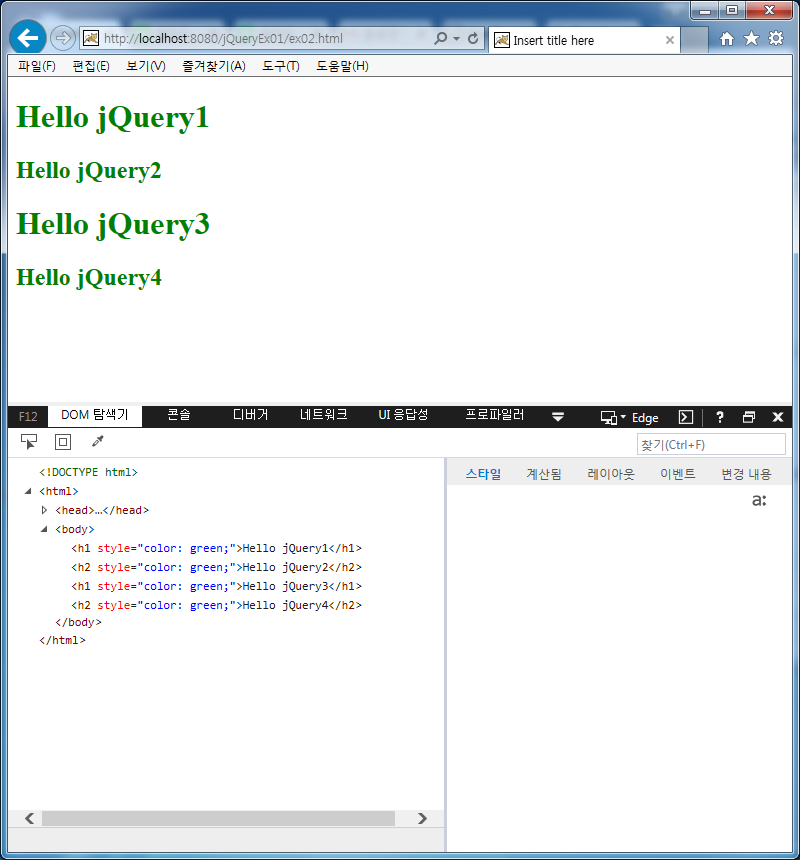
var selector = 'h' + 1 + ', h' + 2;
var attribute = 'color';
var value = 'green';
$(selector).css(attribute, value);
});
</script>
</head>
<body>
<h1>Hello jQuery1</h1>
<h2>Hello jQuery2</h2>
<h1>Hello jQuery3</h1>
<h2>Hello jQuery4</h2>
</body>
</html>
jQueryEx01.ex03 - 아이디 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
// 아이디 선택자
$('#h1').css('color', 'orange');
});
</script>
</head>
<body>
<!-- 아이디는 태그 당 하나 -->
<h1 id = "h1">Hello jQuery1</h1>
<h2 id = "h2">Hello jQuery2</h2>
<h1 id = "h3">Hello jQuery3</h1>
<h2 id = "h4">Hello jQuery4</h2>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
// 아이디 선택자
$('#h1').css('color', 'orange');
$('h1#h3').css('color', 'red');
});
</script>
</head>
<body>
<!-- 아이디는 태그 당 하나 -->
<h1 id = "h1">Hello jQuery1</h1>
<h2 id = "h2">Hello jQuery2</h2>
<h1 id = "h3">Hello jQuery3</h1>
<h2 id = "h4">Hello jQuery4</h2>
</body>
</html>
h1 tag 안에 id=h3에 명령을 주었다
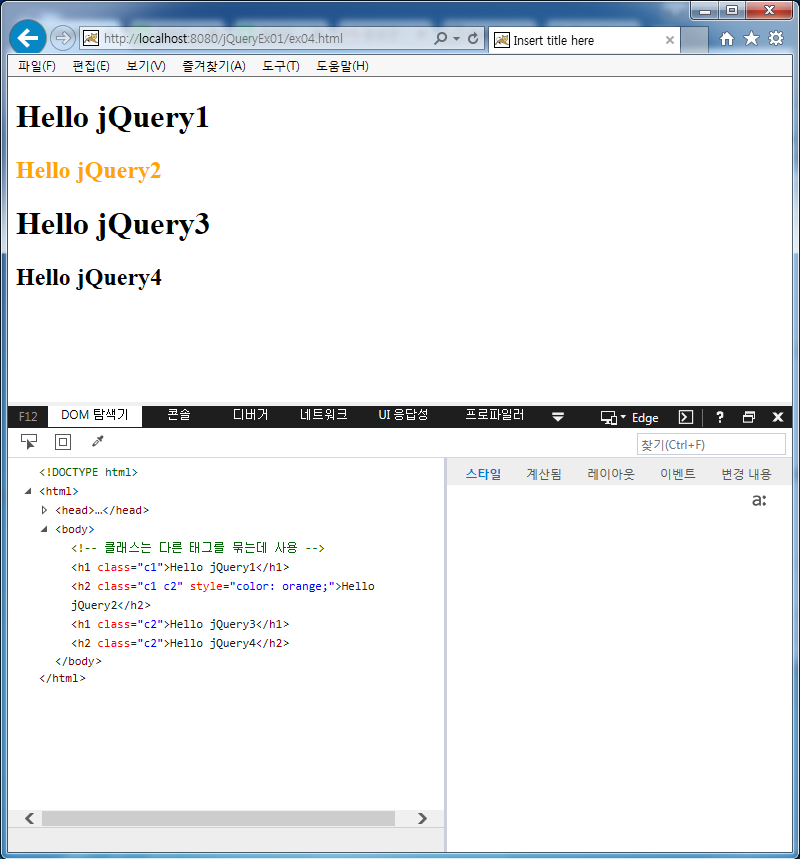
jQueryEx01.ex04 - 클래스 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
// 클래스 선택자
$('.c1').css('color', 'orange');
});
</script>
</head>
<body>
<!-- 클래스는 다른 태그를 묶는데 사용 -->
<h1 class = "c1">Hello jQuery1</h1>
<h2 class = "c1">Hello jQuery2</h2>
<h1 class = "c2">Hello jQuery3</h1>
<h2 class = "c2">Hello jQuery4</h2>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
// 클래스 선택자
//$('.c1').css('color', 'orange');
$('h2.c1').css('color', 'red');
});
</script>
</head>
<body>
<!-- 클래스는 다른 태그를 묶는데 사용 -->
<h1 class = "c1">Hello jQuery1</h1>
<h2 class = "c1">Hello jQuery2</h2>
<h1 class = "c2">Hello jQuery3</h1>
<h2 class = "c2">Hello jQuery4</h2>
</body>
</html>
h2 태그안의 c1만 명령을 준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
// 클래스 선택자
//$('.c1').css('color', 'orange');
//$('h2.c1').css('color', 'red');
$('.c1.c2').css('color', 'orange');
});
</script>
</head>
<body>
<!-- 클래스는 다른 태그를 묶는데 사용 -->
<h1 class = "c1">Hello jQuery1</h1>
<h2 class = "c1 c2">Hello jQuery2</h2>
<h1 class = "c2">Hello jQuery3</h1>
<h2 class = "c2">Hello jQuery4</h2>
</body>
</html>
두 개의 클래스를 동시에 할 수 있다.
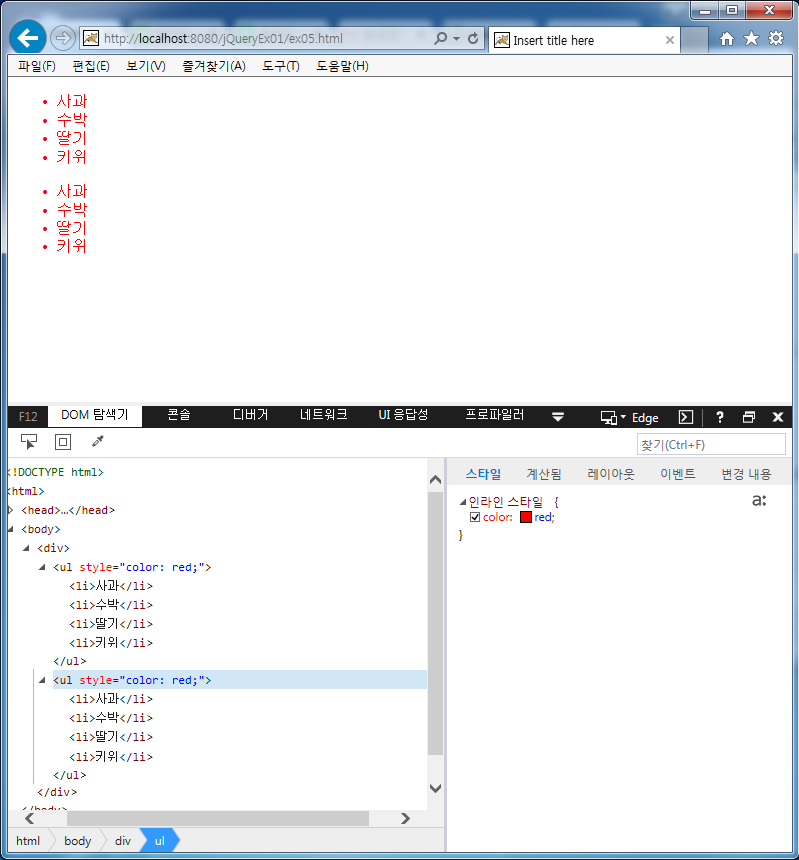
jQueryEx01.ex05 - 자손 선택자와 후손 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
// 자손 / 후손 선택자
// > 1대 자손
$('div > *').css('color', 'red');
});
</script>
</head>
<body>
<div>
<ul>
<li>사과</li>
<li>수박</li>
<li>딸기</li>
<li>키위</li>
</ul>
<ul>
<li>사과</li>
<li>수박</li>
<li>딸기</li>
<li>키위</li>
</ul>
</div>
</body>
</html>
자손 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
// 자손 / 후손 선택자
// > 1대 자손
//$('div > *').css('color', 'red');
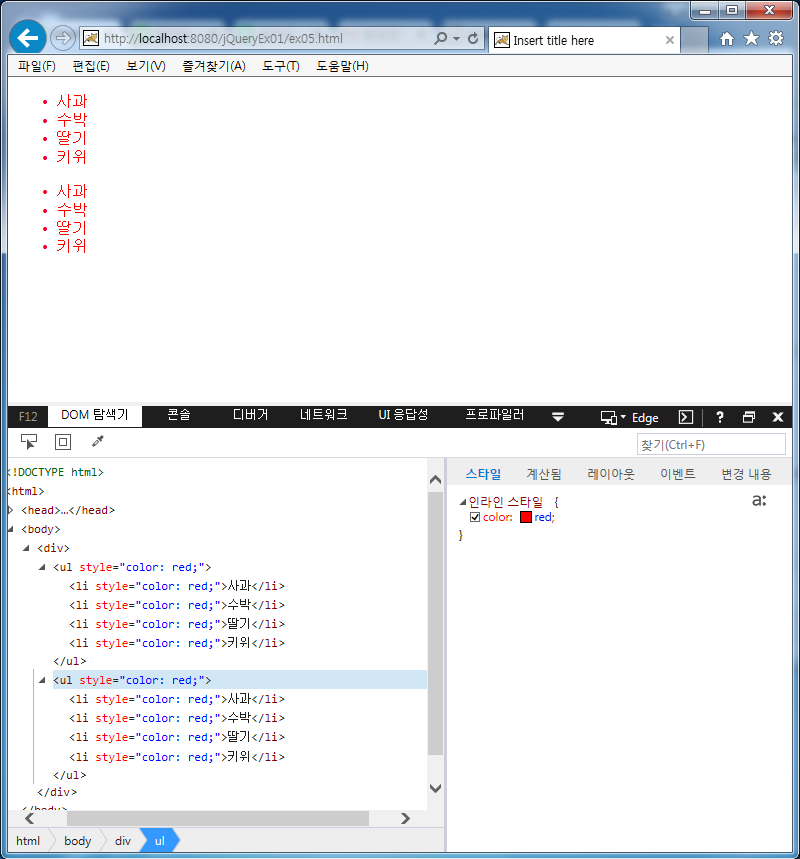
// 후손
$('div *').css('color', 'red');
});
</script>
</head>
<body>
<div>
<ul>
<li>사과</li>
<li>수박</li>
<li>딸기</li>
<li>키위</li>
</ul>
<ul>
<li>사과</li>
<li>수박</li>
<li>딸기</li>
<li>키위</li>
</ul>
</div>
</body>
</html>
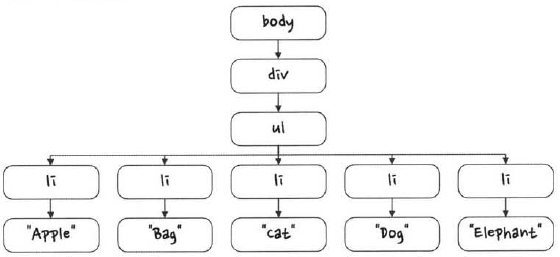
DOM Tree

jQuery 속성 선택자

직접 다시 칠 것
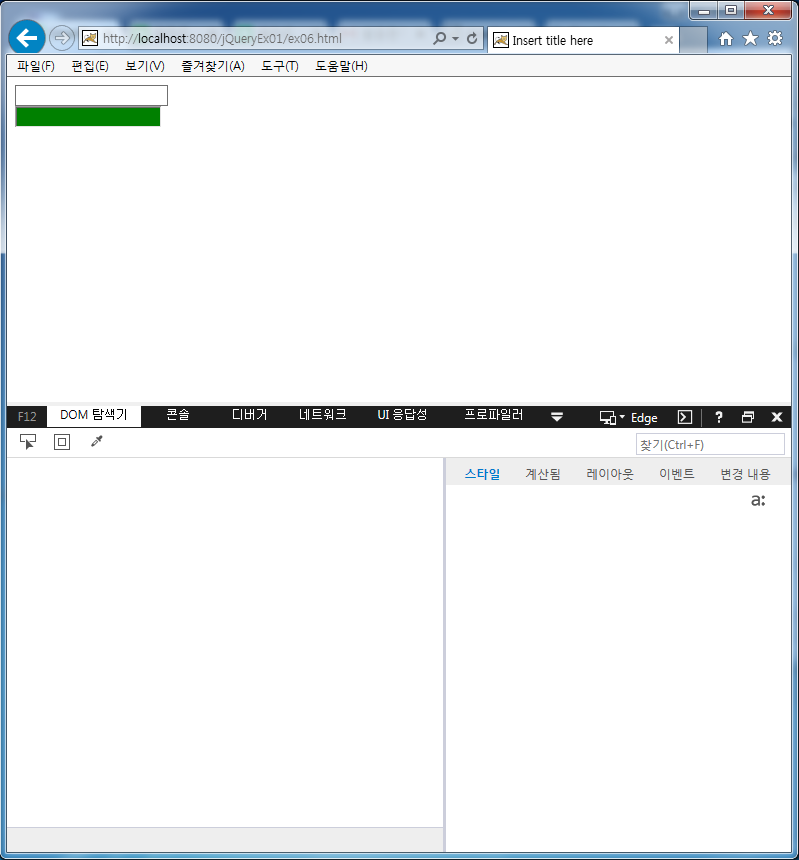
jQueryEx01.ex06 - 속성 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
$('input[type="text"]').css('background-color', 'red');
});
</script>
</head>
<body>
<input type="text" /><br />
<input type="password" /><br />
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
//$('input[type="text"]').css('background-color', 'red');
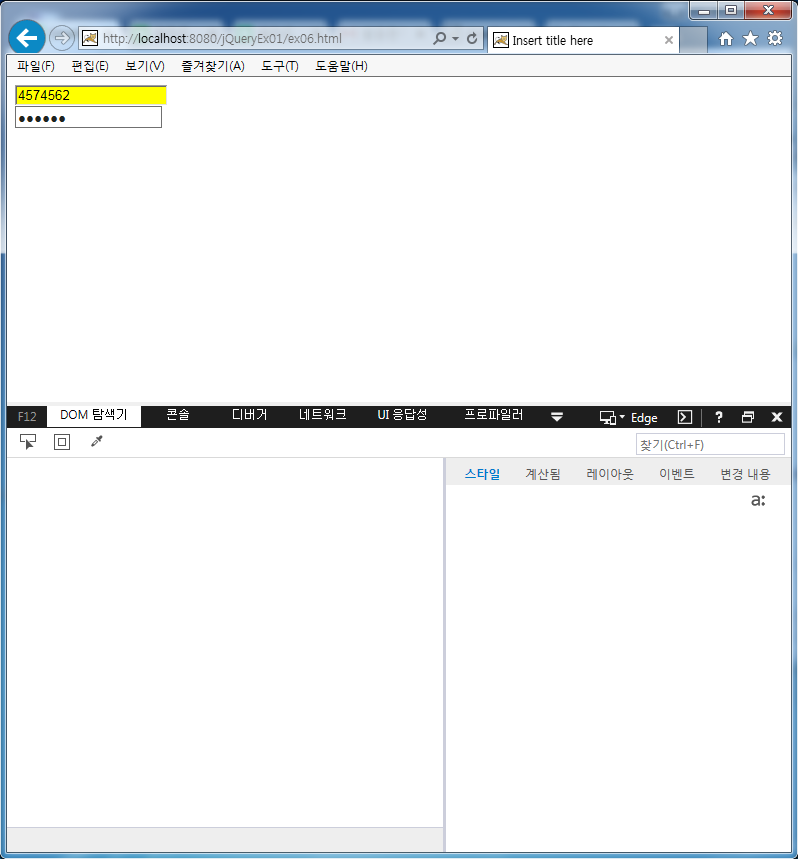
$('input[type^="te"]').css('background-color', 'yellow');
});
</script>
</head>
<body>
<input type="text" /><br />
<input type="password" /><br />
</body>
</html>
te로 시작하면
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
//$('input[type="text"]').css('background-color', 'red');
//$('input[type^="te"]').css('background-color', 'yellow');
$('input[type*="ex"]').css('background-color', 'yellow');
});
</script>
</head>
<body>
<input type="text" /><br />
<input type="password" /><br />
</body>
</html>
ex를 포함하면
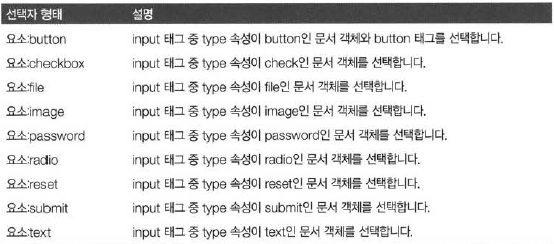
jQuery의 입력 양식 필터 선택자

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
//$('input[type="text"]').css('background-color', 'red');
//$('input[type^="te"]').css('background-color', 'yellow');
//$('input[type*="ex"]').css('background-color', 'yellow');
// : 필터 선택자
$('input:password').css('background-color', 'green');
});
</script>
</head>
<body>
<input type="text" /><br />
<input type="password" /><br />
</body>
</html>
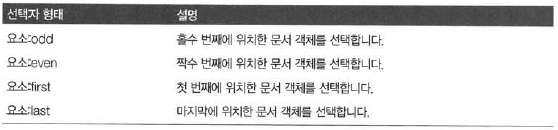
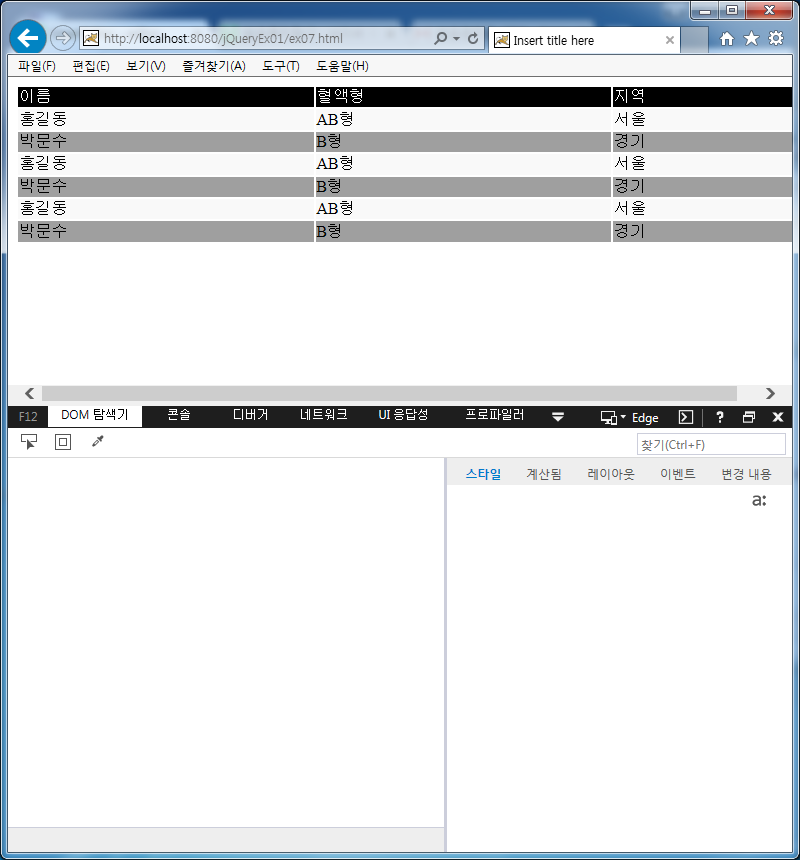
jQuery의 위치 필터 선택자

jQueryEx01.ex07 - 위치 필터 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
$('table').css('width', '800');
$('tr:odd').css('background-color', '#f9f9f9');
$('tr:even').css('background-color', '#9f9f9f');
$('tr:first').css('background-color', '#000000').css('color', '#ffffff');
});
</script>
</head>
<body>
<table>
<tr>
<td>이름</td>
<td>혈액형</td>
<td>지역</td>
</tr>
<tr>
<td>홍길동</td>
<td>AB형</td>
<td>서울</td>
</tr>
<tr>
<td>박문수</td>
<td>B형</td>
<td>경기</td>
</tr>
<tr>
<td>홍길동</td>
<td>AB형</td>
<td>서울</td>
</tr>
<tr>
<td>박문수</td>
<td>B형</td>
<td>경기</td>
</tr>
<tr>
<td>홍길동</td>
<td>AB형</td>
<td>서울</td>
</tr>
<tr>
<td>박문수</td>
<td>B형</td>
<td>경기</td>
</tr>
</table>
</body>
</html>
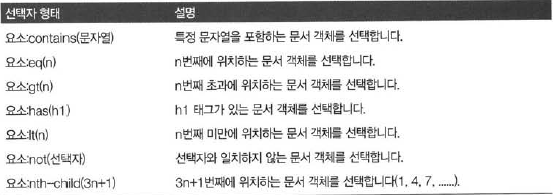
jQuery 함수 필터 선택자

jQueryEx01.ex08 - 함수 필터 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
$('table').css('width', '800');
$('tr:nth-child(2n)').css('background-color', '#f9f9f9');
$('tr:nth-child(2n+1)').css('background-color', '#9f9f9f');
$('tr:eq(0)').css('background-color', '#000000').css('color', '#ffffff');
});
</script>
</head>
<body>
<table>
<tr>
<td>이름</td>
<td>혈액형</td>
<td>지역</td>
</tr>
<tr>
<td>홍길동</td>
<td>AB형</td>
<td>서울</td>
</tr>
<tr>
<td>박문수</td>
<td>B형</td>
<td>경기</td>
</tr>
<tr>
<td>홍길동</td>
<td>AB형</td>
<td>서울</td>
</tr>
<tr>
<td>박문수</td>
<td>B형</td>
<td>경기</td>
</tr>
<tr>
<td>홍길동</td>
<td>AB형</td>
<td>서울</td>
</tr>
<tr>
<td>박문수</td>
<td>B형</td>
<td>경기</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// javascript - html 선택하는 방법
$(document).ready(function() {
$('table').css('width', '800');
//$('tr:nth-child(2n)').css('background-color', '#f9f9f9');
//$('tr:nth-child(2n+1)').css('background-color', '#9f9f9f');
//$('tr:eq(0)').css('background-color', '#000000').css('color', '#ffffff');
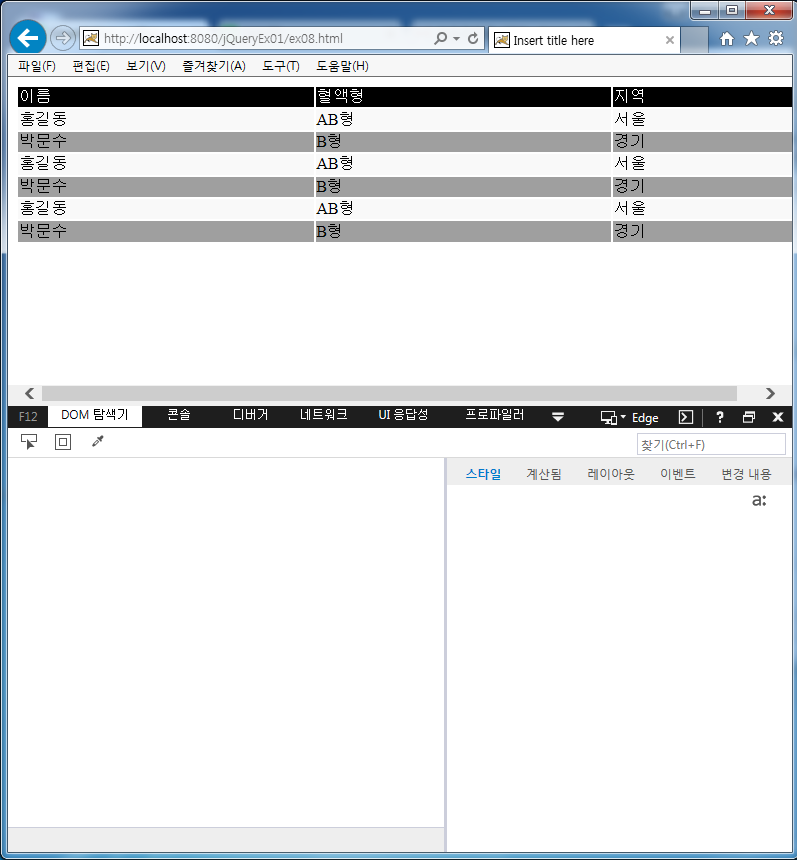
$('td:nth-child(3n+1)').css('width', '100').css('background', '#565656');
$('td:nth-child(3n+2)').css('width', '100').css('background', '#a9a9a9');
$('td:nth-child(3n)').css('background', '#f9f9f9');
$('tr:eq(0)').css('background-color', '#000000').css('color', '#000000');
});
</script>
</head>
<body>
<table>
<tr>
<td>이름</td>
<td>혈액형</td>
<td>지역</td>
</tr>
<tr>
<td>홍길동</td>
<td>AB형</td>
<td>서울</td>
</tr>
<tr>
<td>박문수</td>
<td>B형</td>
<td>경기</td>
</tr>
<tr>
<td>홍길동</td>
<td>AB형</td>
<td>서울</td>
</tr>
<tr>
<td>박문수</td>
<td>B형</td>
<td>경기</td>
</tr>
<tr>
<td>홍길동</td>
<td>AB형</td>
<td>서울</td>
</tr>
<tr>
<td>박문수</td>
<td>B형</td>
<td>경기</td>
</tr>
</table>
</body>
</html>





댓글