jQueryUIEx02.datepicker01

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
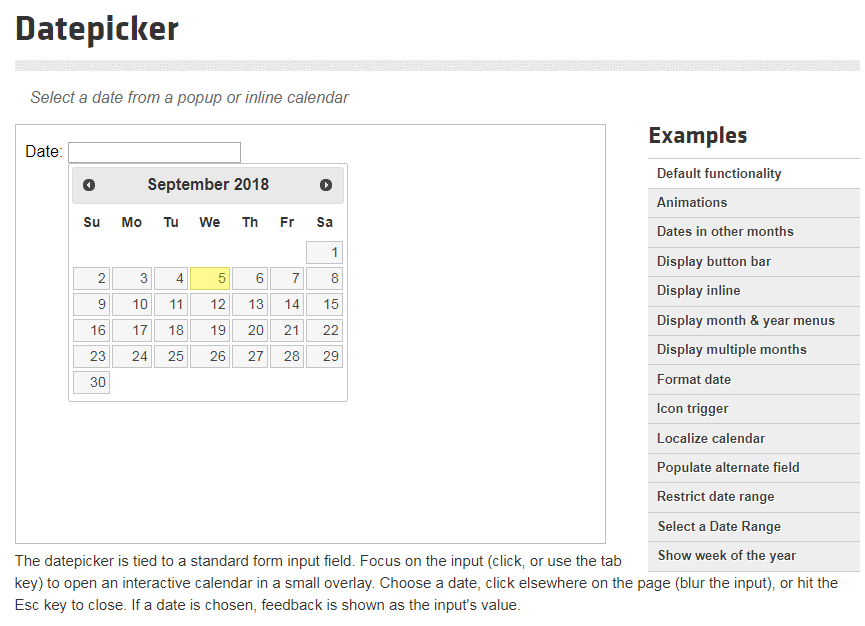
$(document).ready(function() {
$('#datepicker').datepicker();
});
</script>
</head>
<body>
<div>
Date: <input type="text" id="datepicker">
</div>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#datepicker').datepicker();
});
</script>
</head>
<body>
<div>
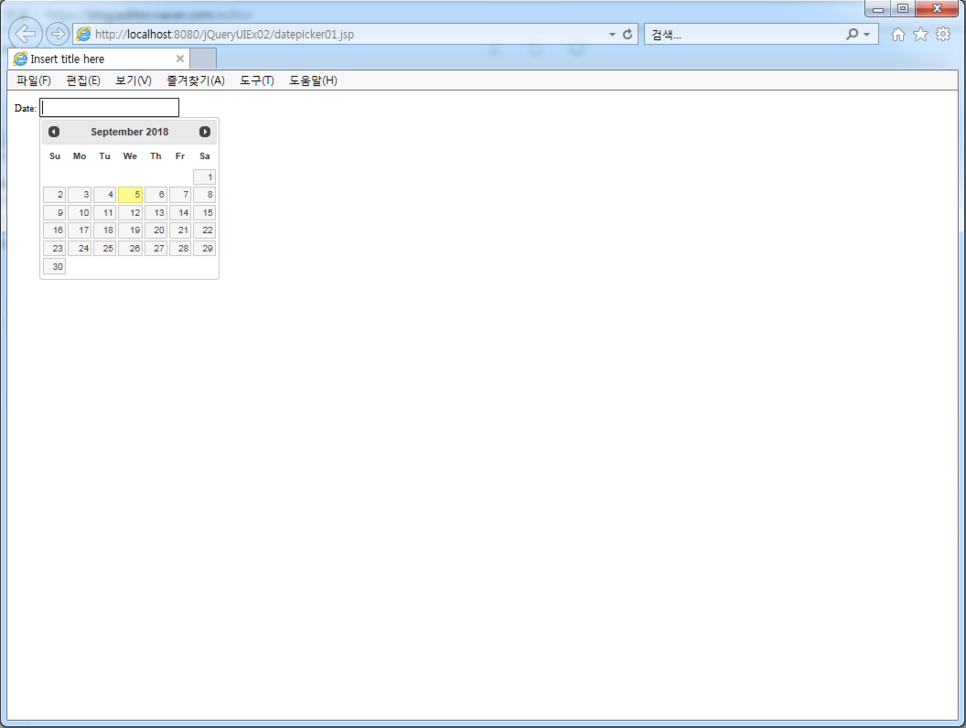
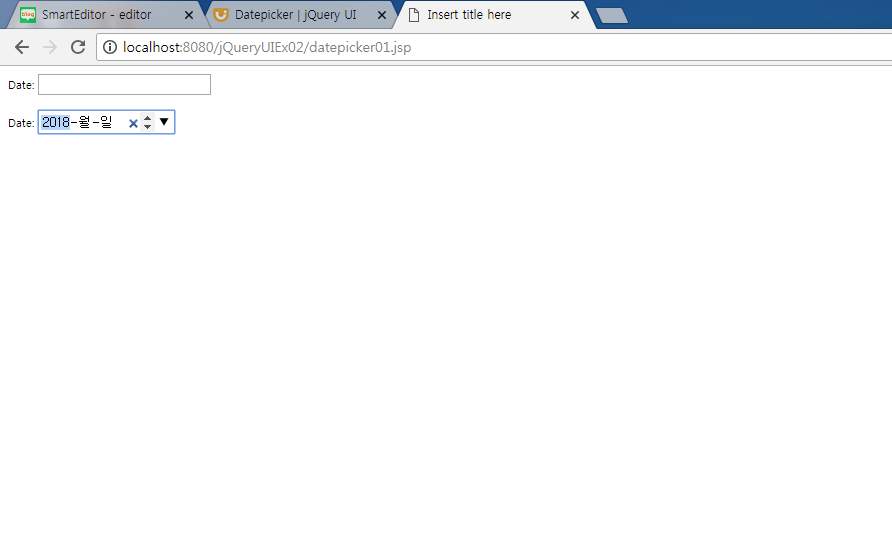
Date: <input type="text" id="datepicker">
</div>
<br />
<div>
Date: <input type="date" />
</div>
</body>
</html>위 소스를 chrome에서 확인해 보면



<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#datepicker').datepicker();
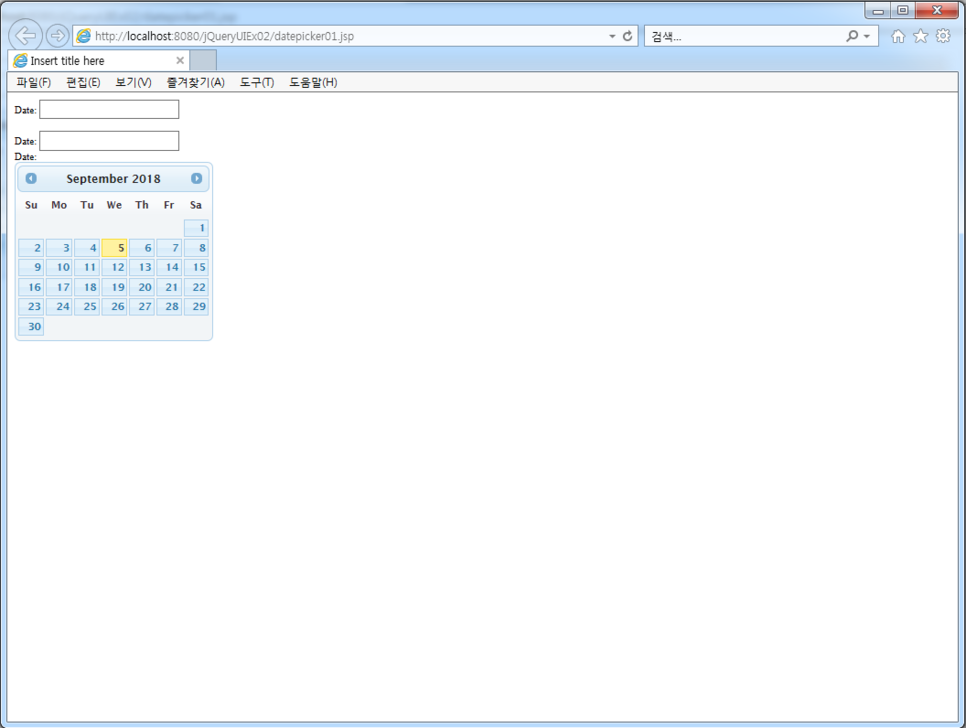
$('#datepicker2').datepicker();
});
</script>
</head>
<body>
<div>
Date: <input type="text" id="datepicker">
</div>
<br />
<div>
Date: <input type="date" />
</div>
<div>
<!-- inline -->
Date : <div id="datepicker2"></div>
</div>
</body>
</html>


jQueryUIEx02.datepicker02
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#datepicker').datepicker();
$('#format').on('change', function() {
$('#datepicker').datepicker('option', 'dateFormat', $(this).val());
});
});
</script>
</head>
<body>
<div> Date: <input type="text" id="datepicker" size="30">
</div>
<div>Format options:<br />
<select id="format">
<option value="mm/dd/yy">Default - mm/dd/yy</option>
<option value="yy-mm-dd">ISO 8601 - yy-mm-dd</option>
<option value="d M, y">Short - d M, y</option>
<option value="d MM, y">Medium - d MM, y</option>
<option value="DD, d MM, yy">Full - DD, d MM, yy</option>
<option value="'day' d 'of' MM 'in the year' yy">With text - 'day' d 'of' MM 'in the year' yy</option>
</select>
</div>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#datepicker').datepicker({
numberOfMonths: 3,
showButtonPanel: true
});
$('#format').on('change', function() {
$('#datepicker').datepicker('option', 'dateFormat', $(this).val());
});
});
</script>
</head>
<body>
<div> Date: <input type="text" id="datepicker" size="30">
</div>
<div>Format options:<br />
<select id="format">
<option value="mm/dd/yy">Default - mm/dd/yy</option>
<option value="yy-mm-dd">ISO 8601 - yy-mm-dd</option>
<option value="d M, y">Short - d M, y</option>
<option value="d MM, y">Medium - d MM, y</option>
<option value="DD, d MM, yy">Full - DD, d MM, yy</option>
<option value="'day' d 'of' MM 'in the year' yy">With text - 'day' d 'of' MM 'in the year' yy</option>
</select>
</div>
</body>
</html>



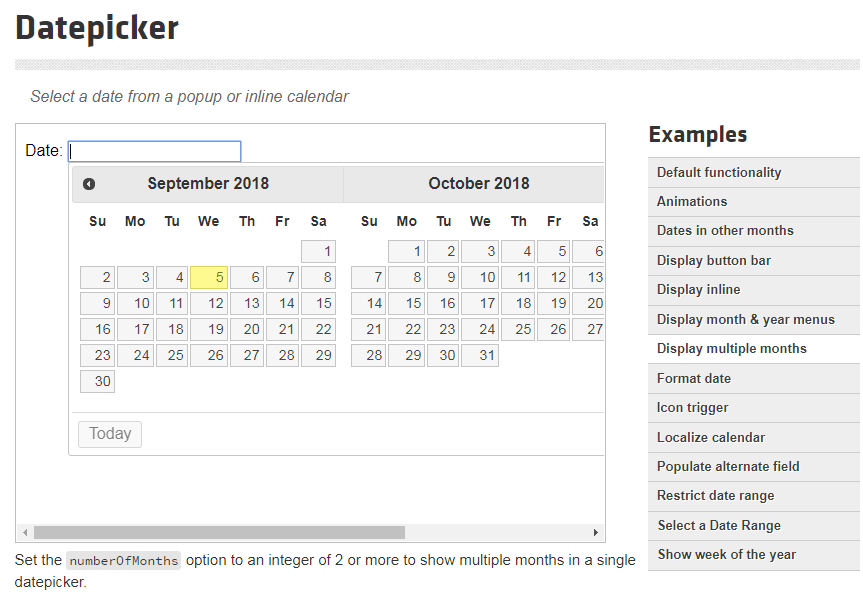
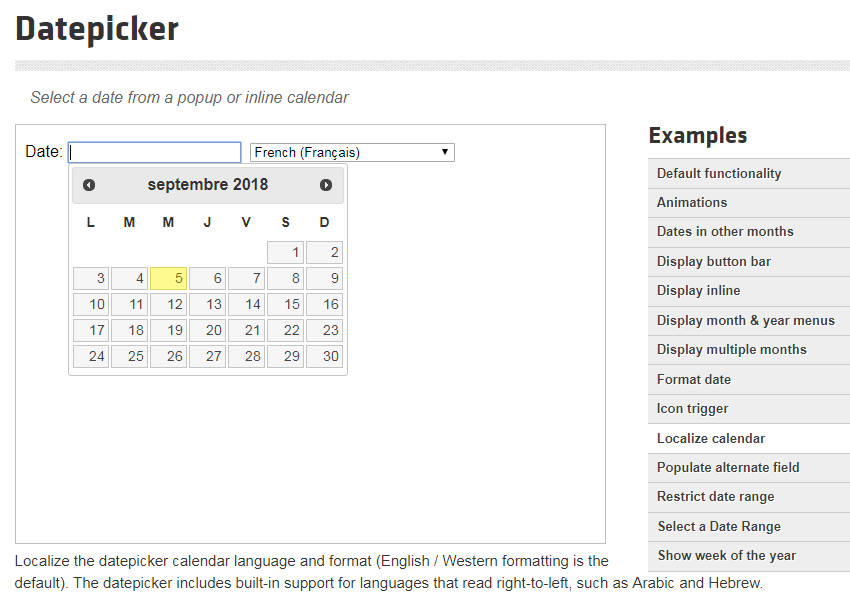
i18n이 datepicker용 각 나라언어 설정이다 이걸 복사해서 가져오자
/* Korean initialisation for the jQuery calendar extension. */
/* Written by DaeKwon Kang (ncrash.dk@gmail.com), Edited by Genie and Myeongjin Lee. */
( function( factory ) {
if ( typeof define === "function" && define.amd ) {
// AMD. Register as an anonymous module.
define( [ "../widgets/datepicker" ], factory );
} else {
// Browser globals
factory( jQuery.datepicker );
}
}( function( datepicker ) {
datepicker.regional.ko = {
closeText: "닫기",
prevText: "이전달",
nextText: "다음달",
currentText: "오늘",
monthNames: [ "1월","2월","3월","4월","5월","6월",
"7월","8월","9월","10월","11월","12월" ],
monthNamesShort: [ "1월","2월","3월","4월","5월","6월",
"7월","8월","9월","10월","11월","12월" ],
dayNames: [ "일요일","월요일","화요일","수요일","목요일","금요일","토요일" ],
dayNamesShort: [ "일","월","화","수","목","금","토" ],
dayNamesMin: [ "일","월","화","수","목","금","토" ],
weekHeader: "주",
dateFormat: "yy. m. d.",
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: "년" };
datepicker.setDefaults( datepicker.regional.ko );
return datepicker.regional.ko;
} ) );

<script type="text/javascript" src="./js/i18n/datepicker-ko.js"></script>datepicker-ko.js 라이브러리 사용한다고 설정해주자
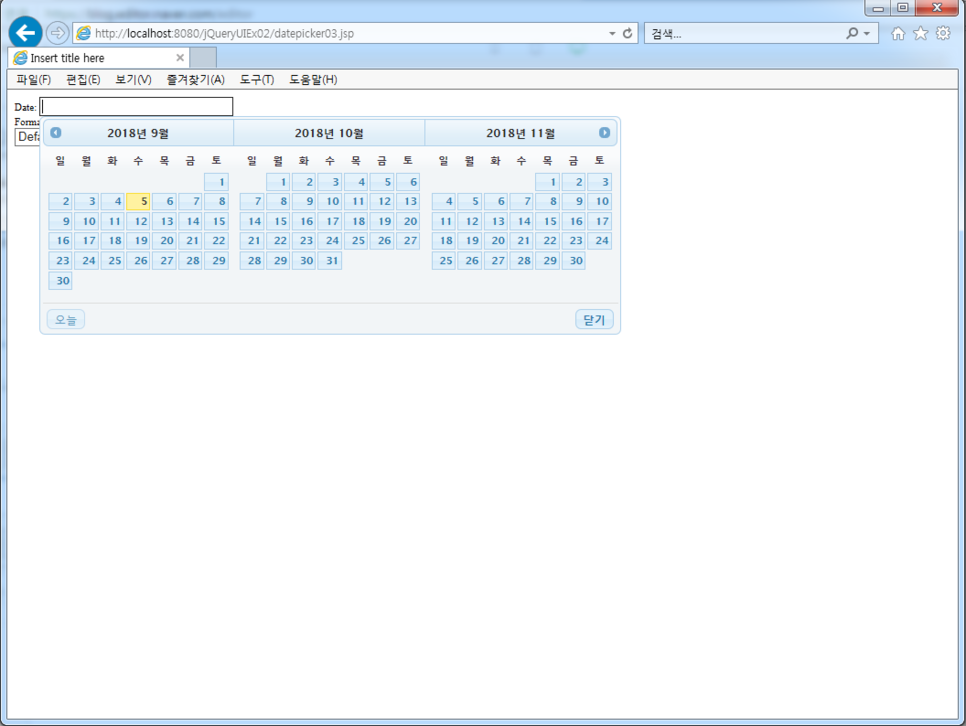
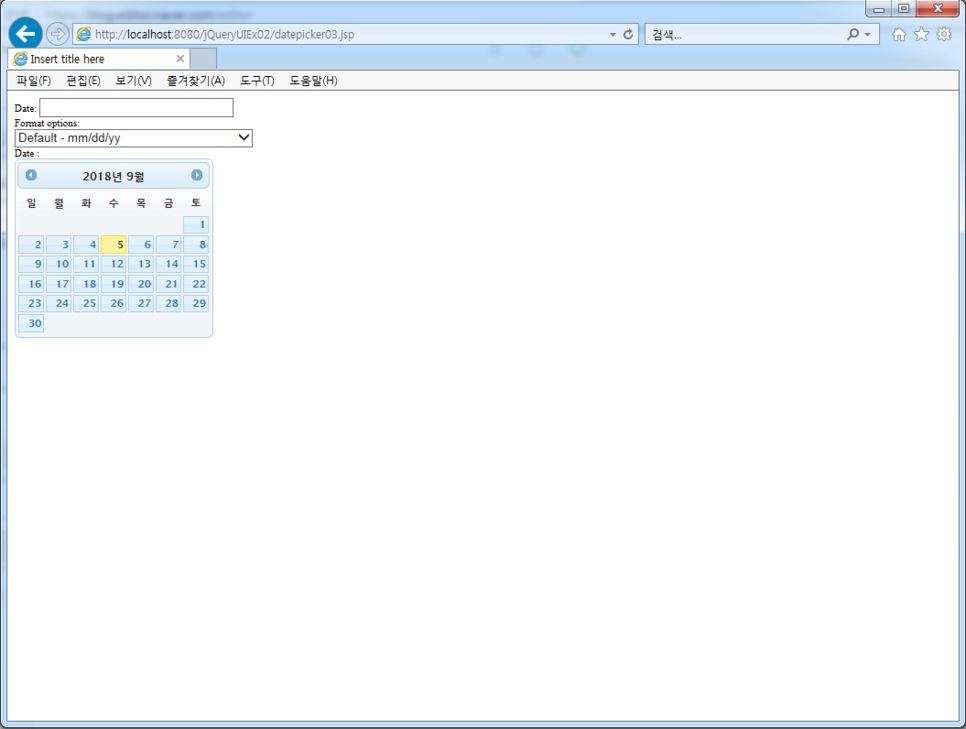
jQueryUIEx02.datepicker03
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript" src="./js/i18n/datepicker-ko.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#datepicker').datepicker($.datepicker.regional['ko']);
$('#datepicker').datepicker({
numberOfMonths: 3,
showButtonPanel: true
});
$('#format').on('change', function() {
$('#datepicker').datepicker('option', 'dateFormat', $(this).val());
});
});
</script>
</head>
<body>
<div> Date: <input type="text" id="datepicker" size="30">
</div>
<div>Format options:<br />
<select id="format">
<option value="mm/dd/yy">Default - mm/dd/yy</option>
<option value="yy-mm-dd">ISO 8601 - yy-mm-dd</option>
<option value="d M, y">Short - d M, y</option>
<option value="d MM, y">Medium - d MM, y</option>
<option value="DD, d MM, yy">Full - DD, d MM, yy</option>
<option value="'day' d 'of' MM 'in the year' yy">With text - 'day' d 'of' MM 'in the year' yy</option>
</select>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript" src="./js/i18n/datepicker-ko.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
//$('#datepicker').datepicker($.datepicker.regional['ko']);
$('#datepicker').datepicker({
numberOfMonths: 3,
showButtonPanel: true
});
$('#datepicker').datepicker('option', $.datepicker.regional['ko']);
$('#format').on('change', function() {
$('#datepicker').datepicker('option', 'dateFormat', $(this).val());
});
});
</script>
</head>
<body>
<div> Date: <input type="text" id="datepicker" size="30">
</div>
<div>Format options:<br />
<select id="format">
<option value="mm/dd/yy">Default - mm/dd/yy</option>
<option value="yy-mm-dd">ISO 8601 - yy-mm-dd</option>
<option value="d M, y">Short - d M, y</option>
<option value="d MM, y">Medium - d MM, y</option>
<option value="DD, d MM, yy">Full - DD, d MM, yy</option>
<option value="'day' d 'of' MM 'in the year' yy">With text - 'day' d 'of' MM 'in the year' yy</option>
</select>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript" src="./js/i18n/datepicker-ko.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
//$('#datepicker').datepicker($.datepicker.regional['ko']);
$('#datepicker').datepicker({
numberOfMonths: 3,
showButtonPanel: true
});
$('#datepicker').datepicker('option', $.datepicker.regional['ko']);
$('#format').on('change', function() {
$('#datepicker').datepicker('option', 'dateFormat', $(this).val());
});
$('#datepicker2').datepicker();
});
</script>
</head>
<body>
<div> Date: <input type="text" id="datepicker" size="30">
</div>
<div>Format options:<br />
<select id="format">
<option value="mm/dd/yy">Default - mm/dd/yy</option>
<option value="yy-mm-dd">ISO 8601 - yy-mm-dd</option>
<option value="d M, y">Short - d M, y</option>
<option value="d MM, y">Medium - d MM, y</option>
<option value="DD, d MM, yy">Full - DD, d MM, yy</option>
<option value="'day' d 'of' MM 'in the year' yy">With text - 'day' d 'of' MM 'in the year' yy</option>
</select>
</div>
<div>
<!-- inline -->
Date : <div id="datepicker2"></div>
</div>
</body>
</html>
전역화 기능이 있어 datepicker2에도 적용이 된다.
jQueryEx02.dialogue01

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
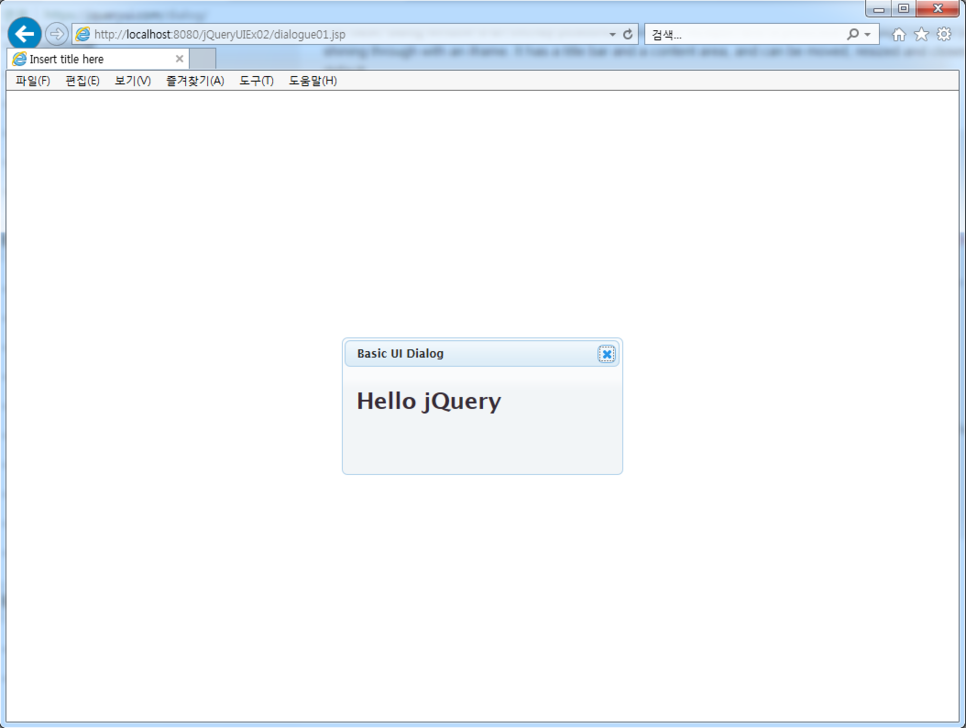
$('#dialog').dialog();
});
</script>
</head>
<body>
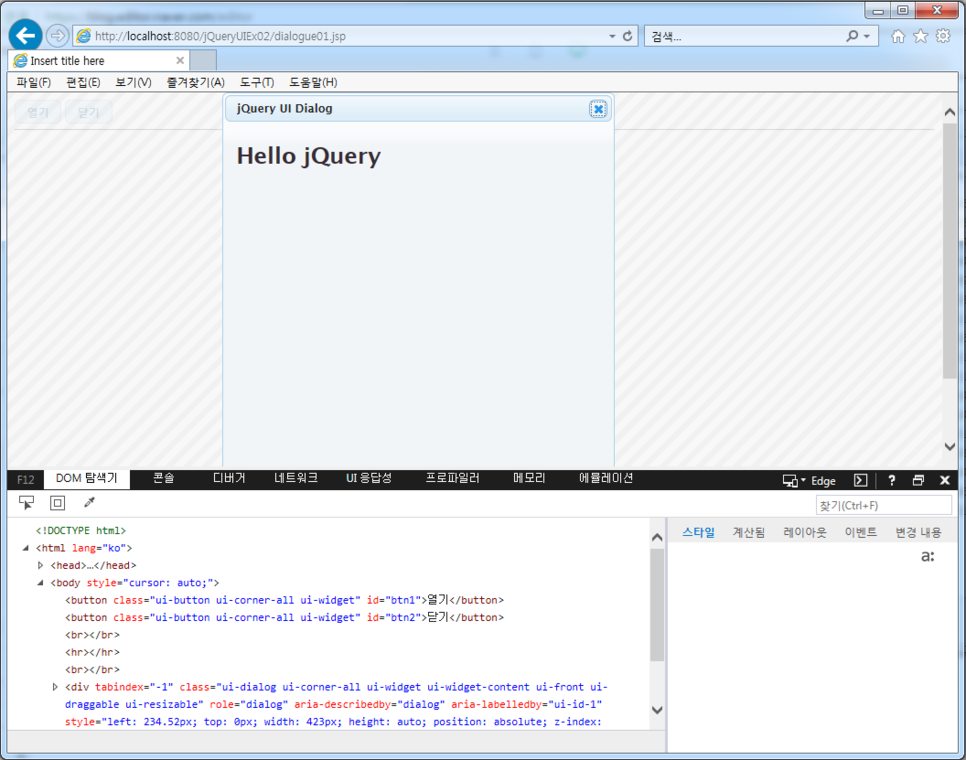
<div id="dialog" title="jQuery UI Dialog">
<h1>Hello jQuery</h1>
</div>
</body>
</html>

x 누르면 꺼짐
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog').dialog({
autoOpen: false
});
});
</script>
</head>
<body>
<button id="btn1">열기</button>
<button id="btn2">닫기</button>
<br /><hr /><br />
<div id="dialog" title="jQuery UI Dialog">
<h1>Hello jQuery</h1>
</div>
</body>
</html>

내가 만들지도 않은 div 태그들이 생성되어있음
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog').dialog({
autoOpen: false
});
$('#btn1').button().on('click', function() {
$('#dialog').dialog('open');
});
$('#btn2').button().on('click', function() {
$('#dialog').dialog('close');
});
});
</script>
</head>
<body>
<button id="btn1">열기</button>
<button id="btn2">닫기</button>
<br /><hr /><br />
<div id="dialog" title="jQuery UI Dialog">
<h1>Hello jQuery</h1>
</div>
</body>
</html>

열면 열리고 닫으면 닫힘
modal 기능을 추가해보자
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog').dialog({
autoOpen: false,
modal: true
});
$('#btn1').button().on('click', function() {
$('#dialog').dialog('open');
});
$('#btn2').button().on('click', function() {
$('#dialog').dialog('close');
});
});
</script>
</head>
<body>
<button id="btn1">열기</button>
<button id="btn2">닫기</button>
<br /><hr /><br />
<div id="dialog" title="jQuery UI Dialog">
<h1>Hello jQuery</h1>
</div>
</body>
</html>

x 누르면 제어권을 다시 가져올 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog').dialog({
autoOpen: false,
modal: true,
height: 500
});
$('#btn1').button().on('click', function() {
$('#dialog').dialog('open');
});
$('#btn2').button().on('click', function() {
$('#dialog').dialog('close');
});
});
</script>
</head>
<body>
<button id="btn1">열기</button>
<button id="btn2">닫기</button>
<br /><hr /><br />
<div id="dialog" title="jQuery UI Dialog">
<h1>Hello jQuery</h1>
</div>
</body>
</html>
resize가 안된다. 이 기능을 사용해보자
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog').dialog({
autoOpen: false,
modal: true,
height: 500,
resizable: true
});
$('#btn1').button().on('click', function() {
$('#dialog').dialog('open');
});
$('#btn2').button().on('click', function() {
$('#dialog').dialog('close');
});
});
</script>
</head>
<body>
<button id="btn1">열기</button>
<button id="btn2">닫기</button>
<br /><hr /><br />
<div id="dialog" title="jQuery UI Dialog">
<h1>Hello jQuery</h1>
</div>
</body>
</html>
근데 resize 기능은 거의 쓸 일이 없다.(height로 지정해줬는데 굳이 리사이즈를 할 필요가 있을까)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog').dialog({
autoOpen: false,
modal: true,
height: 500,
//resizable: true
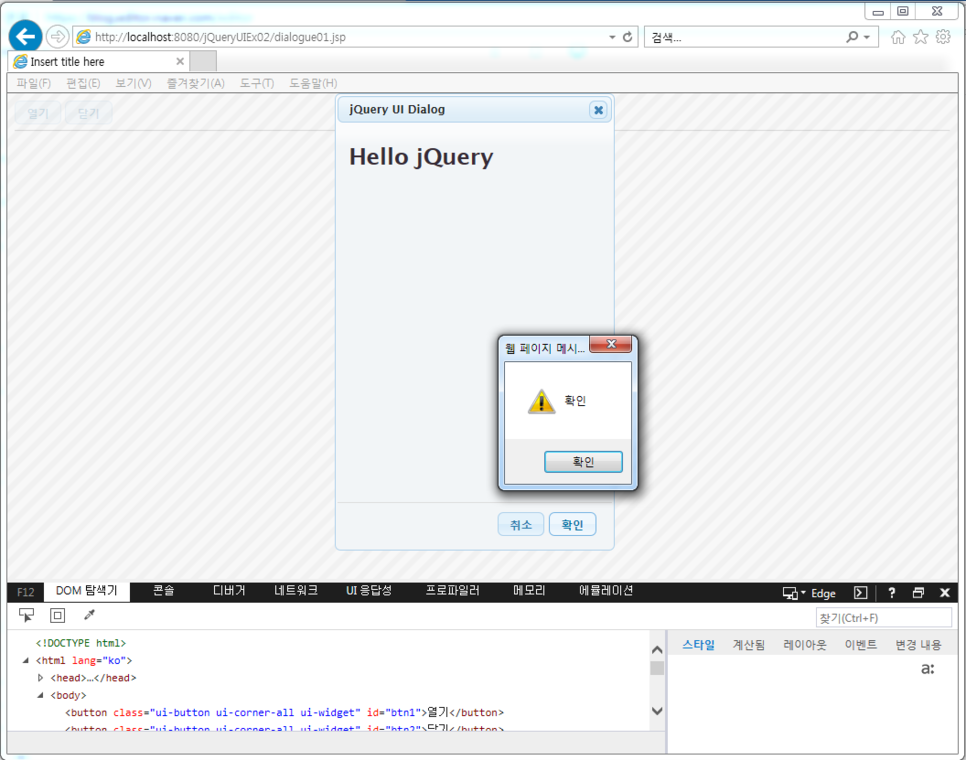
buttons: {
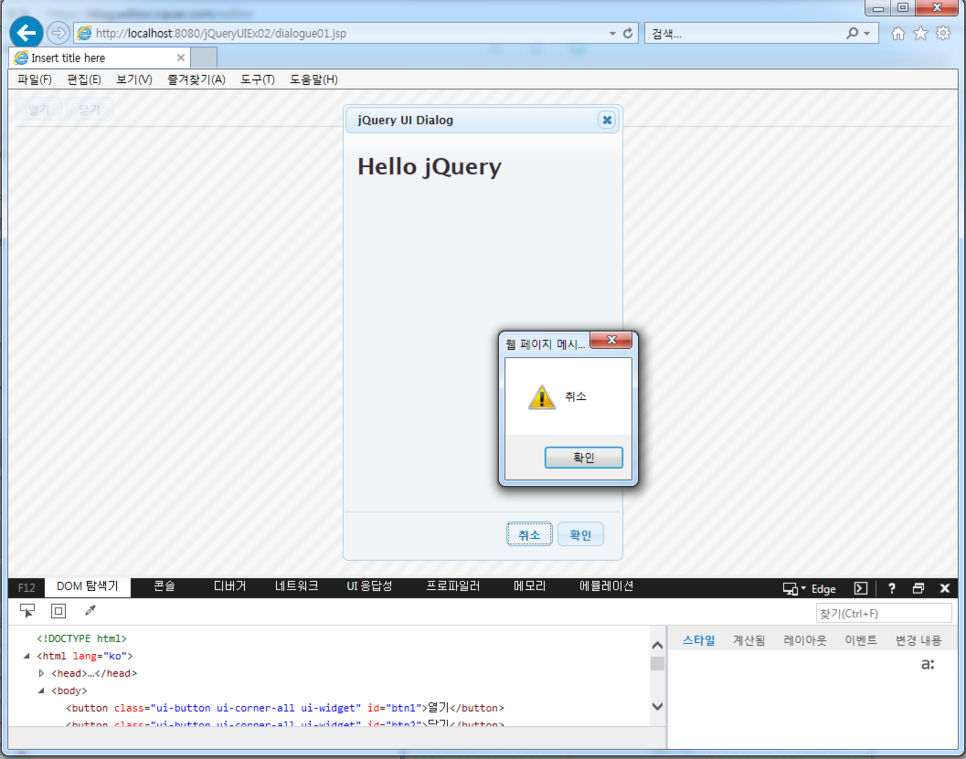
'취소': function() {
alert('취소');
},
'확인': function() {
alert('확인');
}
}
});
$('#btn1').button().on('click', function() {
$('#dialog').dialog('open');
});
$('#btn2').button().on('click', function() {
$('#dialog').dialog('close');
});
});
</script>
</head>
<body>
<button id="btn1">열기</button>
<button id="btn2">닫기</button>
<br /><hr /><br />
<div id="dialog" title="jQuery UI Dialog">
<h1>Hello jQuery</h1>
</div>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog').dialog({
autoOpen: false,
modal: true,
height: 500,
//resizable: true
buttons: {
'취소': function() {
alert('취소');
}
//'확인': function() {
// alert('확인');
//}
}
});
$('#btn1').button().on('click', function() {
$('#dialog').dialog('open');
});
$('#btn2').button().on('click', function() {
$('#dialog').dialog('close');
});
});
</script>
</head>
<body>
<button id="btn1">열기</button>
<button id="btn2">닫기</button>
<br /><hr /><br />
<div id="dialog" title="jQuery UI Dialog">
<h1>Hello jQuery</h1>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog').dialog({
autoOpen: false,
modal: true,
height: 500,
//resizable: true
buttons: {
'취소': function() {
alert('취소');
$(this).dialog('close');
},
'확인': function() {
alert('확인');
$(this).dialog('close');
}
}
});
$('#btn1').button().on('click', function() {
$('#dialog').dialog('open');
});
$('#btn2').button().on('click', function() {
$('#dialog').dialog('close');
});
});
</script>
</head>
<body>
<button id="btn1">열기</button>
<button id="btn2">닫기</button>
<br /><hr /><br />
<div id="dialog" title="jQuery UI Dialog">
<h1>Hello jQuery</h1>
</div>
</body>
</html>



<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog').dialog({
autoOpen: false,
modal: true,
height: 500,
//resizable: true
buttons: {
'취소': function() {
alert('취소');
$(this).dialog('close');
},
'확인': function() {
alert('확인');
$(this).dialog('close');
}
},
show: {
effect: 'blind',
duration: 1000
},
hide: {
effect: 'explode',
duration: 1000
}
});
$('#btn1').button().on('click', function() {
$('#dialog').dialog('open');
});
$('#btn2').button().on('click', function() {
$('#dialog').dialog('close');
});
});
</script>
</head>
<body>
<button id="btn1">열기</button>
<button id="btn2">닫기</button>
<br /><hr /><br />
<div id="dialog" title="jQuery UI Dialog">
<h1>Hello jQuery</h1>
</div>
</body>
</html>

jQueryUIEx02.dialogue02
SPA
Single Page Application
javascript
페이지의 모든 기능 구현
* ajax
angular<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
});
</script>
</head>
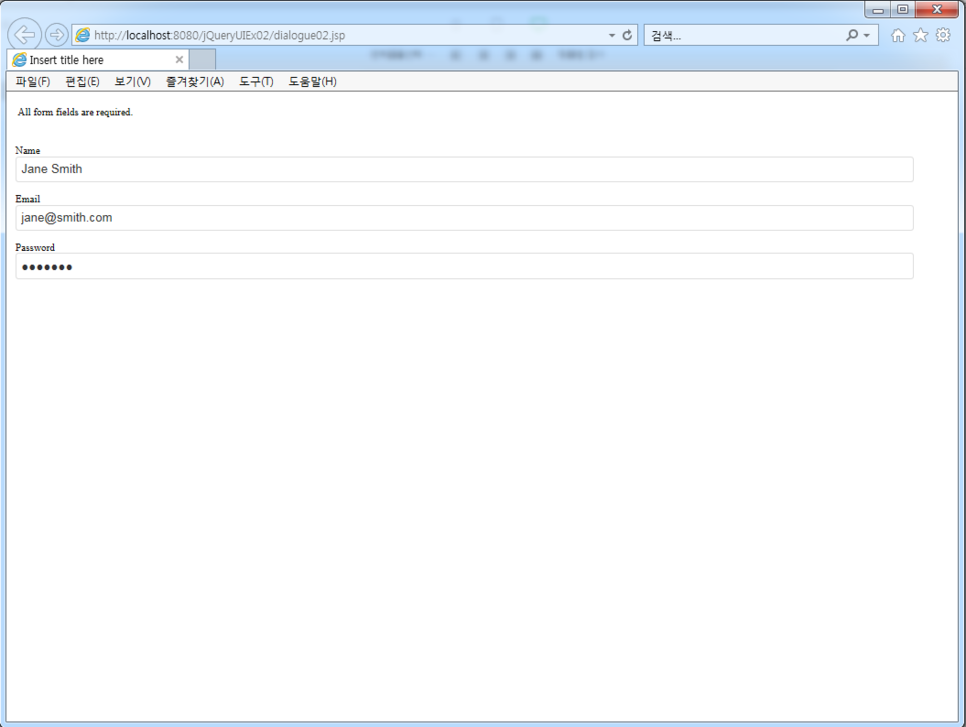
<body>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
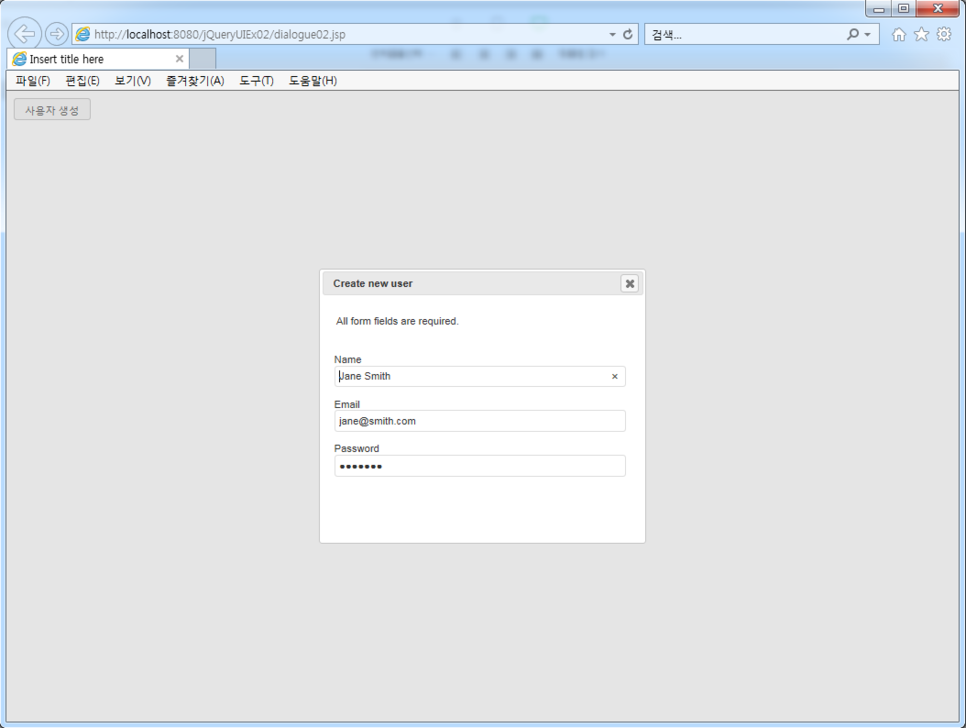
<body>
<button id="create-user">사용자 생성</button>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
<body>
<button id="create-user">사용자 생성</button>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>
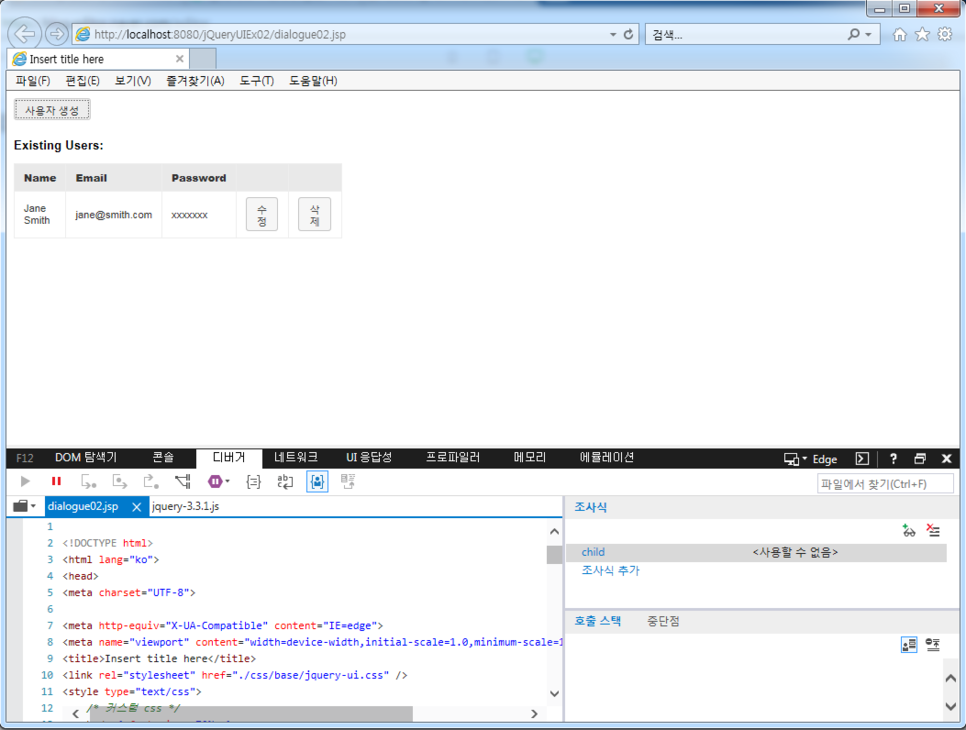
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300,
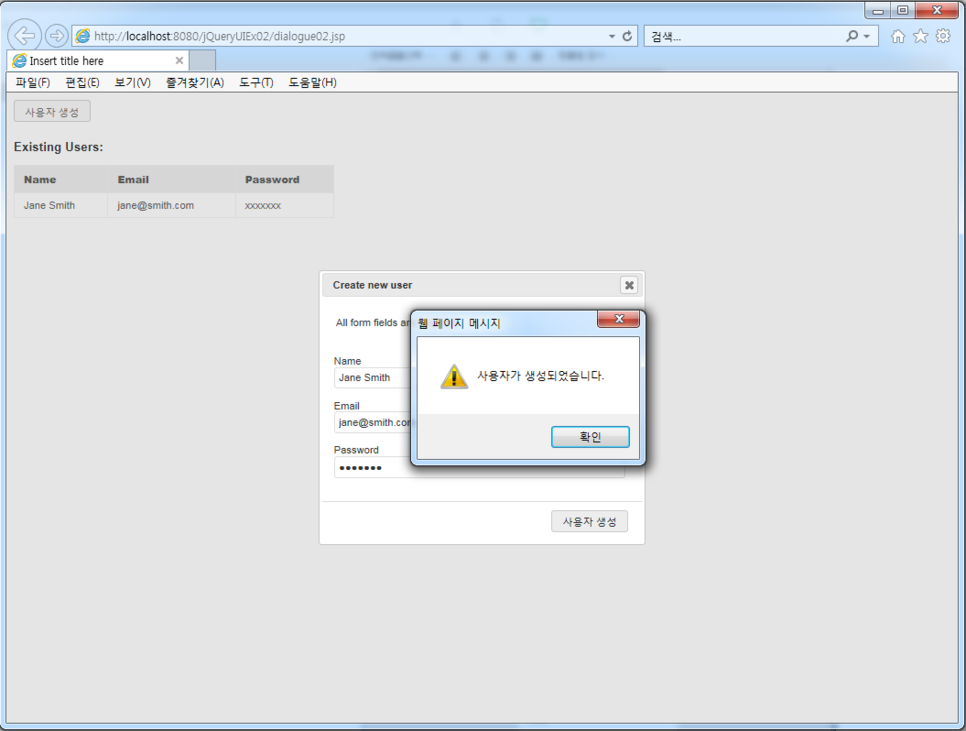
buttons: {
'사용자 생성': function() {
var html = '<tr>';
html += ' <td>' + $('#name').val() + '</td>';
html += ' <td>' + $('#email').val() + '</td>';
html += ' <td>' + $('#password').val() + '</td>';
html += '</tr>';
$('#users tbody').append(html);
alert('사용자가 생성되었습니다.');
$(this).dialog('close');
}
}
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
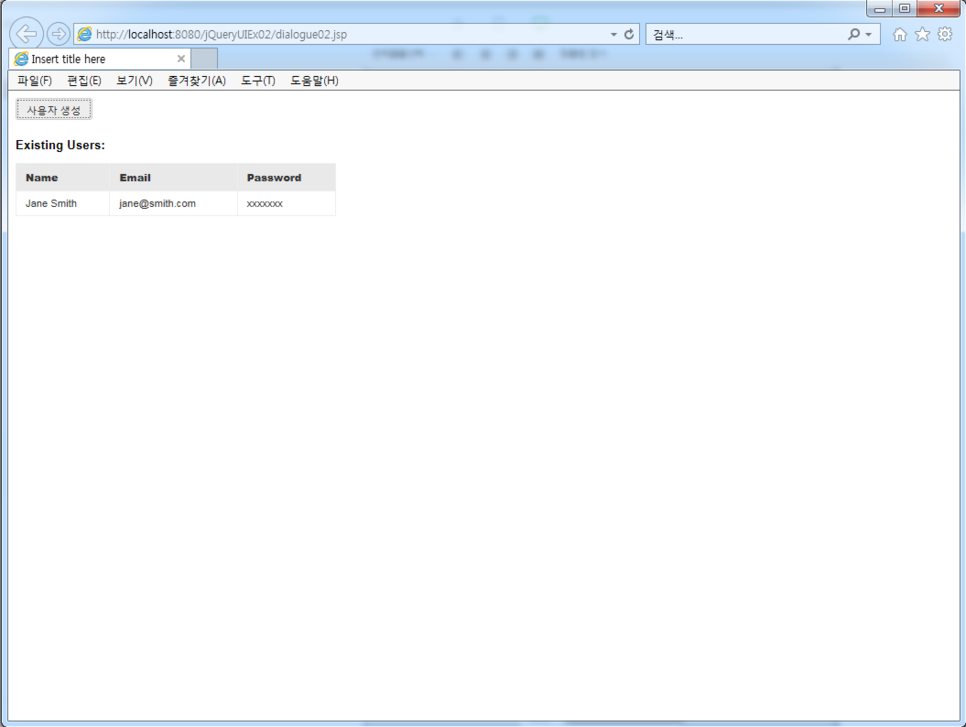
<body>
<button id="create-user">사용자 생성</button>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
</tr>
</thead>
<tbody>
<!-- 목록이 출력되는 부분 -->
</tbody>
</table>
</div>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300,
buttons: {
'사용자 생성': function() {
var html = '<tr>';
html += ' <td>' + $('#name').val() + '</td>';
html += ' <td>' + $('#email').val() + '</td>';
html += ' <td>' + $('#password').val() + '</td>';
html += ' <td><button>수정</button></td>';
html += ' <td><button>삭제</button></td>';
html += '</tr>';
$('#users tbody').append(html);
alert('사용자가 생성되었습니다.');
$(this).dialog('close');
}
}
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
<body>
<button id="create-user">사용자 생성</button>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 목록이 출력되는 부분 -->
</tbody>
</table>
</div>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300,
buttons: {
'사용자 생성': function() {
var html = '<tr>';
html += ' <td>' + $('#name').val() + '</td>';
html += ' <td>' + $('#email').val() + '</td>';
html += ' <td>' + $('#password').val() + '</td>';
html += ' <td><button>수정</button></td>';
html += ' <td><button>삭제</button></td>';
html += '</tr>';
$('#users tbody').append(html);
$('#users tbody button').button();
alert('사용자가 생성되었습니다.');
$(this).dialog('close');
}
}
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
<body>
<button id="create-user">사용자 생성</button>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 목록이 출력되는 부분 -->
</tbody>
</table>
</div>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>
$('#users tbody button').button(); 이걸 추가해줘서 수정, 삭제 버튼들이 디자인 적용되었다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300,
buttons: {
'사용자 생성': function() {
var html = '<tr>';
html += ' <td>' + $('#name').val() + '</td>';
html += ' <td>' + $('#email').val() + '</td>';
html += ' <td>' + $('#password').val() + '</td>';
html += ' <td><button>수정</button></td>';
html += ' <td><button>삭제</button></td>';
html += '</tr>';
$('#users tbody').append(html);
$('#users tbody button').button().on('click', function() {
alert($(this).text());
});
alert('사용자가 생성되었습니다.');
$(this).dialog('close');
}
}
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
<body>
<button id="create-user">사용자 생성</button>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 목록이 출력되는 부분 -->
</tbody>
</table>
</div>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300,
buttons: {
'사용자 생성': function() {
var html = '<tr>';
html += ' <td>' + $('#name').val() + '</td>';
html += ' <td>' + $('#email').val() + '</td>';
html += ' <td>' + $('#password').val() + '</td>';
html += ' <td><button>수정</button></td>';
html += ' <td><button>삭제</button></td>';
html += '</tr>';
$('#users tbody').append(html);
$('#users tbody button').button().on('click', function() {
if($(this).text() == '수정') {
alert('수정');
} else if($(this).text() == '삭제') {
alert('삭제');
}
});
alert('사용자가 생성되었습니다.');
$(this).dialog('close');
}
}
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
<body>
<button id="create-user">사용자 생성</button>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 목록이 출력되는 부분 -->
</tbody>
</table>
</div>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300,
buttons: {
'사용자 생성': function() {
var html = '<tr>';
html += ' <td>' + $('#name').val() + '</td>';
html += ' <td>' + $('#email').val() + '</td>';
html += ' <td>' + $('#password').val() + '</td>';
html += ' <td><button row=' + $('#users tbody tr').length + '>수정</button></td>';
html += ' <td><button row=' + $('#users tbody tr').length + '>삭제</button></td>';
html += '</tr>';
$('#users tbody').append(html);
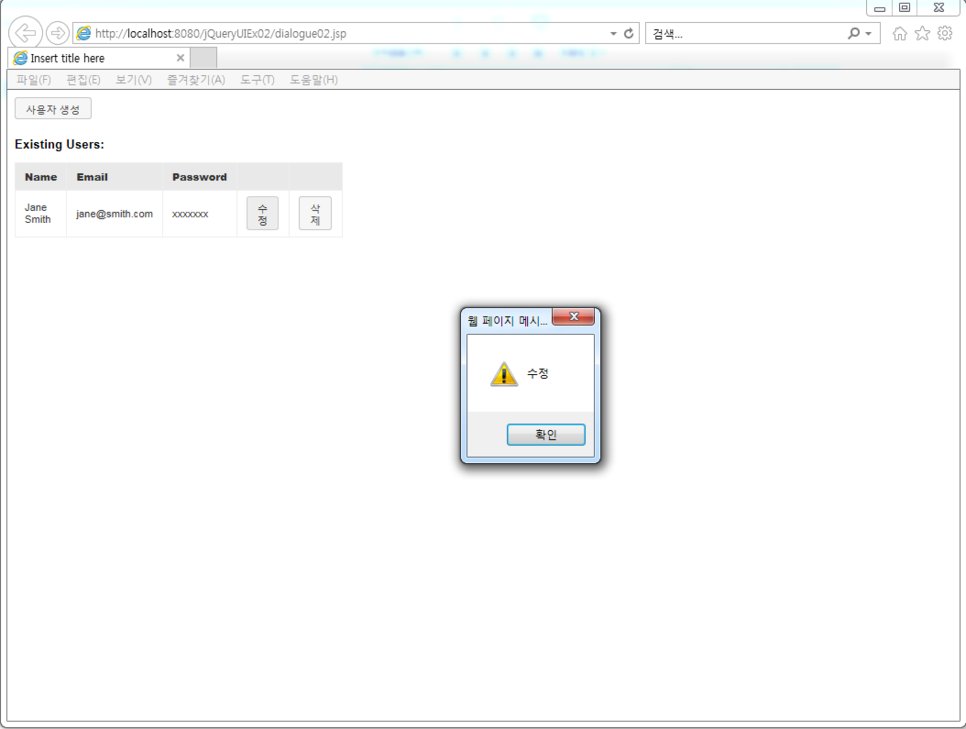
$('#users tbody button').button().on('click', function() {
if($(this).text() == '수정') {
alert('수정');
} else if($(this).text() == '삭제') {
alert('삭제');
}
});
alert('사용자가 생성되었습니다.');
$(this).dialog('close');
}
}
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
<body>
<button id="create-user">사용자 생성</button>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 목록이 출력되는 부분 -->
</tbody>
</table>
</div>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>

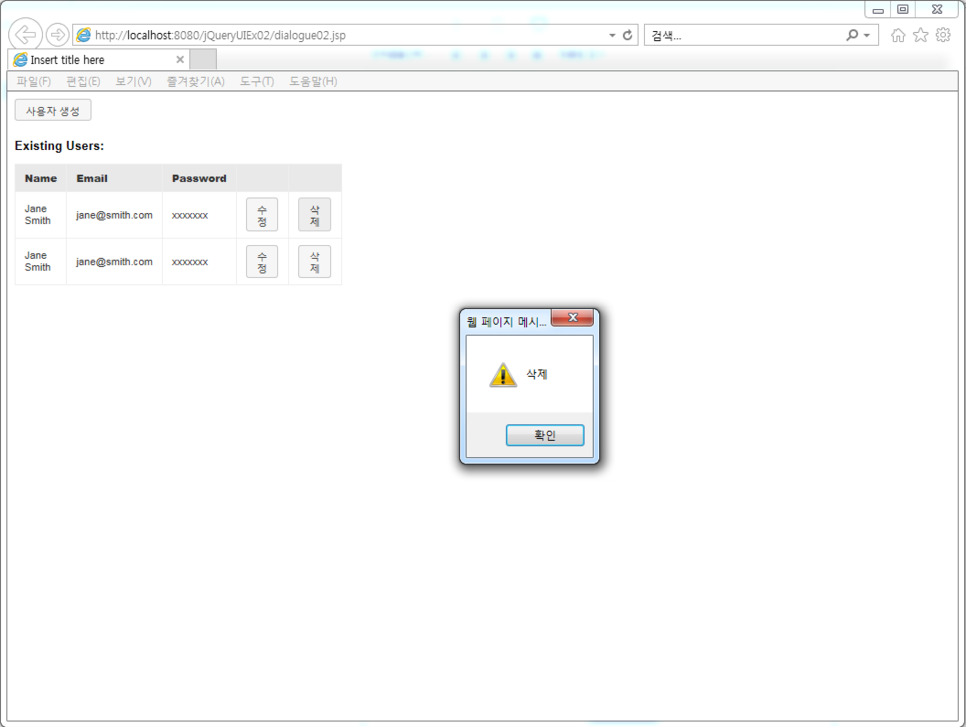
각각 row가 0과 1이 됨을 알 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300,
buttons: {
'사용자 생성': function() {
var html = '<tr>';
html += ' <td>' + $('#name').val() + '</td>';
html += ' <td>' + $('#email').val() + '</td>';
html += ' <td>' + $('#password').val() + '</td>';
html += ' <td><button row=' + $('#users tbody tr').length + '>수정</button></td>';
html += ' <td><button row=' + $('#users tbody tr').length + '>삭제</button></td>';
html += '</tr>';
$('#users tbody').append(html);
$('#users tbody button').button().on('click', function() {
if($(this).text() == '수정') {
alert('수정');
} else if($(this).text() == '삭제') {
alert($(this).attr('row'));
}
});
alert('사용자가 생성되었습니다.');
$(this).dialog('close');
}
}
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
<body>
<button id="create-user">사용자 생성</button>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 목록이 출력되는 부분 -->
</tbody>
</table>
</div>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>
삭제 버튼(this)의 속성 attr에 row값을 출력해보면 0이 출력됨을 알 수 있다. 그러므로 해당 row를 삭제하게 하면 삭제 기능을 추가할 수 있을 것이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300,
buttons: {
'사용자 생성': function() {
var html = '<tr>';
html += ' <td>' + $('#name').val() + '</td>';
html += ' <td>' + $('#email').val() + '</td>';
html += ' <td>' + $('#password').val() + '</td>';
html += ' <td><button row=' + $('#users tbody tr').length + '>수정</button></td>';
html += ' <td><button row=' + $('#users tbody tr').length + '>삭제</button></td>';
html += '</tr>';
$('#users tbody').append(html);
$('#users tbody button').button().on('click', function() {
if($(this).text() == '수정') {
alert('수정');
} else if($(this).text() == '삭제') {
//alert($(this).attr('row'));
var row = $(this).attr('row');
$('#users tbody tr:eq(' + row + ')').empty();
}
});
alert('사용자가 생성되었습니다.');
$(this).dialog('close');
}
}
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
<body>
<button id="create-user">사용자 생성</button>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 목록이 출력되는 부분 -->
</tbody>
</table>
</div>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>

삭제 누르면 삭제됨
var row = $(this).attr('row');
$('#users tbody tr:eq(' + row + ')').empty();remove는 전체를 다 지우는 것이라서 한단계 위로 올라가서 지워야 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#dialog-form').dialog({
autoOpen: false,
modal: true,
width: 350,
height: 300,
buttons: {
'사용자 생성': function() {
var html = '<tr>';
html += ' <td>' + $('#name').val() + '</td>';
html += ' <td>' + $('#email').val() + '</td>';
html += ' <td>' + $('#password').val() + '</td>';
html += ' <td><button row=' + $('#users tbody tr').length + '>수정</button></td>';
html += ' <td><button row=' + $('#users tbody tr').length + '>삭제</button></td>';
html += '</tr>';
$('#users tbody').append(html);
$('#users tbody tr:eq(' + ($('#users tbody tr').length - 1) + ') button').button().on('click', function() {
if($(this).text() == '수정') {
alert('수정');
} else if($(this).text() == '삭제') {
//alert($(this).attr('row'));
var row = $(this).attr('row');
$('#users tbody tr:eq(' + row + ')').empty();
}
});
alert('사용자가 생성되었습니다.');
$(this).dialog('close');
}
}
});
$('#create-user').button().on('click', function() {
$('#dialog-form').dialog('open');
});
});
</script>
</head>
<body>
<button id="create-user">사용자 생성</button>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>Name</th>
<th>Email</th>
<th>Password</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 목록이 출력되는 부분 -->
</tbody>
</table>
</div>
<div id="dialog-form" title="Create new user">
<p class="validateTips">All form fields are required.</p>
<form>
<fieldset>
<label for="name">Name</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="jane@smith.com" class="text ui-widget-content ui-corner-all">
<label for="password">Password</label>
<input type="password" name="password" id="password" value="xxxxxxx" class="text ui-widget-content ui-corner-all">
<!-- Allow form submission with keyboard without duplicating the dialog button -->
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
</body>
</html>

수정은 차차 고민해보도록 합시다.
jQueryUIEx02.menu01

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
});
</script>
</head>
<body>
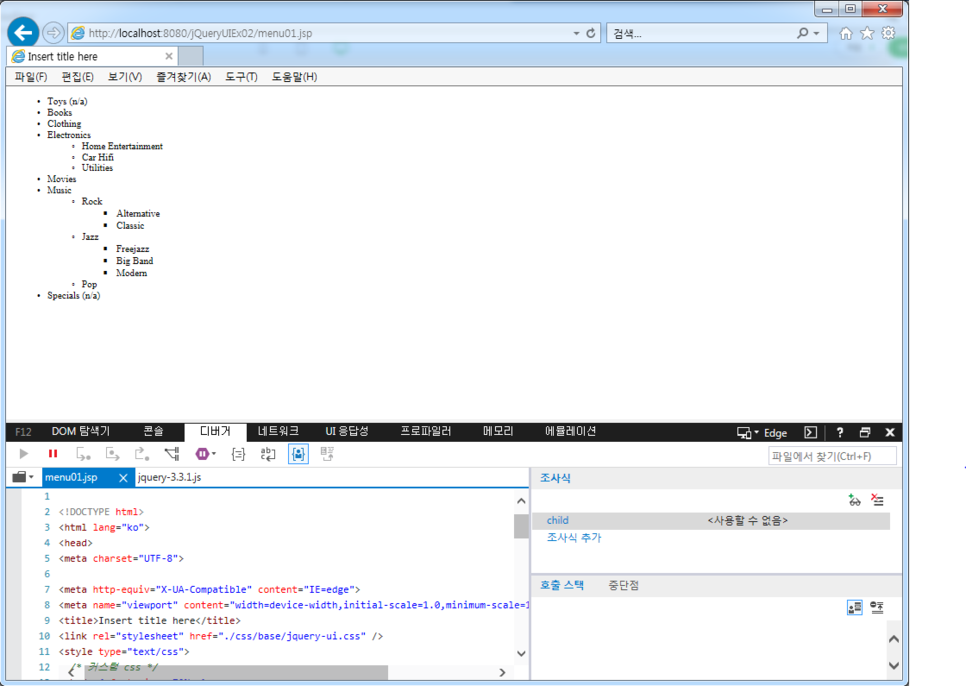
<ul id="menu">
<li><div>Toys (n/a)</div></li>
<li><div>Books</div></li>
<li><div>Clothing</div></li>
<li><div>Electronics</div>
<ul>
<li><div>Home Entertainment</div></li>
<li><div>Car Hifi</div></li>
<li><div>Utilities</div></li>
</ul>
</li>
<li><div>Movies</div></li>
<li><div>Music</div>
<ul>
<li><div>Rock</div>
<ul>
<li><div>Alternative</div></li>
<li><div>Classic</div></li>
</ul>
</li>
<li><div>Jazz</div>
<ul>
<li><div>Freejazz</div></li>
<li><div>Big Band</div></li>
<li><div>Modern</div></li>
</ul>
</li>
<li><div>Pop</div></li>
</ul>
</li>
<li><div>Specials (n/a)</div></li>
</ul>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#menu').menu();
});
</script>
</head>
<body>
<ul id="menu">
<li><div>Toys (n/a)</div></li>
<li><div>Books</div></li>
<li><div>Clothing</div></li>
<li><div>Electronics</div>
<ul>
<li><div>Home Entertainment</div></li>
<li><div>Car Hifi</div></li>
<li><div>Utilities</div></li>
</ul>
</li>
<li><div>Movies</div></li>
<li><div>Music</div>
<ul>
<li><div>Rock</div>
<ul>
<li><div>Alternative</div></li>
<li><div>Classic</div></li>
</ul>
</li>
<li><div>Jazz</div>
<ul>
<li><div>Freejazz</div></li>
<li><div>Big Band</div></li>
<li><div>Modern</div></li>
</ul>
</li>
<li><div>Pop</div></li>
</ul>
</li>
<li><div>Specials (n/a)</div></li>
</ul>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
.ui-menu { width: 200px; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
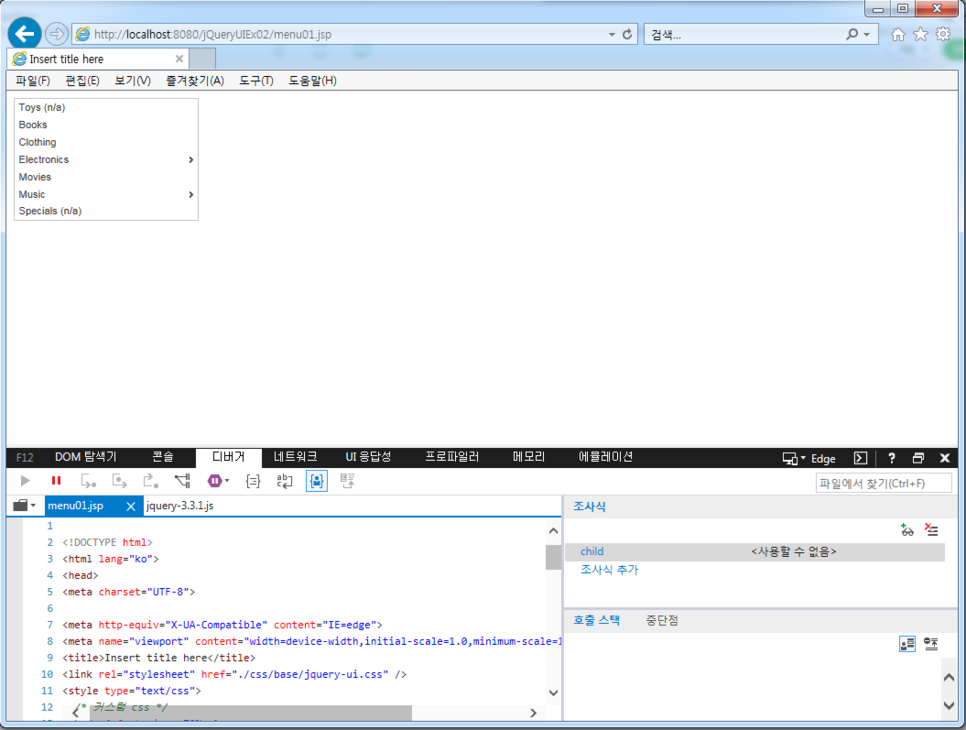
$(document).ready(function() {
$('#menu').menu();
});
</script>
</head>
<body>
<ul id="menu">
<li><div>Toys (n/a)</div></li>
<li><div>Books</div></li>
<li><div>Clothing</div></li>
<li><div>Electronics</div>
<ul>
<li><div>Home Entertainment</div></li>
<li><div>Car Hifi</div></li>
<li><div>Utilities</div></li>
</ul>
</li>
<li><div>Movies</div></li>
<li><div>Music</div>
<ul>
<li><div>Rock</div>
<ul>
<li><div>Alternative</div></li>
<li><div>Classic</div></li>
</ul>
</li>
<li><div>Jazz</div>
<ul>
<li><div>Freejazz</div></li>
<li><div>Big Band</div></li>
<li><div>Modern</div></li>
</ul>
</li>
<li><div>Pop</div></li>
</ul>
</li>
<li><div>Specials (n/a)</div></li>
</ul>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
.ui-menu { width: 200px; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#menu').menu();
});
</script>
</head>
<body>
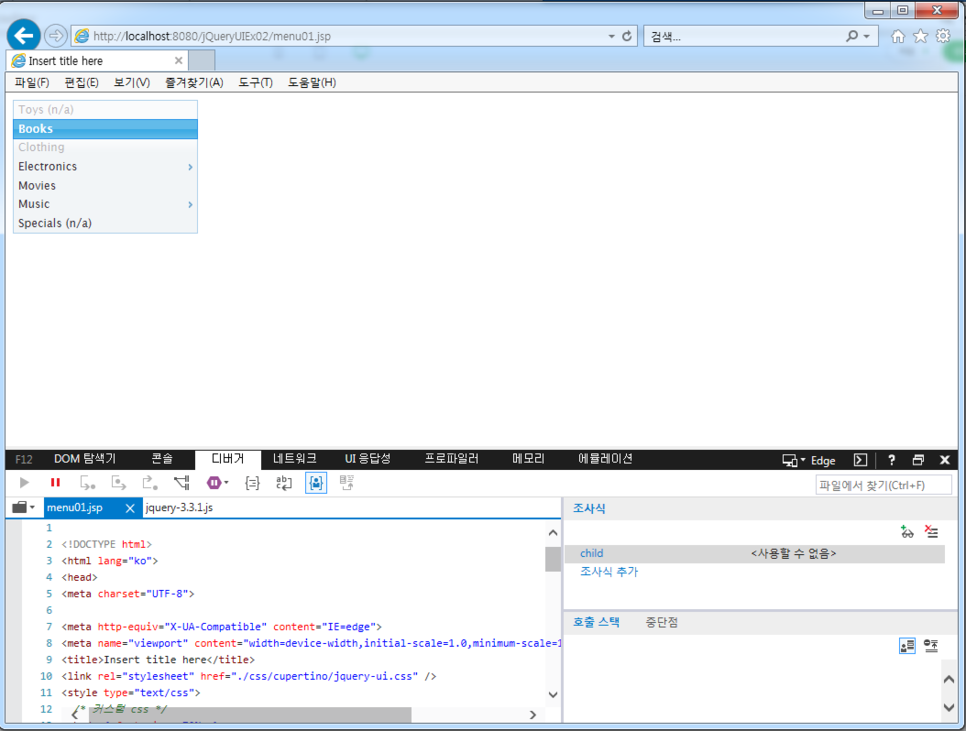
<ul id="menu">
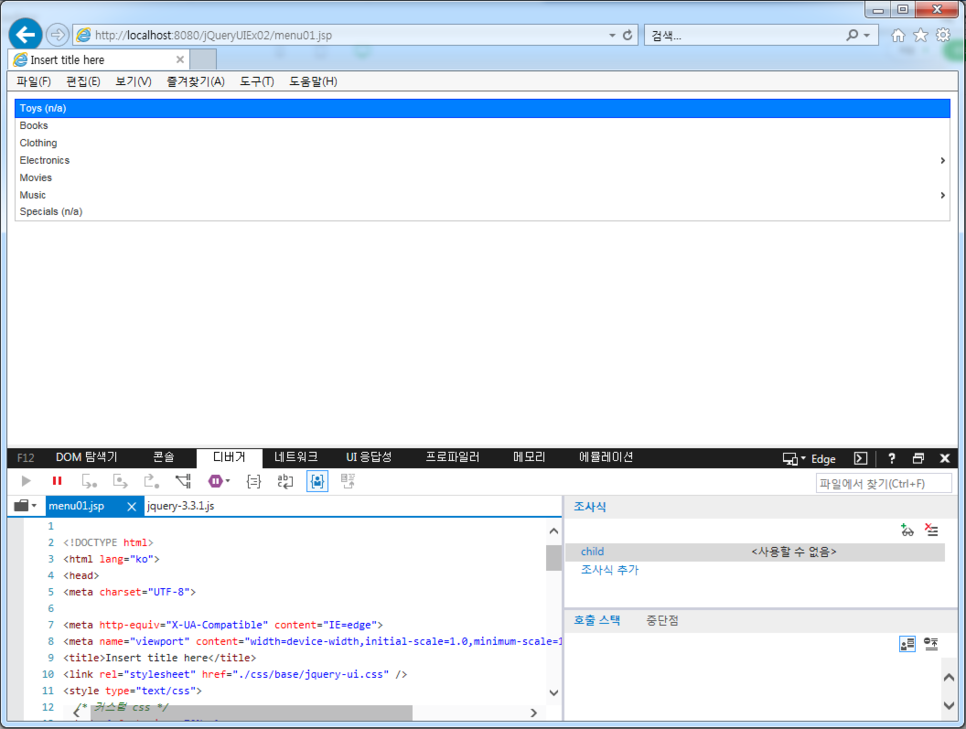
<li class="ui-state-disabled"><div>Toys (n/a)</div></li>
<li><div>Books</div></li>
<li class="ui-state-disabled"><div>Clothing</div></li>
<li><div>Electronics</div>
<ul>
<li><div>Home Entertainment</div></li>
<li><div>Car Hifi</div></li>
<li><div>Utilities</div></li>
</ul>
</li>
<li><div>Movies</div></li>
<li><div>Music</div>
<ul>
<li><div>Rock</div>
<ul>
<li><div>Alternative</div></li>
<li><div>Classic</div></li>
</ul>
</li>
<li><div>Jazz</div>
<ul>
<li><div>Freejazz</div></li>
<li><div>Big Band</div></li>
<li><div>Modern</div></li>
</ul>
</li>
<li><div>Pop</div></li>
</ul>
</li>
<li><div>Specials (n/a)</div></li>
</ul>
</body>
</html>
class="ui-state-disabled"를 태그에 지정하면 위 그림과 같이 지정된 메뉴가 비활성화 된다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
.ui-menu { width: 200px; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#menu').menu();
});
</script>
</head>
<body>
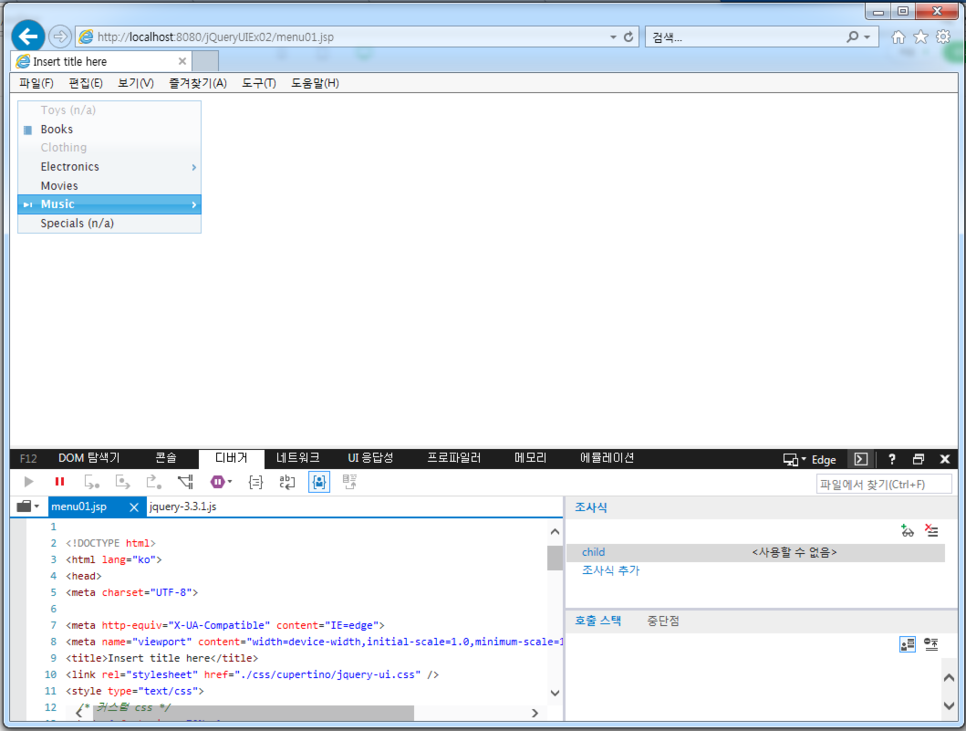
<ul id="menu">
<li class="ui-state-disabled"><div>Toys (n/a)</div></li>
<li><div><span class="ui-icon ui-icon-note"></span>Books</div></li>
<li class="ui-state-disabled"><div>Clothing</div></li>
<li><div>Electronics</div>
<ul>
<li><div>Home Entertainment</div></li>
<li><div>Car Hifi</div></li>
<li><div>Utilities</div></li>
</ul>
</li>
<li><div>Movies</div></li>
<li><div><span class="ui-icon ui-icon-seek-end"></span>Music</div>
<ul>
<li><div>Rock</div>
<ul>
<li><div>Alternative</div></li>
<li><div>Classic</div></li>
</ul>
</li>
<li><div>Jazz</div>
<ul>
<li><div>Freejazz</div></li>
<li><div>Big Band</div></li>
<li><div>Modern</div></li>
</ul>
</li>
<li><div>Pop</div></li>
</ul>
</li>
<li><div>Specials (n/a)</div></li>
</ul>
</body>
</html>
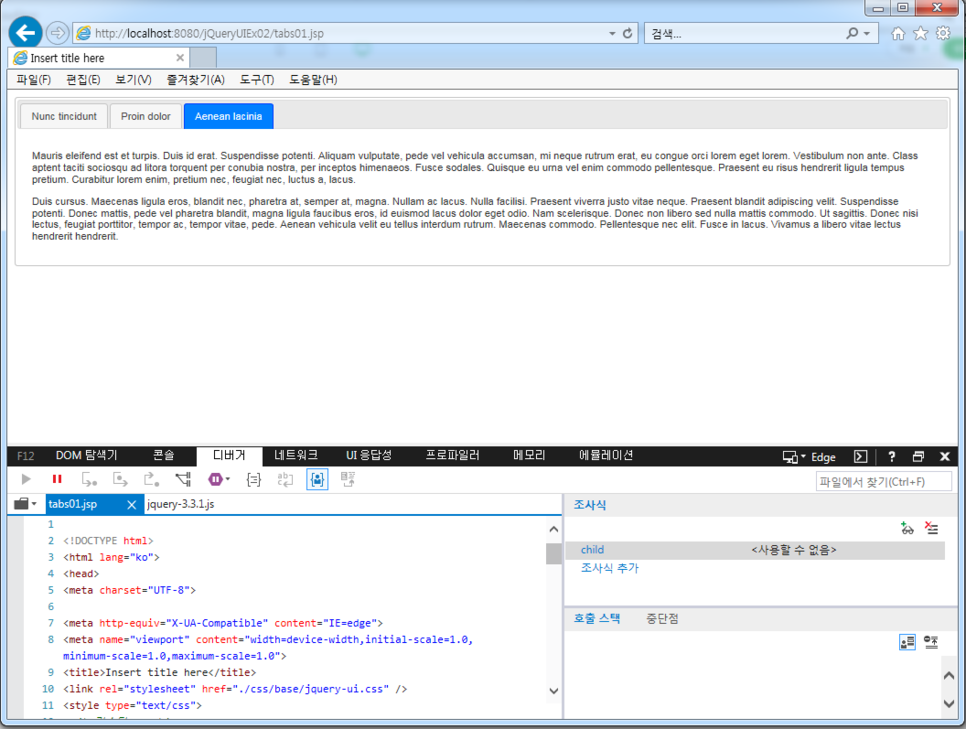
jQueryUIEx02.tabs01

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
});
</script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#tabs').tabs();
});
</script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#tabs').tabs({
event: 'mouseover'
});
});
</script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
</body>
</html>
click이 아닌 마우스 오버로 동작이 됨(마우스 가져다 대면 선택됨)

지우고 만들고 할 수 있다. 데이터를 입력시키는 방식을 사용할때 어코디언, 탭, 다이얼로그등 사용할 수 있다.

<a href="#" title="That's what this widget is">Tooltips</a>위와 같이 href를 걸어주면 툴팁이 된다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$(document).tooltip();
});
</script>
</head>
<body>
<p><a href="#" title="That's what this widget is">Tooltips</a> can be attached to any element. When you hover
the element with your mouse, the title attribute is displayed in a little box next to the element, just like a native tooltip.</p>
<p>But as it's not a native tooltip, it can be styled. Any themes built with
<a href="http://jqueryui.com/themeroller/" title="ThemeRoller: jQuery UI's theme builder application">ThemeRoller</a>
will also style tooltips accordingly.</p>
<p>Tooltips are also useful for form elements, to show some additional information in the context of each field.</p>
<p><label for="age">Your age:</label><input id="age" title="We ask for your age only for statistical purposes."></p>
<p>Hover the field to see the tooltip.</p>
</body>
</html>
jQueryUIEx02.tooltip02


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
label {
display: inline-block; width: 5em;
}
fieldset div {
margin-bottom: 2em;
}
fieldset .help {
display: inline-block;
}
.ui-tooltip {
width: 210px;
}
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
var tooltips = $('[title]').tooltip({
position: {
my: 'left-top',
at: 'right+5 top-5',
collision: 'none'
}
});
$('<button>')
.text('Show help')
.button()
.on('click', function() {
tooltips.tooltip('open');
})
.insertAfter('form');
});
</script>
</head>
<body>
<form>
<fieldset>
<div>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" title="Please provide your firstname.">
</div>
<div>
<label for="lastname">Lastname</label>
<input id="lastname" name="lastname" title="Please provide also your lastname.">
</div>
<div>
<label for="address">Address</label>
<input id="address" name="address" title="Your home or work address.">
</div>
</fieldset>
</form>
</body>
</html>
우편번호 검색기를 만들어 보자
jQuery
ajax
jQuery UI
=> 우편번호 검색기
* protocol (model1)
서버 구현
1. 시도 - sido.jsp
X -
<datalist>
<sido>서울시</sido>
...
</datalist>
2. 구군 - gugun.jsp
시도 <datalist>
<gugun>강남구</gugun>
</datalist>
3. 동 - dong.jsp
시도 / 구군 <datalsit>
<dong>대치동</dong>
...
</datalist>
4. 나머지 주소 - address.jsp
시도 / 구군 / 동 <datalist>
<address>xxx아파트</address>
</datalist>ZipSearchUIEx01.src.model1.ZipTO
package model1;
public class ZipTO {
private String seq;
private String zipcode;
private String sido;
private String gugun;
private String dong;
private String ri;
private String bunji;
public String getSeq() {
return seq;
}
public void setSeq(String seq) {
this.seq = seq;
}
public String getZipcode() {
return zipcode;
}
public void setZipcode(String zipcode) {
this.zipcode = zipcode;
}
public String getSido() {
return sido;
}
public void setSido(String sido) {
this.sido = sido;
}
public String getGugun() {
return gugun;
}
public void setGugun(String gugun) {
this.gugun = gugun;
}
public String getDong() {
return dong;
}
public void setDong(String dong) {
this.dong = dong;
}
public String getRi() {
return ri;
}
public void setRi(String ri) {
this.ri = ri;
}
public String getBunji() {
return bunji;
}
public void setBunji(String bunji) {
this.bunji = bunji;
}
}
ZipSearchUIEx01.src.model1.ZipDAO
package model1;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import javax.naming.Context;
import javax.naming.InitialContext;
import javax.naming.NamingException;
import javax.sql.DataSource;
public class ZipDAO {
private DataSource dataSource = null;
public ZipDAO() {
try {
Context initCtx = new InitialContext();
Context envCtx = (Context)initCtx.lookup("java:comp/env");
this.dataSource = (DataSource)envCtx.lookup("jdbc/oracle1");
} catch (NamingException e) {
System.out.println("[에러] : " + e.getMessage());
}
}
public ArrayList<ZipTO> getSido() {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
ArrayList<ZipTO> lists = new ArrayList<>();
try {
conn = dataSource.getConnection();
String sql = "select distinct sido from zipcode order by sido asc";
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
while(rs.next()) {
ZipTO zto = new ZipTO();
zto.setSido(rs.getString("sido"));
lists.add(zto);
}
} catch (SQLException e) {
System.out.println("[에러] " + e.getMessage());
} finally {
if(rs != null) try {rs.close();} catch(SQLException e) {};
if(pstmt != null) try {pstmt.close();} catch(SQLException e) {};
if(conn != null) try {conn.close();} catch(SQLException e) {};
}
return lists;
}
public ArrayList<ZipTO> getGugun(ZipTO to) {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
ArrayList<ZipTO> lists = new ArrayList<>();
try {
conn = dataSource.getConnection();
String sql = "select distinct gugun from zipcode where sido = ? order by sido asc";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, to.getSido());
rs = pstmt.executeQuery();
while(rs.next()) {
ZipTO zto = new ZipTO();
zto.setGugun(rs.getString("gugun"));
lists.add(zto);
}
} catch (SQLException e) {
System.out.println("[에러] " + e.getMessage());
} finally {
if(rs != null) try {rs.close();} catch(SQLException e) {};
if(pstmt != null) try {pstmt.close();} catch(SQLException e) {};
if(conn != null) try {conn.close();} catch(SQLException e) {};
}
return lists;
}
public ArrayList<ZipTO> getDong(ZipTO to) {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
ArrayList<ZipTO> lists = new ArrayList<>();
try {
conn = dataSource.getConnection();
String sql = "select distinct dong from zipcode where sido = ? and gugun = ? order by dong asc";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, to.getSido());
pstmt.setString(2, to.getGugun());
rs = pstmt.executeQuery();
while(rs.next()) {
ZipTO zto = new ZipTO();
zto.setDong(rs.getString("dong"));
lists.add(zto);
}
} catch (SQLException e) {
System.out.println("[에러] " + e.getMessage());
} finally {
if(rs != null) try {rs.close();} catch(SQLException e) {};
if(pstmt != null) try {pstmt.close();} catch(SQLException e) {};
if(conn != null) try {conn.close();} catch(SQLException e) {};
}
return lists;
}
public ArrayList<ZipTO> getAddress(ZipTO to) {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
ArrayList<ZipTO> lists = new ArrayList<>();
try {
conn = dataSource.getConnection();
String sql = "select distinct seq, zipcode, ri, bunji from zipcode where sido = ? and gugun = ? and dong = ? order by dong asc";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, to.getSido());
pstmt.setString(2, to.getGugun());
pstmt.setString(3, to.getDong());
rs = pstmt.executeQuery();
while(rs.next()) {
ZipTO zto = new ZipTO();
zto.setSeq(rs.getString("seq"));
zto.setZipcode(rs.getString("zipcode"));
zto.setRi(rs.getString("ri") == null ? "" : rs.getString("ri"));
zto.setBunji(rs.getString("bunji") == null ? "" : rs.getString("bunji"));
lists.add(zto);
}
} catch (SQLException e) {
System.out.println("[에러] " + e.getMessage());
} finally {
if(rs != null) try {rs.close();} catch(SQLException e) {};
if(pstmt != null) try {pstmt.close();} catch(SQLException e) {};
if(conn != null) try {conn.close();} catch(SQLException e) {};
}
return lists;
}
}
ZipSearchUIEx01.WebContent.data.sido
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%@ page import="model1.ZipTO" %>
<%@ page import="model1.ZipDAO" %>
<%@ page import="java.util.ArrayList" %>
<%
ZipDAO dao = new ZipDAO();
ArrayList<ZipTO> lists = dao.getSido();
out.println("<datalist>");
for(ZipTO to : lists) {
out.println("<sido>" + to.getSido() + "</sido>");
}
out.println("</datalist>");
%>
ZipSearchUIEx01.WebContent.data.gugun
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%@ page import="model1.ZipTO" %>
<%@ page import="model1.ZipDAO" %>
<%@ page import="java.util.ArrayList" %>
<%
request.setCharacterEncoding("utf-8");
ZipTO to = new ZipTO();
to.setSido(request.getParameter("sido"));
ZipDAO dao = new ZipDAO();
ArrayList<ZipTO> lists = dao.getGugun(to);
out.println("<datalist>");
for(ZipTO zto : lists) {
//out.println("<sido>" + to.getSido() + "</sido>");
out.println("<gugun>" + zto.getGugun() + "</gugun>");
}
out.println("</datalist>");
%>
ZipSearchUIEx01.WebContent.data.dong
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%@ page import="model1.ZipTO" %>
<%@ page import="model1.ZipDAO" %>
<%@ page import="java.util.ArrayList" %>
<%
request.setCharacterEncoding("utf-8");
ZipTO to = new ZipTO();
to.setSido(request.getParameter("sido"));
to.setGugun(request.getParameter("gugun"));
ZipDAO dao = new ZipDAO();
ArrayList<ZipTO> lists = dao.getDong(to);
out.println("<datalist>");
for(ZipTO zto : lists) {
out.println("<dong>" + zto.getDong() + "</dong>");
}
out.println("</datalist>");
%>
ZipSearchUIEx01.WebContent.data.address
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%@ page import="model1.ZipTO" %>
<%@ page import="model1.ZipDAO" %>
<%@ page import="java.util.ArrayList" %>
<%
request.setCharacterEncoding("utf-8");
ZipTO to = new ZipTO();
to.setSido(request.getParameter("sido"));
to.setGugun(request.getParameter("gugun"));
to.setDong(request.getParameter("dong"));
ZipDAO dao = new ZipDAO();
ArrayList<ZipTO> lists = dao.getAddress(to);
out.println("<datalist>");
for(ZipTO zto : lists) {
out.println("<address>" + "[" + zto.getZipcode() + "]" + zto.getRi() + zto.getBunji() + "</address>");
}
out.println("</datalist>");
%>
ZipSearchUIEx01.index
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* 커스텀 css */
body { font-size: 70%; }
</style>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
// 커스텀 javascript
$(document).ready(function() {
$('#sido').selectmenu({
width: 150
});
$('#gugun').selectmenu({
width: 150
});
$('#dong').selectmenu({
width: 150
});
$.ajax({
url: './data/sido.jsp',
dataType: 'xml',
success: function(xml) {
$(xml).find('sido').each(function() {
//console.log($(this).text());
var html = '<option>' + $(this).text() + '</option>';
$('#sido').append(html);
});
},
error: function() {
alert('서버 에러');
}
});
});
</script>
</head>
<body>
<fieldset>
<legend>우편번호 검색</legend>
<select id="sido">
<option disabled="disabled" selected="selected">시도 선택</option>
</select>
<select id="gugun">
<option disabled="disabled" selected="selected">구군 선택</option>
</select>
<select id="dong">
<option disabled="disabled" selected="selected">동 선택</option>
</select>
</fieldset>
</body>
</html>







댓글