//20180904
frontend engine(gui)
- javascript
-jQuery
- jQueryUI
- Bootstrap
-> 발전
*ECMAScript 6 / 7
-> mvc - angular => pc / mobile
-> jquery Mobile
-> react
-> vue
* 데이터 시각화
D3
d3js.org
backend engine
- spring, MyBatis
- 지속적으로 발전중
www.jqueryui.com
pc - jquery ui
mobile - jquery mobile (*) - egovframe
getbootstrap.com
반응성웹(pc, mobile 동시 사용 가능)
- startup에서 많이 사용(사이트에 사람이 많이 안몰리는 곳)




데이터 시각화에 대해서 공부해 보자 - jQuery가 선행학습이 되어 있어야 한다.

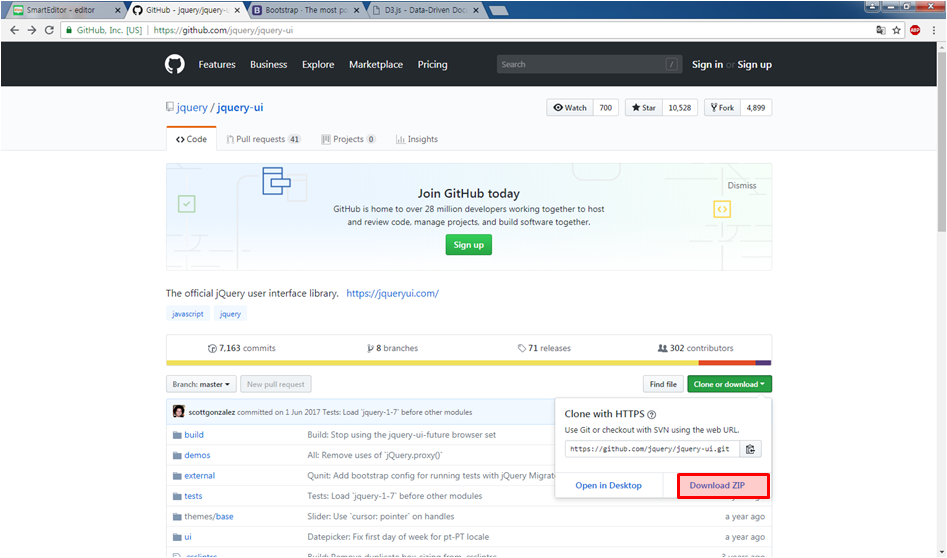
Source Code(GitHub)
여기서 GitHub이란 협업을 위한 사이트로 공유에 중점을 둔다.

jQuery Eclipse 실행

위 복사한 내용을 WebContent안에 붙여넣기
jQueryUIEx01



accordion 클릭 후 출력상태
jQueryUIEx02


Stable 다운

Custom Download로 가서 thema 다운
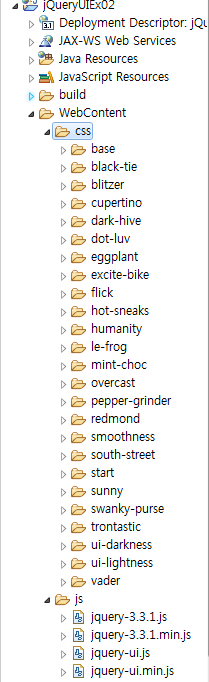
다운 받은 jquery-ui-1.12.1에서 아래 파일만 복사해서 이클립스내 js 폴더에 붙여넣는다

다운 받은 jquery-ui-theme-1.12.1에서 thems 폴더안에 있는 모든 파일을 복사해서 이클립스내 css 폴더에 붙여넣는다


다 하면 위와 같은 tree가 구성될 것이다.
index.jsp 파일을 만들어 주자


jQueryUIEx02.WebContent.index
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
alert('Hello jQuery UI Test');
});
</script>
</head>
<body>
</body>
</html>
alert 구문 지우고 이걸 앞으로 탬플릿으로 사용할 것이다
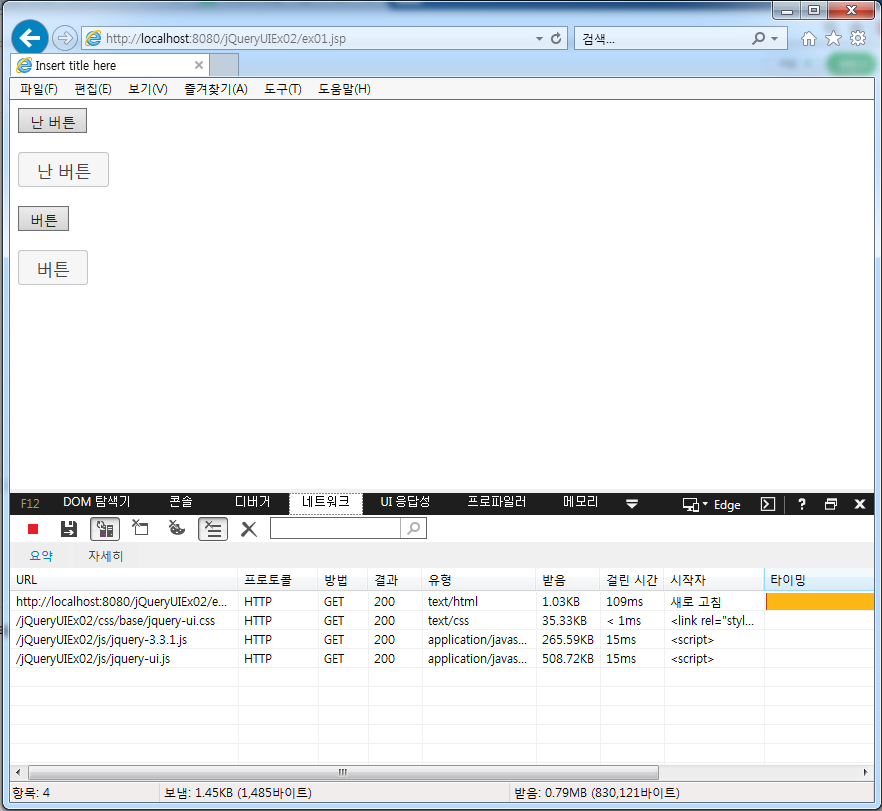
Button을 만들어 보자

jQueryUIEx02.WebContent.ex01
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button();
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button();
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
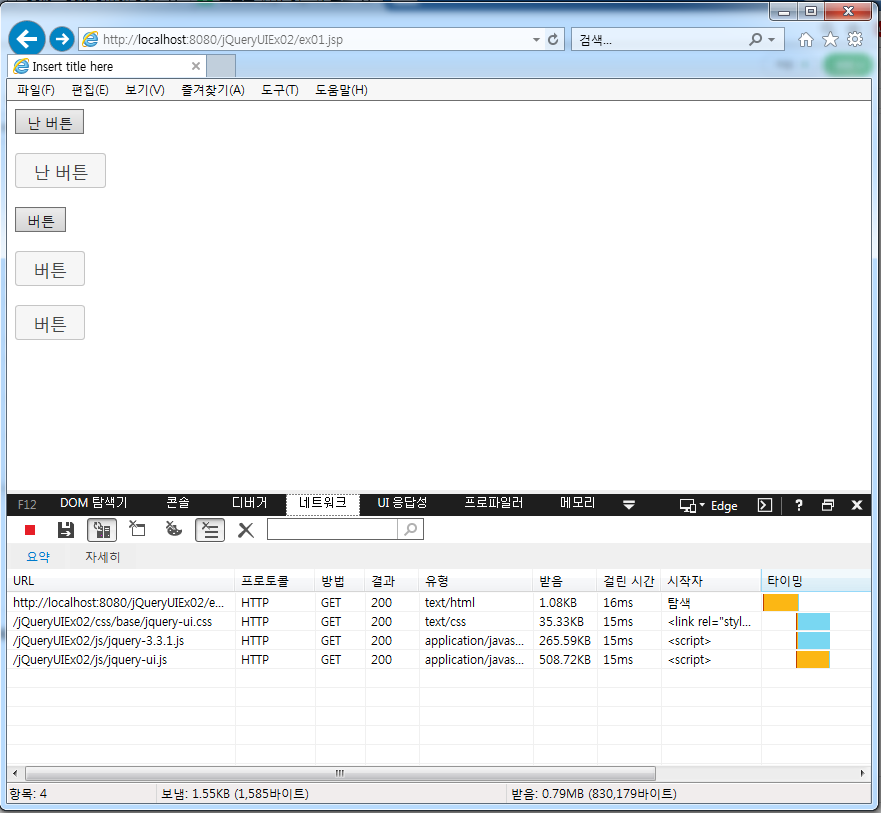
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button();
$('input[type="submit"]').button();
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button();
$('input[type="button"]').button();
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button();
$('input[type="button"]').button();
$('a').button();
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
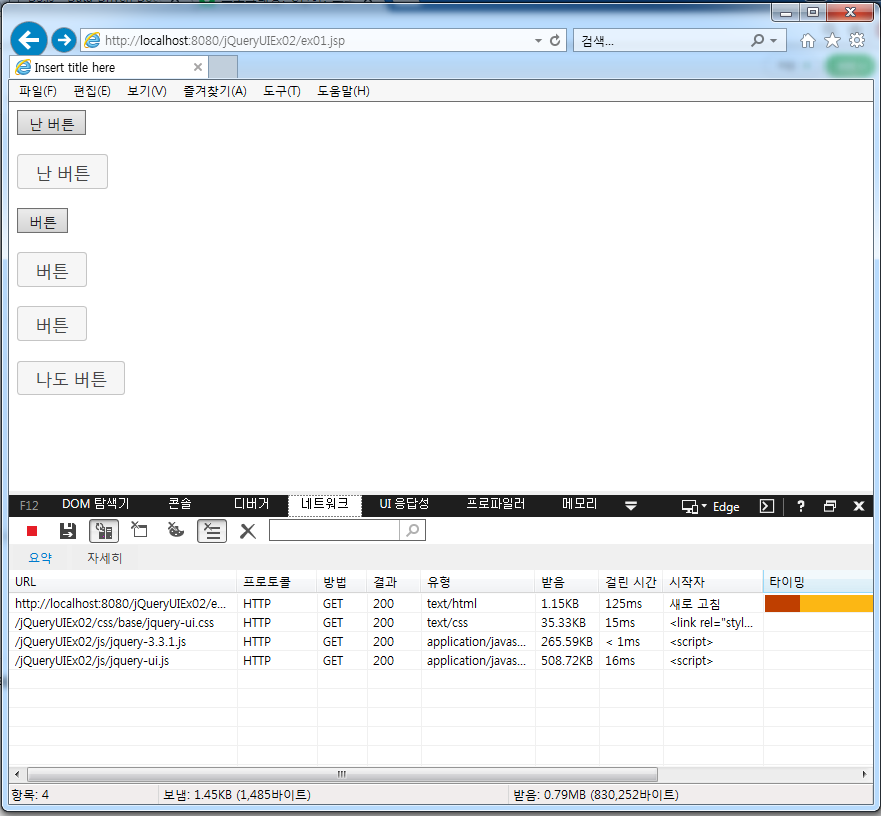
<a href="#">버튼</a><br /><br />
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button();
$('input[type="button"]').button();
$('a').button();
$('#btn3').button();
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
<a href="#">버튼</a><br /><br />
<div id="btn3">나도 버튼</div><br /><br />
</body>
</html>

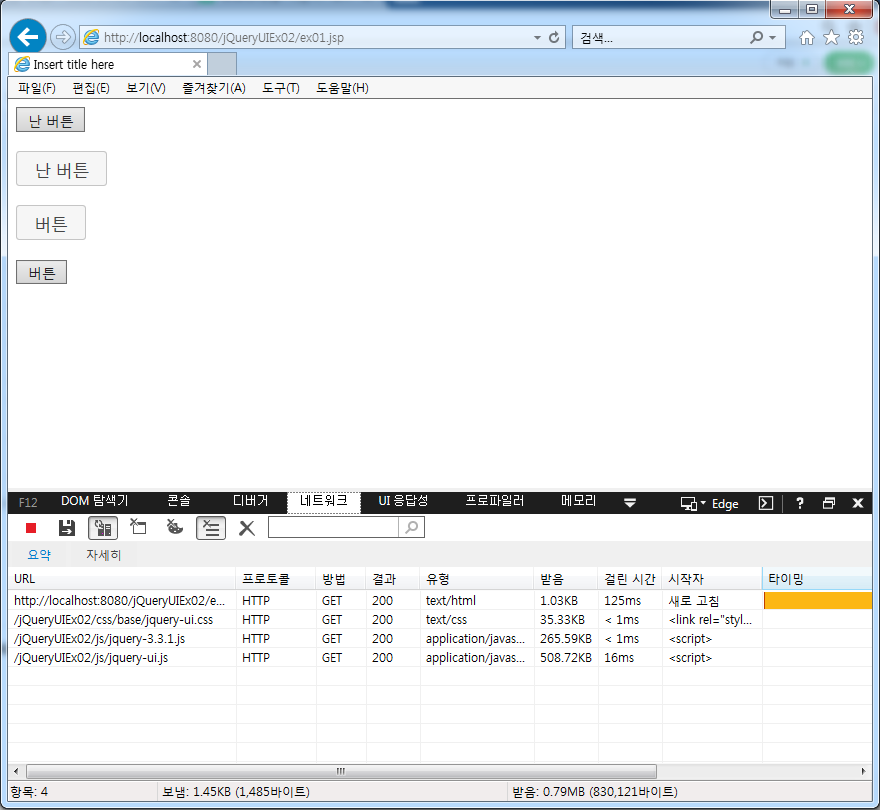
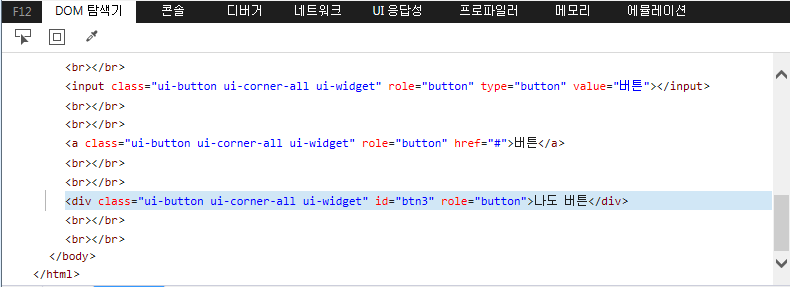
F12 DOM 탐색기로 보면 내가 주지도 않은 CSS가 추가되어 있다. class는 <link rel="stylesheet" href="./css/base/jquery-ui.css" /> 여기서 자동 설정해주고 있다.
테마를 바꾸면 디자인이 전부 다 바뀐다
<link rel="stylesheet" href="./css/base/jquery-ui.css" />에서 base를 바꿔주면 된다

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button();
$('input[type="button"]').button();
$('a').button();
$('#btn3').button();
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
<a href="#">버튼</a><br /><br />
<div id="btn3">나도 버튼</div><br /><br />
</body>
</html>
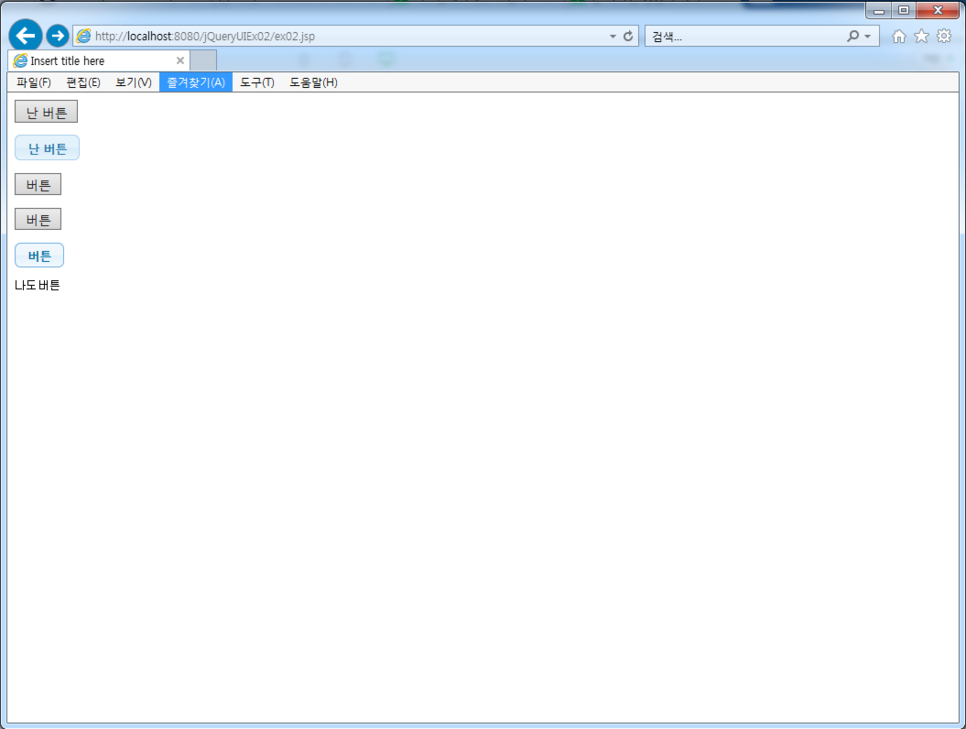
사이즈가 좀 커서 줄여보자 - body { font-size: 70%; }
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button();
$('input[type="button"]').button();
$('a').button();
$('#btn3').button();
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
<a href="#">버튼</a><br /><br />
<div id="btn3">나도 버튼</div><br /><br />
</body>
</html>
jQueryUIEx02.ex02
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button().on('click', function() {
alert('click');
});
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
<a href="#">버튼</a><br /><br />
<div id="btn3">나도 버튼</div><br /><br />
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button().on('click', function() {
alert('click');
});
$('a').button().on('click', function() {
alert('click');
});
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
<a href="#">버튼</a><br /><br />
<div id="btn3">나도 버튼</div><br /><br />
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button().on('click', function() {
alert('click');
});
$('a').button().on('click', function() {
alert('click');
});
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
<a href="https://www.naver.com">버튼</a><br /><br />
<div id="btn3">나도 버튼</div><br /><br />
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#btn2').button().on('click', function() {
alert('click');
});
// submit
$('a').button().on('click', function(e) {
alert('click');
e.preventDefault();
});
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
<input type="submit" value="버튼" /><br /><br />
<input type="button" value="버튼" /><br /><br />
<a href="https://www.naver.com">버튼</a><br /><br />
<div id="btn3">나도 버튼</div><br /><br />
</body>
</html>


preventDefault()를 주게 되면 자동으로 페이지가 네이버로 전환되는것을 막아준다.
jQeuryUIEx02.ex03
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
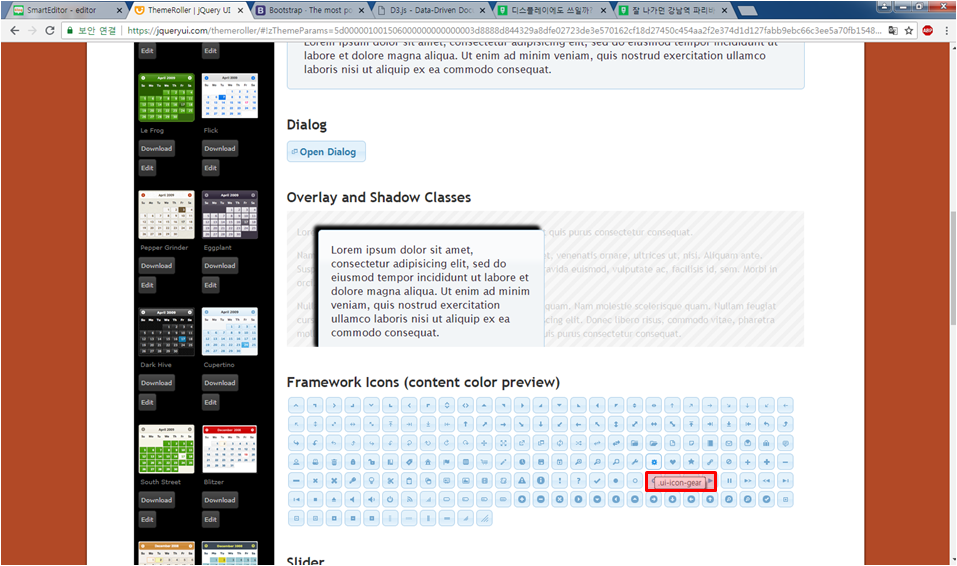
$('#btn1').button({
icon: 'ui-icon-gear',
iconPosition: 'end'
});
$('#btn2').button({
icon: 'ui-icon-flag',
showLabel: false
});
});
</script>
</head>
<body>
<button id="btn1">난 버튼</button><br /><br />
<button id="btn2">난 버튼</button><br /><br />
</body>
</html>

아이콘값을 불러와서 버튼에 추가해줄 수 있다.

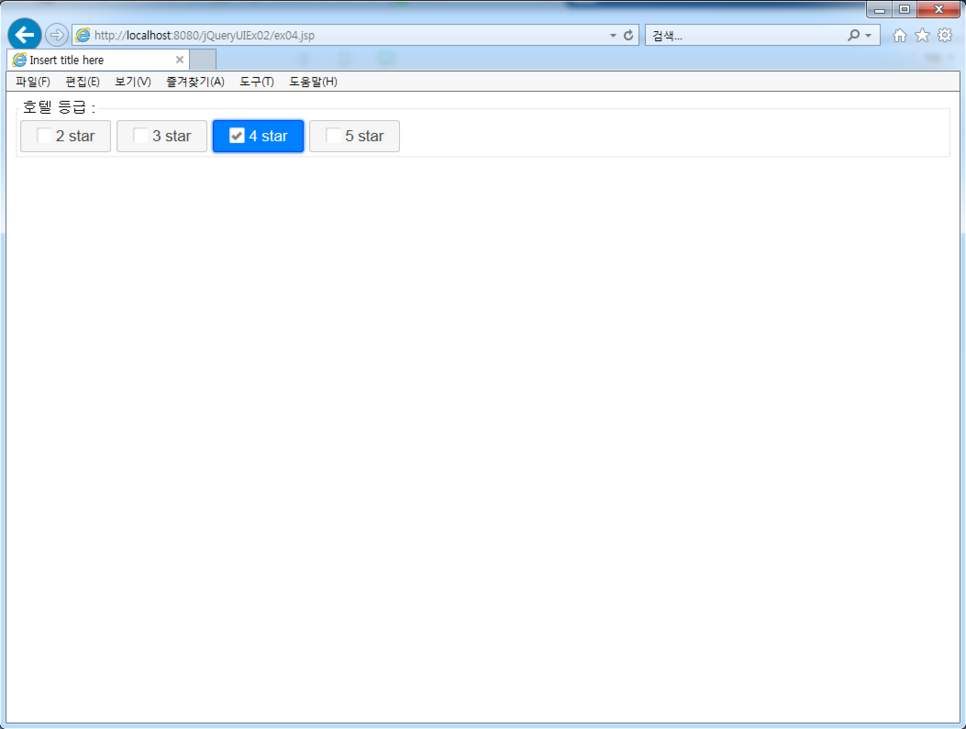
jQueryUIEx04.ex04
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
});
</script>
</head>
<body>
<fieldset>
<legend>호텔 등급 : </legend>
<label for="cb-1">2 star</label>
<input type="Checkbox" name="cb1" id="cb-1" />
<label for="cb-2">3 star</label>
<input type="Checkbox" name="cb2" id="cb-2" />
<label for="cb-3">4 star</label>
<input type="Checkbox" name="cb3" id="cb-3" />
<label for="cb-4">5 star</label>
<input type="Checkbox" name="cb4" id="cb-4" />
</fieldset>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('input[type="checkbox"]').checkboxradio();
});
</script>
</head>
<body>
<fieldset>
<legend>호텔 등급 : </legend>
<label for="cb-1">2 star</label>
<input type="Checkbox" name="cb1" id="cb-1" />
<label for="cb-2">3 star</label>
<input type="Checkbox" name="cb2" id="cb-2" />
<label for="cb-3">4 star</label>
<input type="Checkbox" name="cb3" id="cb-3" />
<label for="cb-4">5 star</label>
<input type="Checkbox" name="cb4" id="cb-4" />
</fieldset>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
//$('input[type="checkbox"]').checkboxradio();
$('input[type="checkbox"]').checkboxradio({
icon: false
});
});
</script>
</head>
<body>
<fieldset>
<legend>호텔 등급 : </legend>
<label for="cb-1">2 star</label>
<input type="Checkbox" name="cb1" id="cb-1" />
<label for="cb-2">3 star</label>
<input type="Checkbox" name="cb2" id="cb-2" />
<label for="cb-3">4 star</label>
<input type="Checkbox" name="cb3" id="cb-3" />
<label for="cb-4">5 star</label>
<input type="Checkbox" name="cb4" id="cb-4" />
</fieldset>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
//$('input[type="checkbox"]').checkboxradio();
$('input[type="checkbox"]').checkboxradio({
icon: false
});
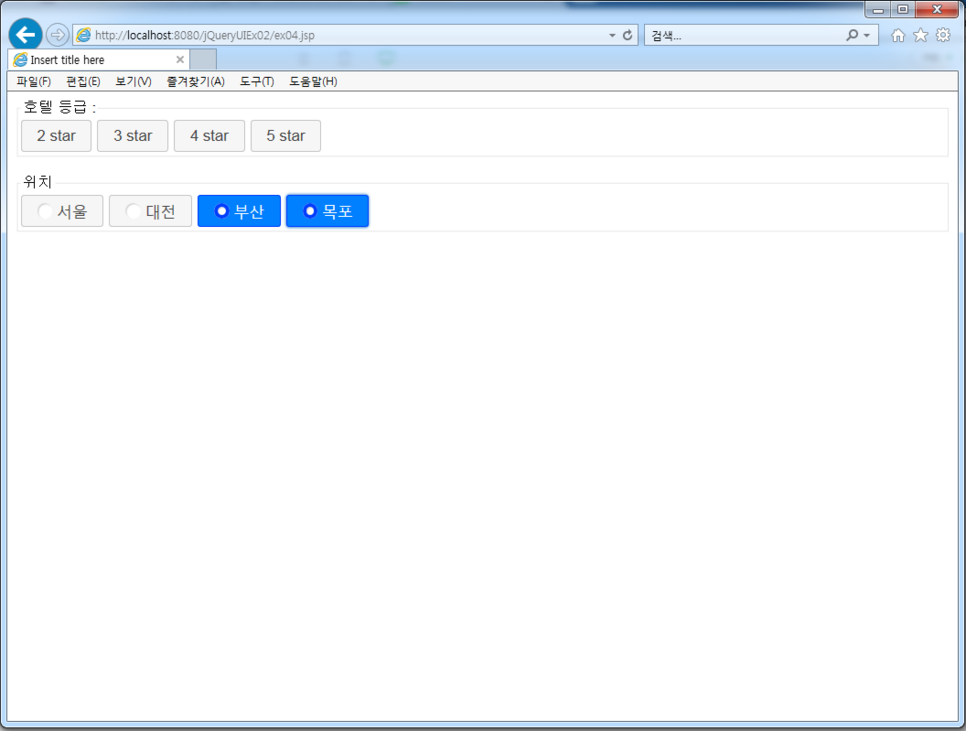
$('input[type="radio"]').checkboxradio();
});
</script>
</head>
<body>
<fieldset>
<legend>호텔 등급 : </legend>
<label for="cb-1">2 star</label>
<input type="Checkbox" name="cb1" id="cb-1" />
<label for="cb-2">3 star</label>
<input type="Checkbox" name="cb2" id="cb-2" />
<label for="cb-3">4 star</label>
<input type="Checkbox" name="cb3" id="cb-3" />
<label for="cb-4">5 star</label>
<input type="Checkbox" name="cb4" id="cb-4" />
</fieldset>
<br />
<fieldset>
<legend>위치</legend>
<label for="r-1">서울</label>
<input type="radio" name="r1" id="r-1" />
<label for="r-2">대전</label>
<input type="radio" name="r2" id="r-2" />
<label for="r-3">부산</label>
<input type="radio" name="r3" id="r-3" />
<label for="r-4">목포</label>
<input type="radio" name="r4" id="r-4" />
</fieldset>
</body>
</html>
토글 기능 없음
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
//$('input[type="checkbox"]').checkboxradio();
$('input[type="checkbox"]').checkboxradio({
icon: false
});
$('input[type="radio"]').checkboxradio();
});
</script>
</head>
<body>
<fieldset>
<legend>호텔 등급 : </legend>
<label for="cb-1">2 star</label>
<input type="Checkbox" name="cb1" id="cb-1" />
<label for="cb-2">3 star</label>
<input type="Checkbox" name="cb2" id="cb-2" />
<label for="cb-3">4 star</label>
<input type="Checkbox" name="cb3" id="cb-3" />
<label for="cb-4">5 star</label>
<input type="Checkbox" name="cb4" id="cb-4" />
</fieldset>
<br />
<fieldset>
<legend>위치</legend>
<label for="r-1">서울</label>
<input type="radio" name="r1" id="r-1" />
<label for="r-2">대전</label>
<input type="radio" name="r1" id="r-2" />
<label for="r-3">부산</label>
<input type="radio" name="r1" id="r-3" />
<label for="r-4">목포</label>
<input type="radio" name="r1" id="r-4" />
</fieldset>
</body>
</html>
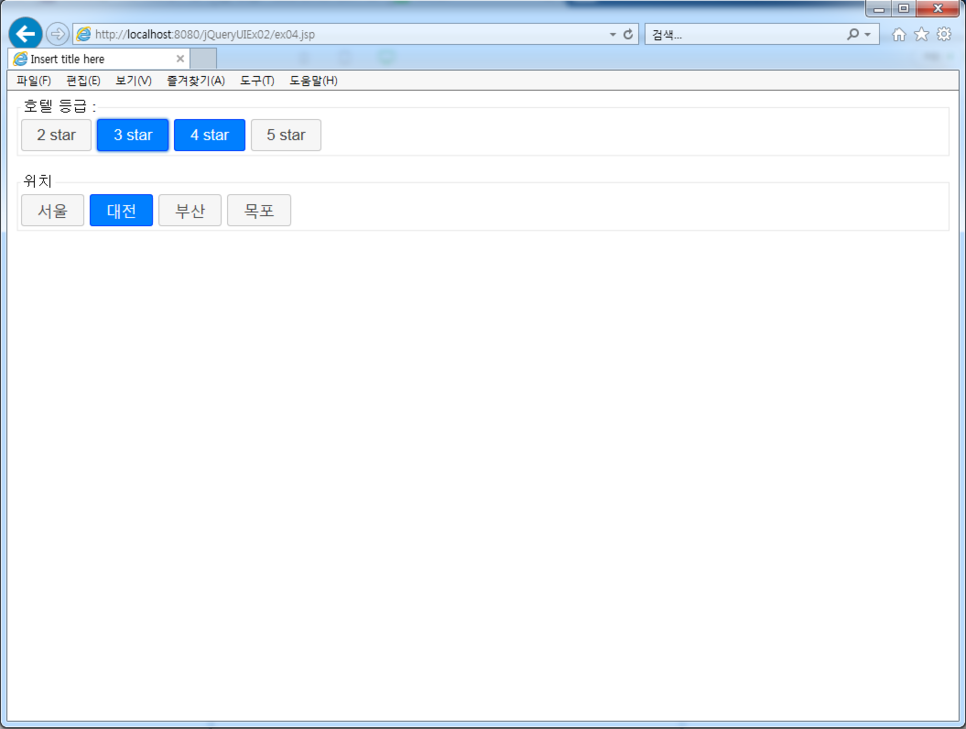
라디오는 원칙이 단일 선택이 원칙이므로 name을 r1으로 통일해줘야 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
//$('input[type="checkbox"]').checkboxradio();
$('input[type="checkbox"]').checkboxradio({
icon: false
});
//$('input[type="radio"]').checkboxradio();
$('input[type="radio"]').checkboxradio({
icon: false
});
});
</script>
</head>
<body>
<fieldset>
<legend>호텔 등급 : </legend>
<label for="cb-1">2 star</label>
<input type="Checkbox" name="cb1" id="cb-1" />
<label for="cb-2">3 star</label>
<input type="Checkbox" name="cb2" id="cb-2" />
<label for="cb-3">4 star</label>
<input type="Checkbox" name="cb3" id="cb-3" />
<label for="cb-4">5 star</label>
<input type="Checkbox" name="cb4" id="cb-4" />
</fieldset>
<br />
<fieldset>
<legend>위치</legend>
<label for="r-1">서울</label>
<input type="radio" name="r1" id="r-1" />
<label for="r-2">대전</label>
<input type="radio" name="r1" id="r-2" />
<label for="r-3">부산</label>
<input type="radio" name="r1" id="r-3" />
<label for="r-4">목포</label>
<input type="radio" name="r1" id="r-4" />
</fieldset>
</body>
</html>

jQueryUIEx02.progressbar
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#progressbar').progressbar();
});
</script>
</head>
<body>
<div id="progressbar"></div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#progressbar').progressbar({
value: 50
});
});
</script>
</head>
<body>
<div id="progressbar"></div>
</body>
</html>
회색(base)가 싫어서 다른색(cupertino)을 적용해보았다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#progressbar').progressbar({
value: 50
});
$('#btn1').button();
$('#btn2').button();
});
</script>
</head>
<body>
<div id="progressbar"></div>
<br /><hr /><br />
<button id="btn1">감소</button>
<button id="btn2">증가</button>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#progressbar').progressbar({
value: 50
});
$('#btn1').button().on('click', function() {
var value = $('#progressbar').progressbar('value');
$('#progressbar').progressbar('value', value - 5);
});
$('#btn2').button().click(function() {
});
});
</script>
</head>
<body>
<div id="progressbar"></div>
<br /><hr /><br />
<button id="btn1">감소</button>
<button id="btn2">증가</button>
</body>
</html>
감소를 해봤으니 증가도 추가해 보자
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#progressbar').progressbar({
value: 50
});
$('#btn1').button().on('click', function() {
var value = $('#progressbar').progressbar('value');
$('#progressbar').progressbar('value', value - 5);
});
$('#btn2').button().click(function() {
$('#progressbar').progressbar(
'value',
$('#progressbar').progressbar('value') + 5);
});
});
</script>
</head>
<body>
<div id="progressbar"></div>
<br /><hr /><br />
<button id="btn1">감소</button>
<button id="btn2">증가</button>
</body>
</html>
progressbar를 시작하면 5씩 증가하고 가득 차면 전송 완료 창이 뜨게 해보자
jQueryUIEx02.progressbar2
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#progressbar').progressbar({
value: 0
});
$('#btn1').button().on('click', function() {
increase = setInterval(function() {
var value =
$('#progressbar').progressbar('value');
$('#progressbar').progressbar('value', value + 5);
if(value==100) {
alert('전송 완료');
clearInterval(increase);
}
}, 500);
});
$('#btn2').button().on('click', function() {
clearInterval(increase);
})
});
</script>
</head>
<body>
<div id="progressbar"></div>
<br /><hr /><br />
<button id="btn1">시작</button>
<button id="btn2">일시정지</button>
</body>
</html>

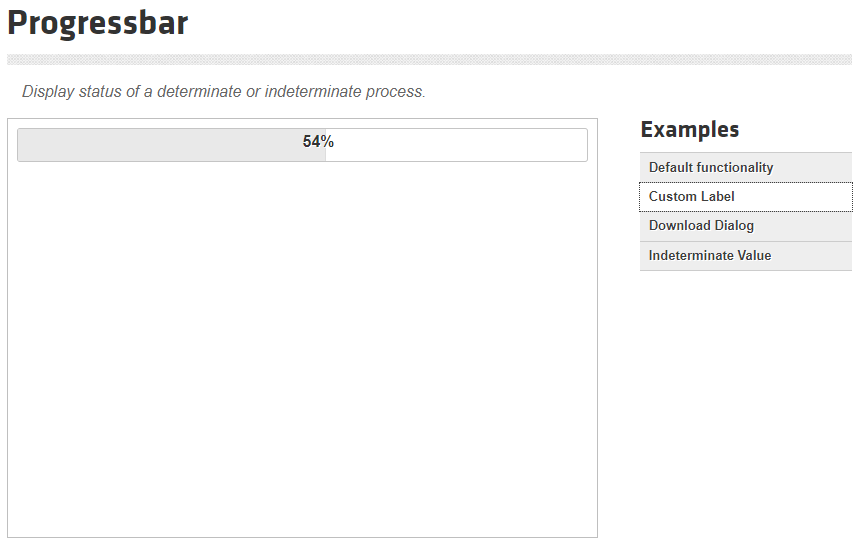
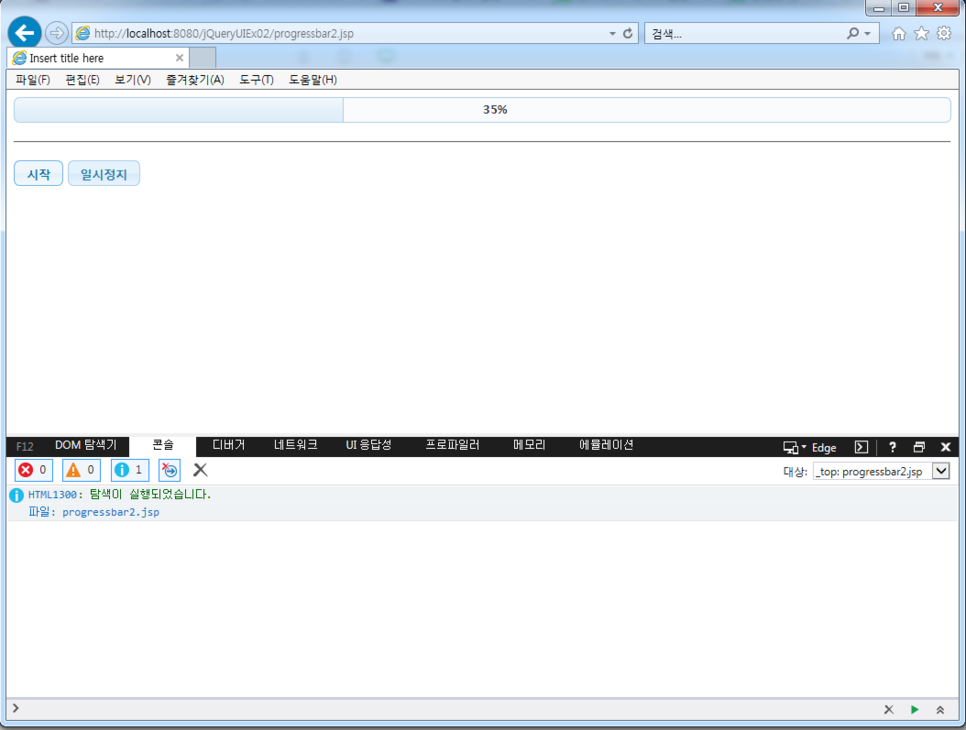
Custom Label을 이용하여 아래와 같이 구현해보자



<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
.ui-progressbar {
position: relative;
}
.progress-label {
position: absolute;
left: 50%;
top: 4px;
font-weight: bold;
text-shadow: 1px 1px 0 #fff;
}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#progressbar').progressbar({
value: 0
});
$('#btn1').button().on('click', function() {
increase = setInterval(function() {
var value =
$('#progressbar').progressbar('value');
$('#progressbar').progressbar('value', value + 5);
$('.progress-label').text(value + '%');
if(value==100) {
alert('전송 완료');
clearInterval(increase);
}
}, 500);
});
$('#btn2').button().on('click', function() {
clearInterval(increase);
})
});
</script>
</head>
<body>
<div id="progressbar">
<div class="progress-label">Loading ...</div>
</div>
<br /><hr /><br />
<button id="btn1">시작</button>
<button id="btn2">일시정지</button>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
.ui-progressbar {
position: relative;
}
.progress-label {
position: absolute;
left: 50%;
top: 4px;
font-weight: bold;
text-shadow: 1px 1px 0 #fff;
}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
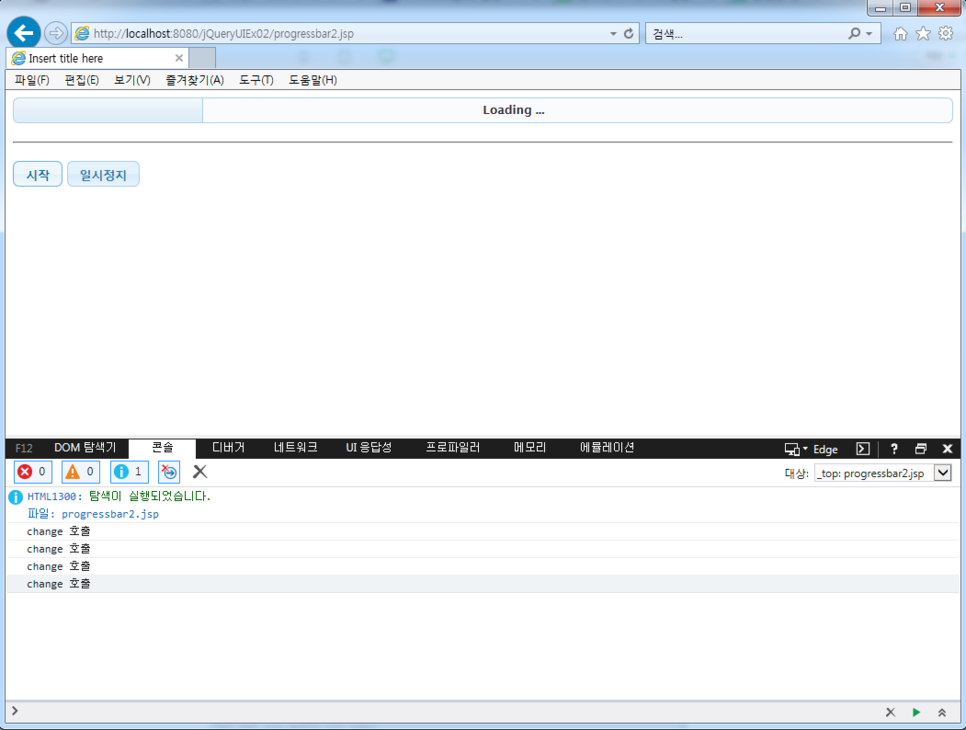
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#progressbar').progressbar({
value: 0,
change: function() {
console.log('change 호출');
},
complete: function() {
console.log('change 호출');
}
});
$('#btn1').button().on('click', function() {
increase = setInterval(function() {
var value =
$('#progressbar').progressbar('value');
$('#progressbar').progressbar('value', value + 5);
$('.progress-label').text(value + '%');
if(value==100) {
alert('전송 완료');
clearInterval(increase);
}
}, 500);
});
$('#btn2').button().on('click', function() {
clearInterval(increase);
})
});
</script>
</head>
<body>
<div id="progressbar">
<div class="progress-label">Loading ...</div>
</div>
<br /><hr /><br />
<button id="btn1">시작</button>
<button id="btn2">일시정지</button>
</body>
</html>

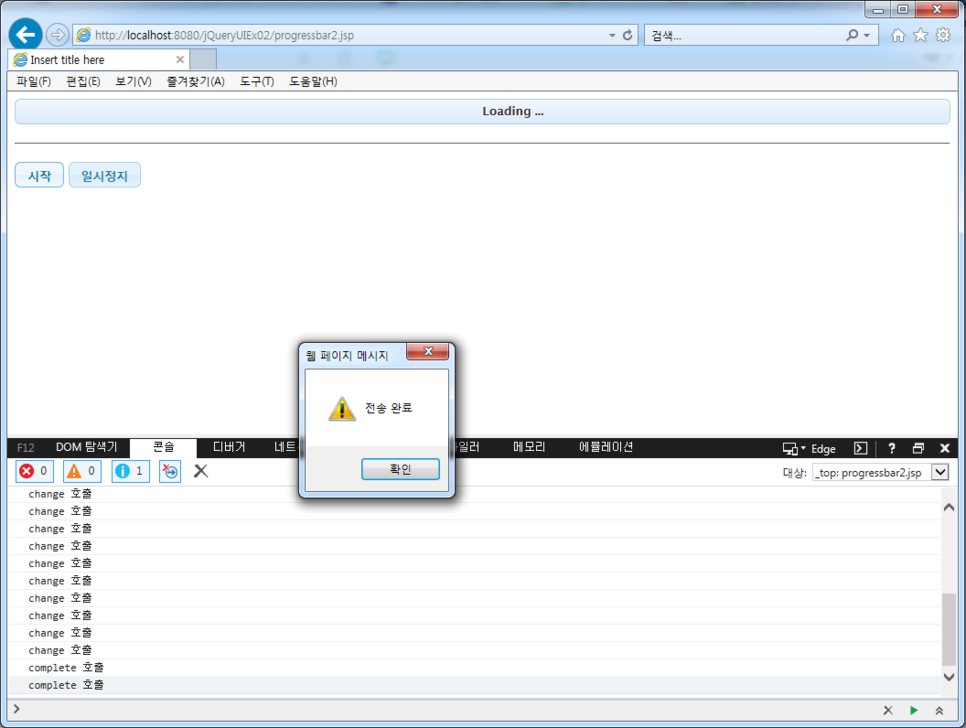
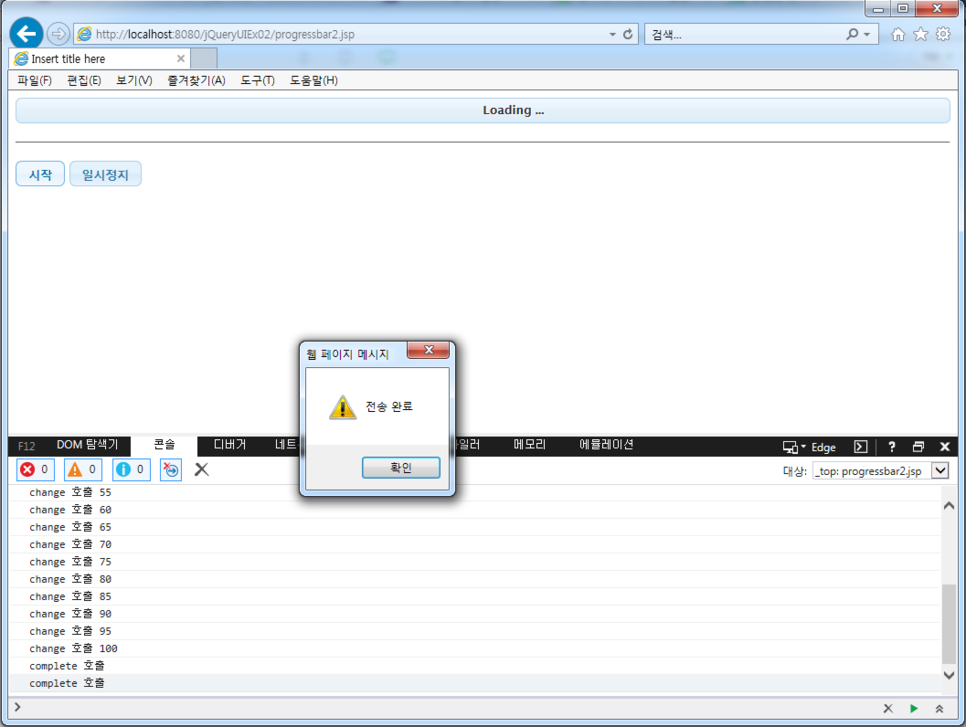
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
.ui-progressbar {
position: relative;
}
.progress-label {
position: absolute;
left: 50%;
top: 4px;
font-weight: bold;
text-shadow: 1px 1px 0 #fff;
}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#progressbar').progressbar({
value: 0,
change: function(event, ui) {
console.log('change 호출 ' + $(this).progressbar('value'));
},
complete: function() {
console.log('complete 호출');
}
});
$('#btn1').button().on('click', function() {
var increase = setInterval(function() {
var value =
$('#progressbar').progressbar('value');
$('#progressbar').progressbar('value', value + 5);
//$('.progress-label').text(value + '%');
if(value==100) {
alert('전송 완료');
clearInterval(increase);
}
}, 500);
});
$('#btn2').button().on('click', function() {
clearInterval(increase);
})
});
</script>
</head>
<body>
<div id="progressbar">
<div class="progress-label">Loading ...</div>
</div>
<br /><hr /><br />
<button id="btn1">시작</button>
<button id="btn2">일시정지</button>
</body>
</html>

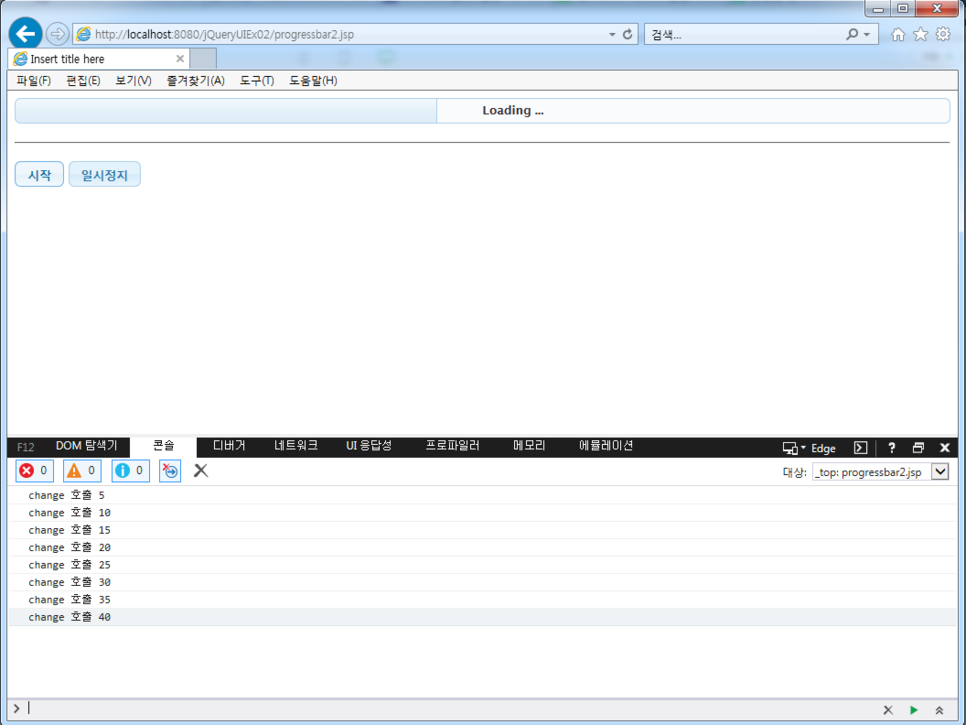
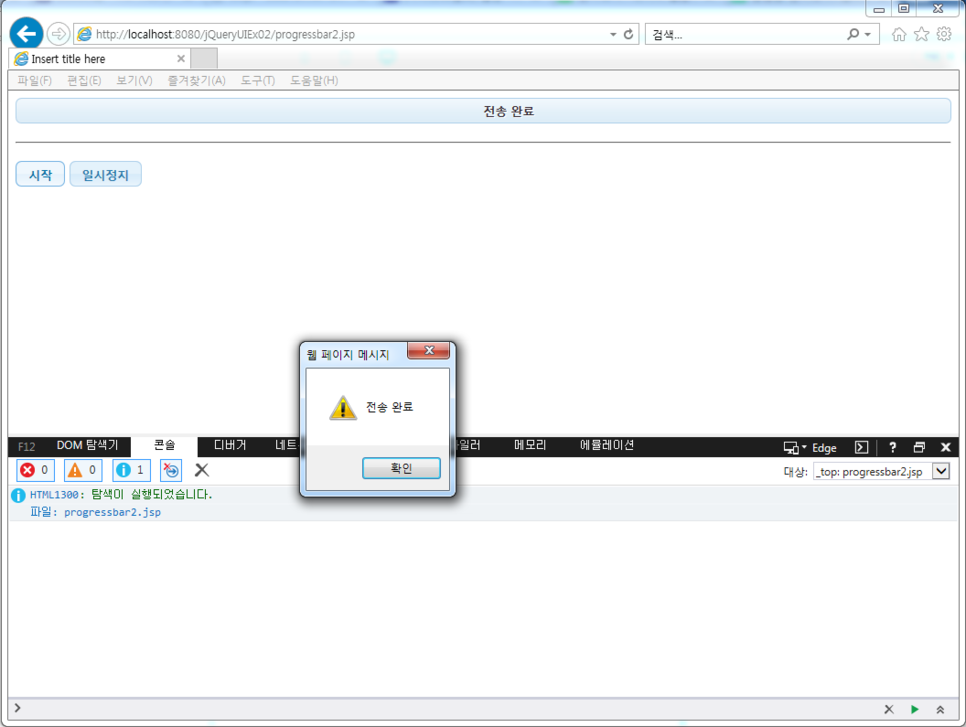
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
.ui-progressbar {
position: relative;
}
.progress-label {
position: absolute;
left: 50%;
top: 4px;
font-weight: bold;
text-shadow: 1px 1px 0 #fff;
}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#progressbar').progressbar({
value: 0,
change: function(event, ui) {
//console.log('change 호출 ' + $(this).progressbar('value'));
$('.progress-label').text($(this).progressbar('value') + '%');
},
complete: function() {
//console.log('complete 호출');
$('.progress-label').text('전송 완료');
}
});
$('#btn1').button().on('click', function() {
var increase = setInterval(function() {
var value =
$('#progressbar').progressbar('value');
$('#progressbar').progressbar('value', value + 5);
//$('.progress-label').text(value + '%');
if(value==100) {
alert('전송 완료');
clearInterval(increase);
}
}, 500);
});
$('#btn2').button().on('click', function() {
clearInterval(increase);
})
});
</script>
</head>
<body>
<div id="progressbar">
<div class="progress-label">Loading ...</div>
</div>
<br /><hr /><br />
<button id="btn1">시작</button>
<button id="btn2">일시정지</button>
</body>
</html>

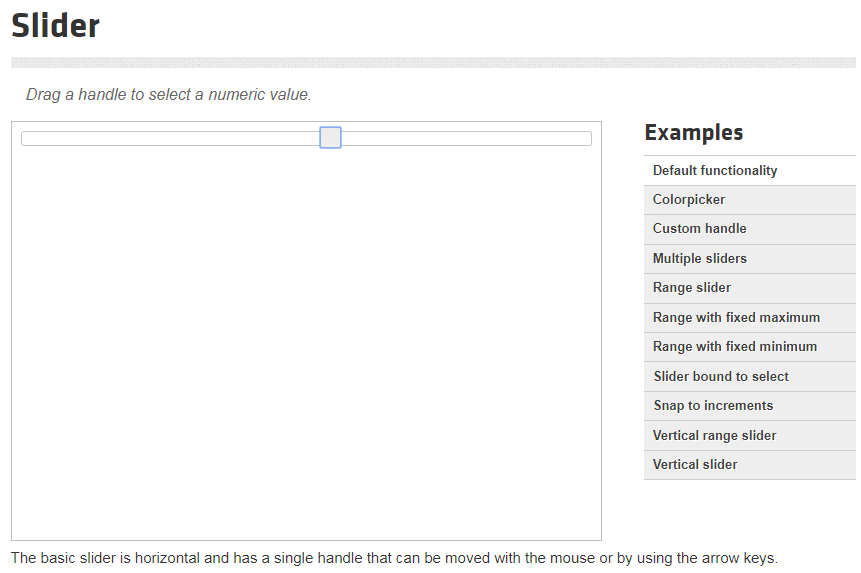
jQueryUIEx02.slider01

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider();
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider({
orientation: 'horizontal'
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>
수평
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider({
//orientation: 'horizontal'
orientation: 'vertical'
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>
수직
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider({
orientation: 'horizontal',
//orientation: 'vertical'
value: 50
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>
기본값 : 50
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider({
orientation: 'horizontal',
// orientation: 'vertical'
// tick
value: 50,
min: 0,
max: 200
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>
최소 0, 최대 200
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider({
orientation: 'horizontal',
// orientation: 'vertical'
// tick
value: 50,
min: 0,
max: 200,
slide: function() {
console.log($(this).slider('value'));
}
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>
동작중 모든 값 출력
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider({
orientation: 'horizontal',
// orientation: 'vertical'
// tick
value: 50,
min: 0,
max: 200,
change: function() {
console.log($(this).slider('value'));
}
/*
slide: function() {
console.log($(this).slider('value'));
}
*/
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>
이동 된 위치 값 출력
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider({
orientation: 'horizontal',
// orientation: 'vertical'
// tick
value: 50,
min: 0,
max: 200,
step: 20,
change: function() {
console.log($(this).slider('value'));
}
/*
slide: function() {
console.log($(this).slider('value'));
}
*/
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>
값 20의 간격으로 이동되고 출력

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider({
orientation: 'horizontal',
// orientation: 'vertical'
// tick
range: true,
value: [10, 100],
min: 0,
max: 200,
//step: 20,
/*
change: function() {
console.log($(this).slider('value'));
}
*/
slide: function() {
console.log($(this).slider('value'));
}
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider({
orientation: 'horizontal',
// orientation: 'vertical'
// tick
range: true,
values: [10, 100],
min: 0,
max: 200,
//step: 20,
/*
change: function() {
console.log($(this).slider('value'));
}
*/
slide: function() {
console.log($(this).slider('values', 0));
console.log($(this).slider('values', 1));
}
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>

두 틱의 값을 받아올 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#slider').slider({
orientation: 'horizontal',
// orientation: 'vertical'
// tick
range: true,
values: [10, 100],
min: 0,
max: 200,
//step: 20,
/*
change: function() {
console.log($(this).slider('value'));
}
*/
slide: function(event, ui) {
//console.log($(this).slider('values', 0));
//console.log($(this).slider('values', 1));
// ui - dom 내용
console.log(ui.values[0]);
console.log(ui.values[1]);
}
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>


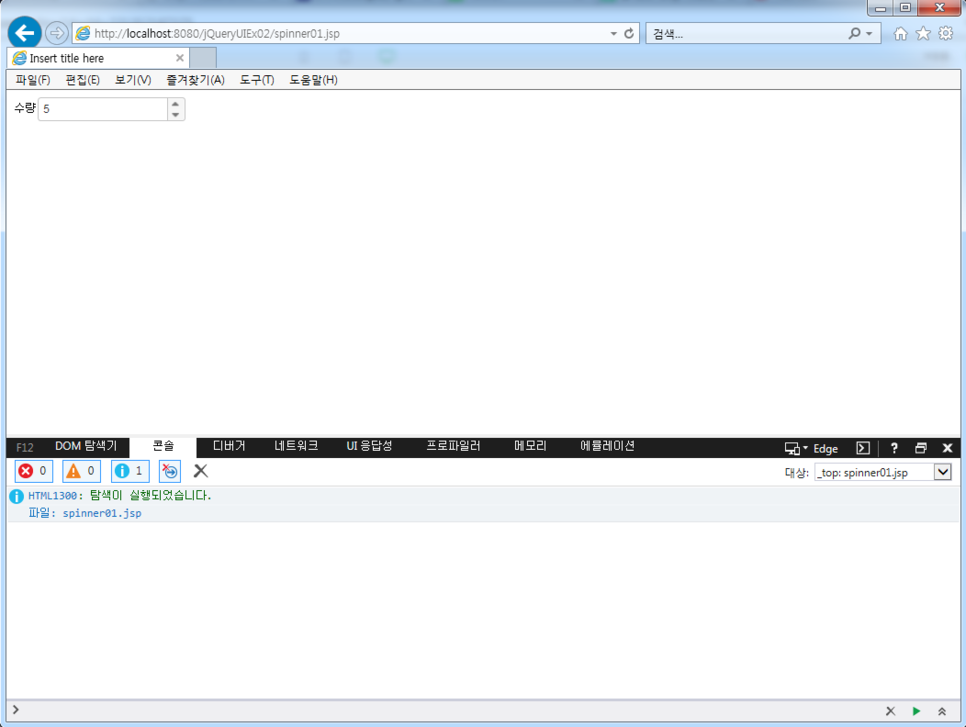
jQueryUIEx02.spinner

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#spinner').spinner();
});
</script>
</head>
<body>
<div>
<label for="spinner">수량</label>
<input type="text" id="spinner" value="5">
</div>
</body>
</html>
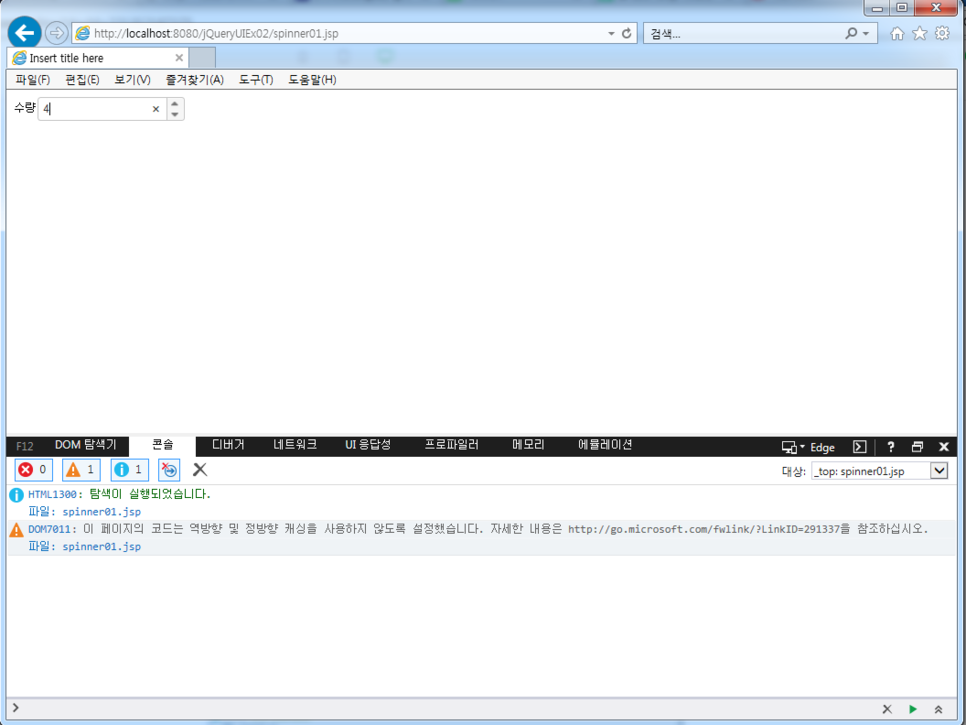
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#spinner').spinner({
min: 0,
max: 10
});
});
</script>
</head>
<body>
<div>
<label for="spinner">수량</label>
<input type="text" id="spinner" value="5">
</div>
</body>
</html>
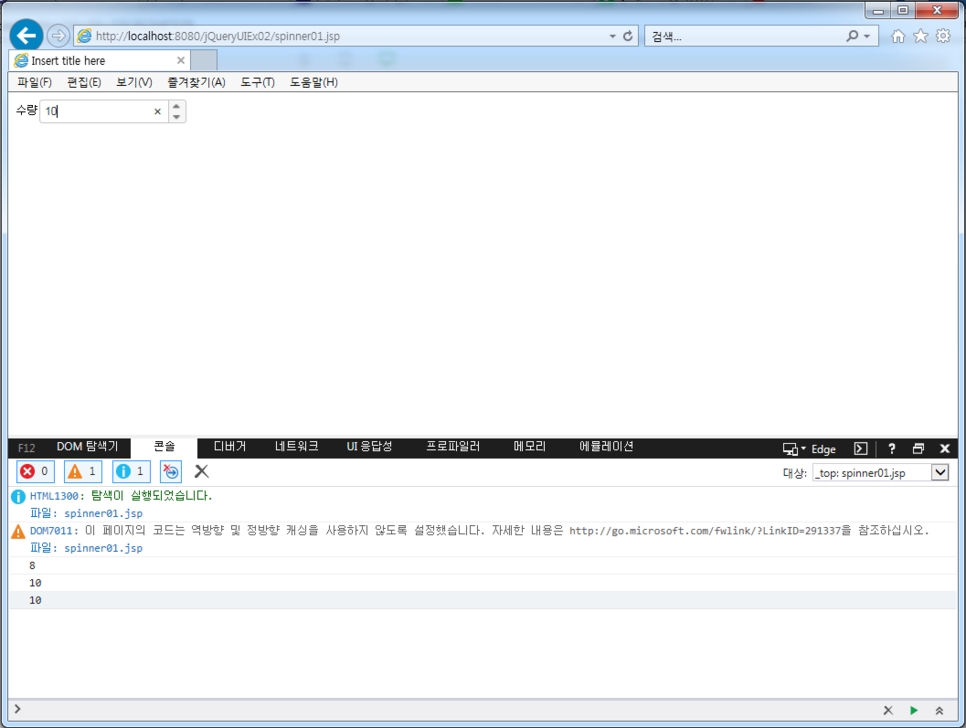
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#spinner').spinner({
min: 0,
max: 10,
step: 2
});
});
</script>
</head>
<body>
<div>
<label for="spinner">수량</label>
<input type="text" id="spinner" value="5">
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#spinner').spinner({
min: 0,
max: 10,
step: 2,
spin: function(event, ui) {
console.log(ui.value);
}
});
});
</script>
</head>
<body>
<div>
<label for="spinner">수량</label>
<input type="text" id="spinner" value="5">
</div>
</body>
</html>
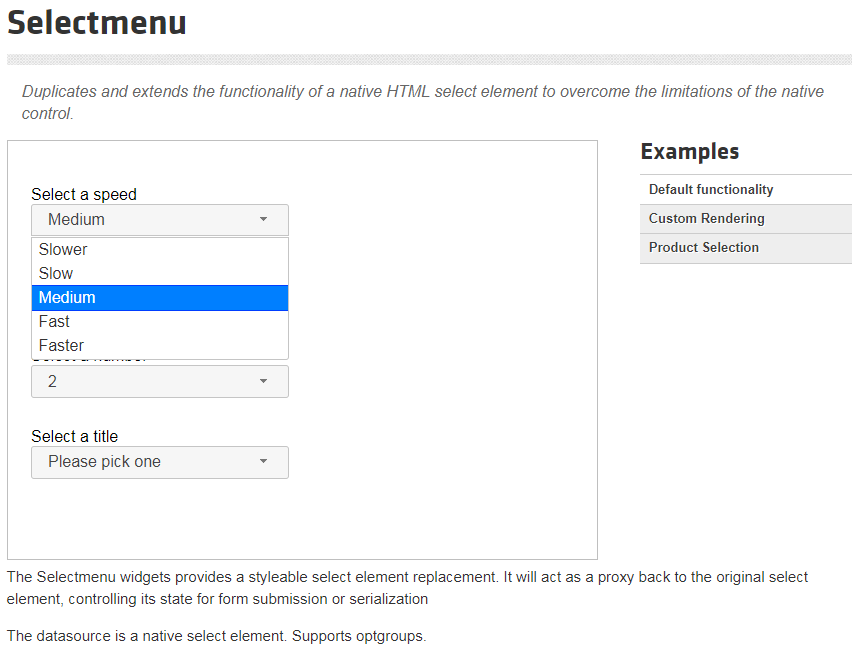
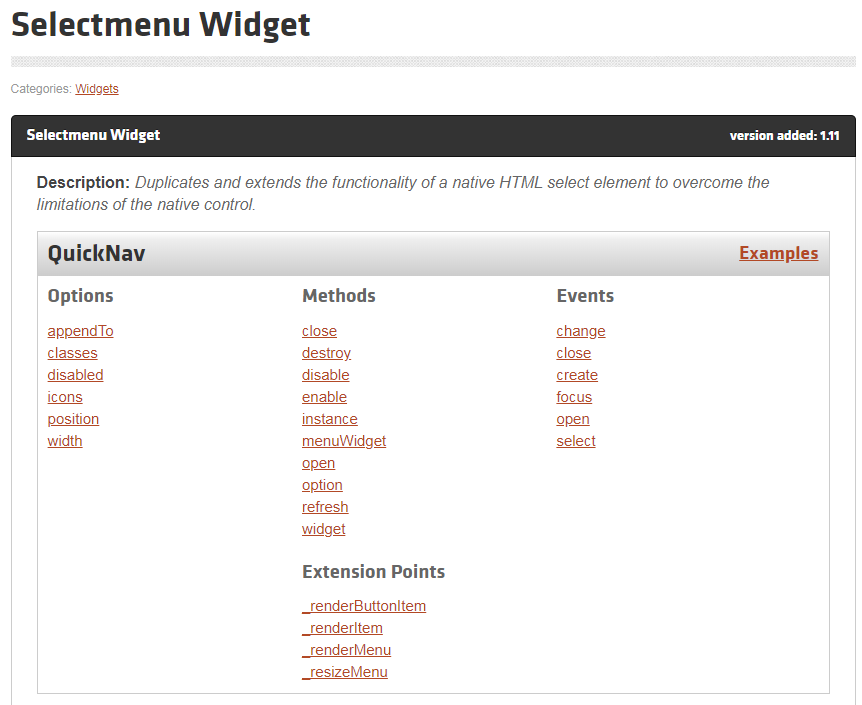
jQueryUIEx02.selectmenu01

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
});
</script>
</head>
<body>
<select id="files">
<option value="jquery">jQuery.js</option>
<option value="jqueryui" selected="selected">ui.jQuery.js</option>
<option value="jquerymobile">mobile.jQuery.js</option>
</select>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#files').selectmenu();
});
</script>
</head>
<body>
<select id="files">
<option value="jquery">jQuery.js</option>
<option value="jqueryui" selected="selected">ui.jQuery.js</option>
<option value="jquerymobile">mobile.jQuery.js</option>
</select>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#files').selectmenu();
});
</script>
</head>
<body>
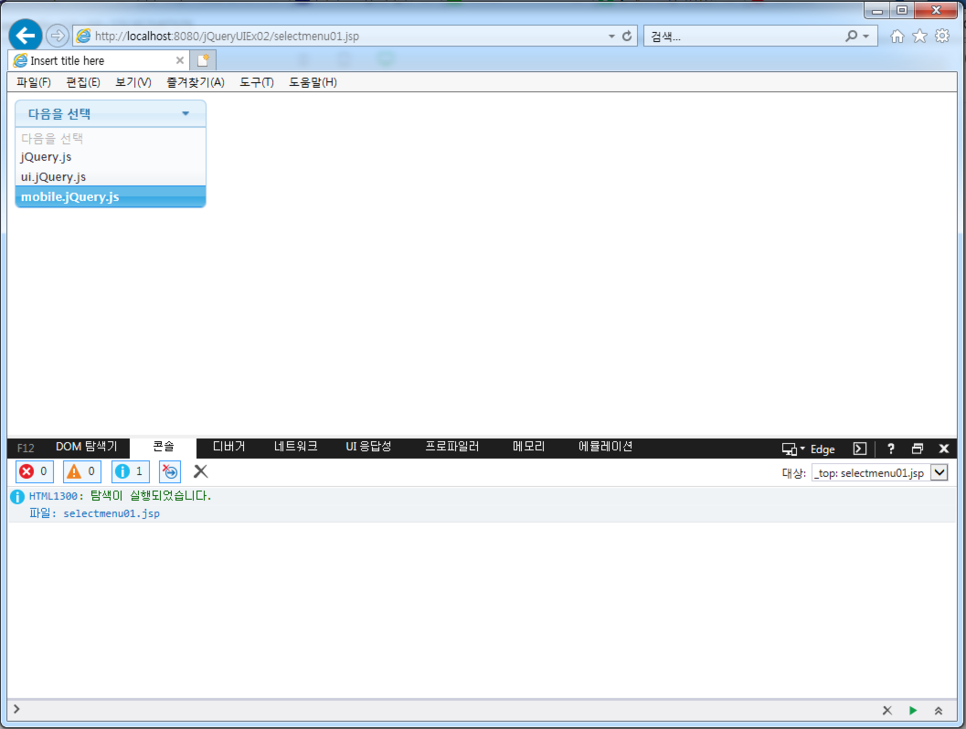
<select id="files">
<option disabled selected ="selected">다음을 선택</option>
<option value="jquery">jQuery.js</option>
<option value="jqueryui">ui.jQuery.js</option>
<option value="jquerymobile">mobile.jQuery.js</option>
</select>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#files').selectmenu();
});
</script>
</head>
<body>
<select id="files">
<option disabled selected ="selected">다음을 선택</option>
<optgroup label="script">
<option value="jquery">jQuery.js</option>
<option value="jqueryui">ui.jQuery.js</option>
<option value="jquerymobile">mobile.jQuery.js</option>
</optgroup>
<optgroup label="other script">
<option value="jquery">jQuery.js</option>
<option value="jqueryui">ui.jQuery.js</option>
<option value="jquerymobile">mobile.jQuery.js</option>
</optgroup>
</select>
</body>
</html>


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
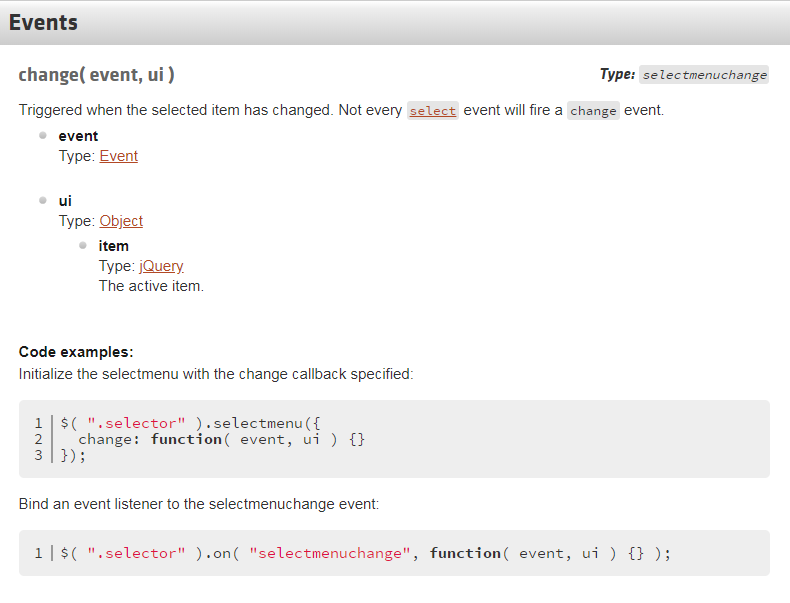
$('#files').selectmenu({
change: function(event, ui) {
console.log(ui.item.value);
}
});
});
</script>
</head>
<body>
<select id="files">
<option disabled selected ="selected">다음을 선택</option>
<optgroup label="script">
<option value="jquery">jQuery.js</option>
<option value="jqueryui">ui.jQuery.js</option>
<option value="jquerymobile">mobile.jQuery.js</option>
</optgroup>
<optgroup label="other script">
<option value="jquery">jQuery.js</option>
<option value="jqueryui">ui.jQuery.js</option>
<option value="jquerymobile">mobile.jQuery.js</option>
</optgroup>
</select>
</body>
</html>
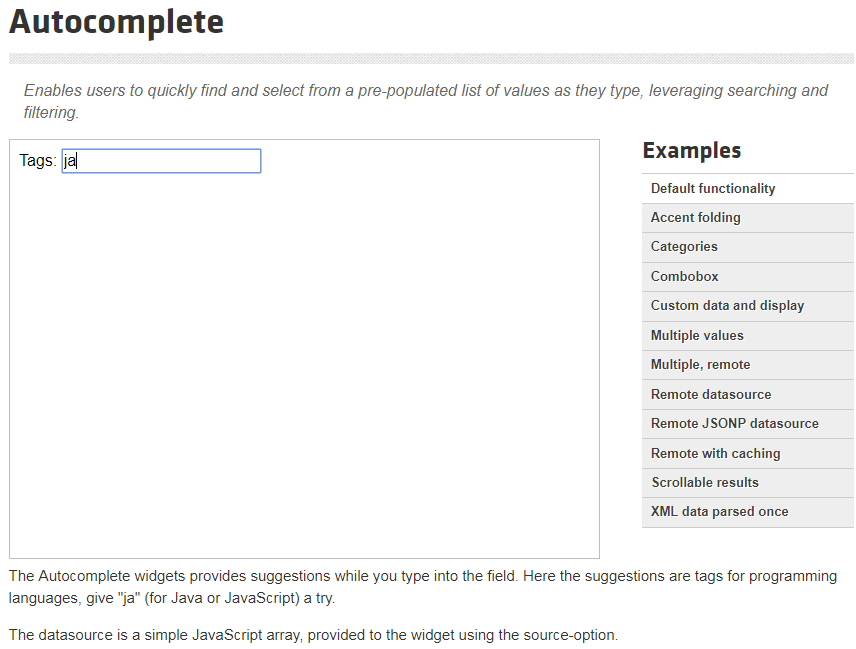
jQueryUIEx02.autocomplete

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
var availableTags = [
'ActionScript',
'AppleScript',
'Asp',
'BASIC',
'C',
'C++',
'Clojure',
'COBOL',
'ColdFusion',
'Erlang',
'Fortran',
'Groovy',
'Haskell',
'Java',
'JavaScript',
'Lisp',
'Perl',
'PHP',
'Python',
'Ruby',
'Scala',
'Scheme'
];
$('#tags').autocomplete({
source: availableTags
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">언어 선택 : </label>
<input type="text" id="tags">
</div>
</body>
</html>
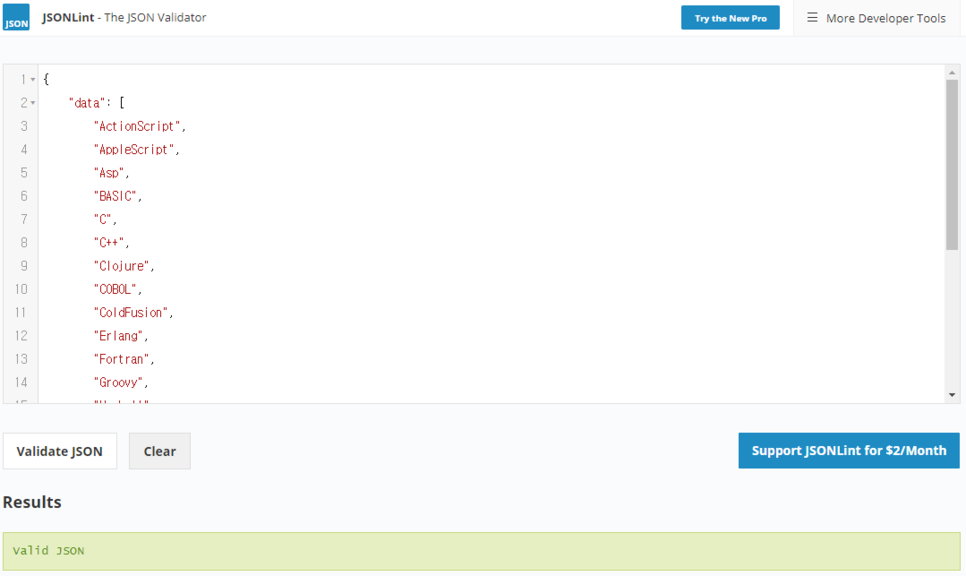
jQueryUIEx02.WebContent.data.data_json - ajax로 데이터를 받아오자
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>contentType과 trimDirectiveWhitespaces를 수정한다.
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
{
"data" : [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
]
}
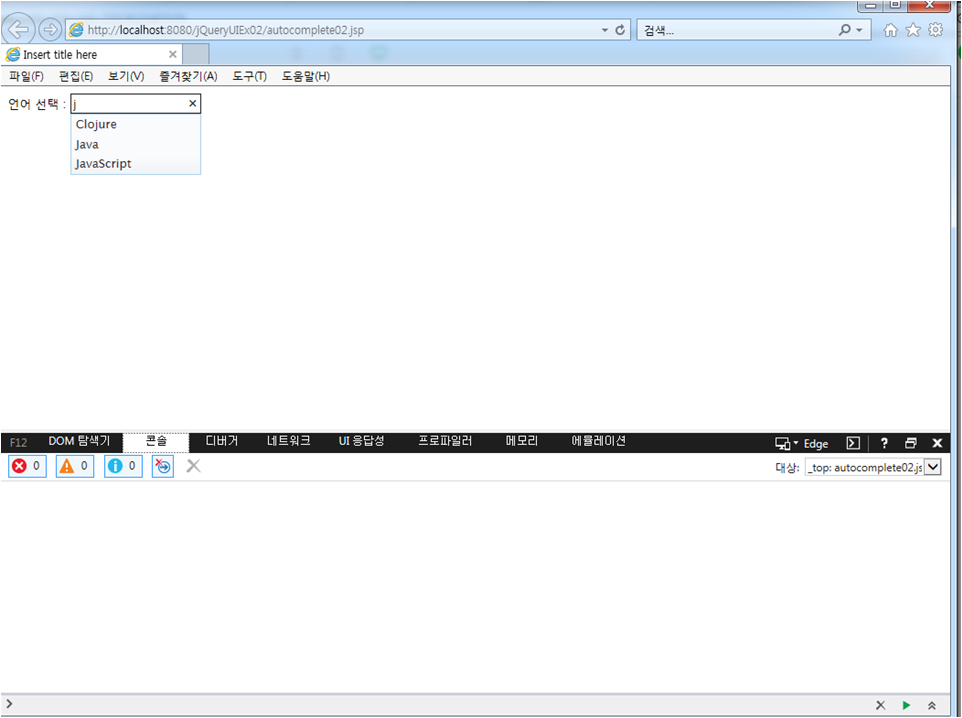
jQueryUIEx02.autocomplete02를 만들어서 availableTags 배열 데이터를 ajax로 대체하자.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
//var availableTags;
$.ajax({
url: './data/data_json.jsp',
type: 'get',
dataType: 'json',
success: function(json) {
var availableTags = json.data;
$('#tags').autocomplete({
source: availableTags
});
},
error: function() {
alert('서버 에러');
}
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">언어 선택 : </label>
<input type="text" id="tags">
</div>
</body>
</html>
jQueryUIEx02.accordion01

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#accordion').accordion();
});
</script>
</head>
<body>
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>
Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer
ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit
amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut
odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.
</p>
</div>
<h3>Section 2</h3>
<div>
<p>
Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet
purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor
velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In
suscipit faucibus urna.
</p>
</div>
<h3>Section 3</h3>
<div>
<p>
Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero
ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis
lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>
Cras dictum. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in
faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia
mauris vel est.
</p>
<p>
Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
inceptos himenaeos.
</p>
</div>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#accordion').accordion();
});
</script>
</head>
<body>
<button id="btn1">내용 추가</button>
<br /><hr /><br />
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>
Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer
ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit
amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut
odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.
</p>
</div>
<h3>Section 2</h3>
<div>
<p>
Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet
purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor
velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In
suscipit faucibus urna.
</p>
</div>
<h3>Section 3</h3>
<div>
<p>
Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero
ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis
lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>
Cras dictum. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in
faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia
mauris vel est.
</p>
<p>
Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
inceptos himenaeos.
</p>
</div>
</div>
</body>
</html>
내용 추가하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#accordion').accordion();
$('#btn1').button().on('click', function() {
var data = '';
data += '<h3>Section 5</h3>';
data += '<div>';
data += ' <p>';
data += ' 추가된 데이터';
data += ' </p>';
data += '</div>';
$('#accordion').append(data);
});
});
</script>
</head>
<body>
<button id="btn1">내용 추가</button>
<br /><hr /><br />
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>
Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer
ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit
amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut
odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.
</p>
</div>
<h3>Section 2</h3>
<div>
<p>
Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet
purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor
velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In
suscipit faucibus urna.
</p>
</div>
<h3>Section 3</h3>
<div>
<p>
Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero
ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis
lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>
Cras dictum. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in
faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia
mauris vel est.
</p>
<p>
Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
inceptos himenaeos.
</p>
</div>
</div>
</body>
</html>
추가된 데이터는 accordion화 되지 않는다. 왜냐하면 css가 안먹힌다. 만들어진 순서가 다르므로
그래서 아래와 같이 refresh를 추가해줘야 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#accordion').accordion();
$('#btn1').button().on('click', function() {
var data = '';
data += '<h3>Section 5</h3>';
data += '<div>';
data += ' <p>';
data += ' 추가된 데이터';
data += ' </p>';
data += '</div>';
$('#accordion').append(data);
$('#accordion').accordion('refresh');
});
});
</script>
</head>
<body>
<button id="btn1">내용 추가</button>
<br /><hr /><br />
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>
Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer
ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit
amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut
odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.
</p>
</div>
<h3>Section 2</h3>
<div>
<p>
Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet
purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor
velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In
suscipit faucibus urna.
</p>
</div>
<h3>Section 3</h3>
<div>
<p>
Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero
ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis
lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>
Cras dictum. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in
faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia
mauris vel est.
</p>
<p>
Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
inceptos himenaeos.
</p>
</div>
</div>
</body>
</html>
jQueryUIEx02.accordion02 - 아이콘을 넣어보자
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
var icons = {
header:"ui-icon-circle-arrow-e",
activeHeader: "ui-icon-circle-arrow-s"
};
$('#accordion').accordion({
icons: icons
});
$('#toggle').button().on('click', function() {
if($('#accordion').accordion('option', 'icons')) {
$('#accordion').accordion('option', 'icons', null);
} else {
$('#accordion').accordion('option', 'icons', icons);
}
});
$('#btn1').button().on('click', function() {
var data = '';
data += '<h3>Section 5</h3>';
data += '<div>';
data += ' <p>';
data += ' 추가된 데이터';
data += ' </p>';
data += '</div>';
$('#accordion').append(data);
$('#accordion').accordion('refresh');
});
});
</script>
</head>
<body>
<button id="btn1">내용 추가</button>
<br /><hr /><br />
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>
Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer
ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit
amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut
odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.
</p>
</div>
<h3>Section 2</h3>
<div>
<p>
Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet
purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor
velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In
suscipit faucibus urna.
</p>
</div>
<h3>Section 3</h3>
<div>
<p>
Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero
ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis
lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>
Cras dictum. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in
faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia
mauris vel est.
</p>
<p>
Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
inceptos himenaeos.
</p>
</div>
</div>
<button id="toggle">Toggle icons</button>
</body>
</html>
어코디온을 활용하여 구구단 시작단, 끝단을 입력하여 단수별로 출력되게 해보자
jQueryUIEx02.gugudan01
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#startDan').spinner({
min: 1,
max: 9
});
$('#endDan').spinner({
min: 2,
max: 9,
spin: function(event, ui) {
$('#end').spinner('value', ui.value + 1);
}
});
$('#accordion').accordion();
$('#btn1').button().on('click', function() {
//console.log("구구단 출력");
var startDan = $('#startDan').spinner('value');
var endDan = $('#endDan').spinner('value');
// 지우기
$('#accordion').empty();
for(var i=startDan; i<=endDan; i++) {
var html = '<h3>' + i + ' 단</h3>';
html += '<div>';
html += '<ul>';
for(var j=1; j<=9; j++) {
html += ' <li>' + i + ' X ' + j + ' = ' + (i*j) + '</li>';
}
html += '</ul>';
html += '</div>';
$('#accordion').append(html);
}
$('#accordion').accordion('refresh');
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="startDan">시작 단수 : </label>
<input type="text" id="startDan">
<label for="endDan">끝 단수 : </label>
<input type="text" id="endDan">
<button id="btn1">구구단 출력</button>
</div>
<br /><hr /><br />
<div id="accordion">
</div>
</body>





댓글