java 소스
- 없애려는 경향
- 태그화
- 액션태그
- 개발자 위주 - 자바소스코드
=> 솔루션
- 디자인(퍼블리셔) 위주 - 태그소스
www.csszengarden.com
표현언어
<%=
Chapter 11 표현언어
표현언어 - 값을 표현하는 사용하는 스크립트 언어


ELEx01.ELEx01.jsp


ELEx01.ELEx01.jsp


ELEx01.ELEx01.jsp - false일때


ELEx01.ELEx01.jsp - 문자열 - true일떄
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page isELIgnored="false" %>
<!-- ELEx01.jsp -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<table border="1" width="300" >
<tr>
<td></td>
<td><%=2 %></td>
</tr>
<tr>
<td></td>
<td>${ 2 }</td>
</tr>
<tr>
<td></td>
<td><%="가" %></td>
</tr>
<tr>
<td></td>
<td>${ "가" }</td>
</tr>
</table>
</body>
</html>


ELEx01.ELEx01.jsp - *** 변수null포인트 이셉션이 없다
2.1 EL의 데이터 타입과 리터럴 (page 4)
- EL Boolean타입, 정수타입, 실수타입, 문자열타입, 널타입 5가지 타입을 제공
2.5 수치연산자 (page 9)





빨간표시가 났다고 jsp에러인지, 이클립스 에러인지 구분할줄 알아야한다.


2


11 -> 자동형변환


11 -> 이안에서는 무조건 숫자 '+' 수치연산자 라서


에러 -> 일을 숫자로 변환할수 없기 때문에 에러발생


주석처리 -> ${ "일" + "1" }


논리연산자


true


true


작다 -> 삼항연산자


문자열 -> +로만 가지고는 안된다 += 이연산자를 사용해야 문자열이 붙여진다
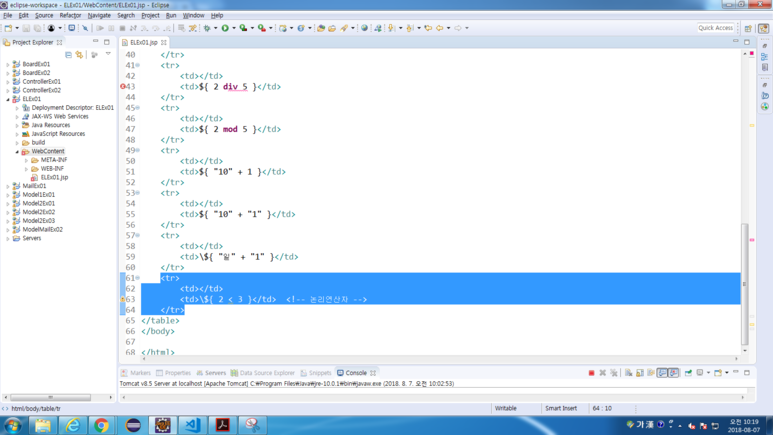
<table border="1" width="300" >
<tr>
<td></td>
<td><%=2 %></td>
</tr>
<tr>
<td></td>
<td>${ 2 }</td>
</tr>
<tr>
<td></td>
<td><%="가" %></td>
</tr>
<tr>
<td></td>
<td>${ "가" }</td> <!-- 문자열 -->
</tr>
<tr>
<td></td>
<td>${ test }</td> <!-- 변수null포인트 이셉션이 없다 -->
</tr>
<tr>
<td></td>
<td>${ 2+5 }</td>
</tr>
<tr>
<td></td>
<td>${ 2 div 5 }</td>
</tr>
<tr>
<td></td>
<td>${ 2 mod 5 }</td>
</tr>
<tr>
<td></td>
<td>${ "10" + 1 }</td>
</tr>
<tr>
<td></td>
<td>${ "10" + "1" }</td>
</tr>
<tr>
<td></td>
<td>\${ "일" + "1" }</td>
</tr>
<tr>
<td></td>
<td>${ 2 < 3 }</td> <!-- 논리연산자 -->
</tr>
<tr>
<td></td>
<td>${ 2 lt 3 }</td>
</tr>
<tr>
<td></td>
<td>${ empty test }</td>
</tr>
<tr>
<td></td>
<td>${ (2 < 3) ? "작다" : "크다" }</td>
</tr>
<tr>
<td></td>
<td>${ "문자" += "열" }</td>
</tr>
</table>변수선언
- pageContext, request, session, application => 데이터 저장공간을 갖고있다
데이터 저장공간을 접근하려면 setAttribute/getAttribute를 사용
=> EL의 변수는 저장공간을 넣었을 때 접근
2.2 EL의 기본 객체


ELEx01.ELEx02.jsp - 출력안됨


ELEx01.ELEx02.jsp - 홍길동 출력


ELEx01.ELEx02.jsp - 박문수 출력
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String name1 = "홍길동";
request.setAttribute("name2", "박문수");
%>
name1 : ${name1}<br />
name1 : <%= name1 %> <br />
name2 : ${name2}<br /> <!-- 일반적인변수가 아니라, reqest로 하면 출력함 -->


requestScope으로 데이터를 가져올수 있다


위에 하던것과 같다?


ELEx01.ELEx03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
pageContext.setAttribute("name1", "수박");
request.setAttribute("name2", "키위");
session.setAttribute("name3", "참외");
application.setAttribute("name4", "사과");
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
${ name1 }<br />
${ name2 }<br />
${ name3 }<br />
${ name4 }<br />
</body>
</html>

ELEx01.ELEx03.jsp - 가장 가까운 값을 가져온다, 찾아가는 순서가 있다. page->request->session->application


ELEx01.ELEx03


ELEx01.ELEx03 - 다 선언이 안되있어도 에러가 안나고 널값이 표시된다


ELEx01.ELEx03


ELEx01.ELEx03 - 세션값을 가져온다
HeaderValues - 요청정보의 <헤더이름, 값배열> 매핑을 저장한 Map 객체. request, getHeaders(이름)의 결과와 동일하다 (page 5)


ELEx01.ELEx04


ELEx01.ELEx04


ELEx01.ELEx04
사용자의 서버


ELEx01.ELEx04


ELEx01.ELEx04 - losthost8080을 서버를 사용하고 있어


ELEx01.ELEx04 - 표시가안된다 0이 나타난다


ELEx01.ELEx04 - URI, remote - 0.0.0.여섯자리는 버전6라서 6자리로 나타남
버전바꾸기 -> 서버 멈추고 -> run as configurations -> Arguments -> VM arguments
밑에다 -Djava.net.preferIPv4Stack=true 를 붙여넣는다


URI 아이피가 버전이 바뀌어서 나타남 -> 4자리로 출력
param - 요청 파라미터 <파라미터 이름, 값> 매핑을 저장한 Map객체. 파라미터 값 타입은 String이며, request.getParameter(이름)의 결과와 동일하다


ELEx01.form.jsp
<body>
<form action="./form_ok.jsp" method="post" >
아이디 : <input type="text" name="id" />
비밀번호 : <input type="password" name="password" />
<input type="submit" value="전송" />
</form>
</body>

ELEx01.form_ok.jsp - 123,123 입력 -> 원래하던 방식
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String password = request.getParameter("password");
out.println(id + "<br />");
out.println(password + "<br />");
%>

ELEx01.form_ok.jsp - 복잡한것을 간단하게 param한줄로 끝낼수 있다 **param사용
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
%>
${ param.id }<br />
${ param.password }<br />


ELEx01.form.jsp - checkbox
<body>
<form action="./form_ok.jsp" method="post" >
아이디 : <input type="text" name="id" />
비밀번호 : <input type="password" name="password" />
<br /><br />
<input type="checkbox" name="language" value="c" /> c언어
<input type="checkbox" name="language" value="c++" /> c++언어
<input type="checkbox" name="language" value="c#" /> c#언어
<input type="submit" value="전송" />
</form>
</body>
ELEx01.form_ok.jsp - from.jsp에서 이름을 같게 하였기 때문에 배열로 사용
<!-- 이름이 똑같기때문에 배열로 사용 --> ${ paramValues.language[0] }<br /> ${ paramValues.language[1] }<br /> ${ paramValues.language[2] }<br />


ELEx01.form_ok.jsp - 선택한게 따라나온다 (중복이상 체크 가능)


ELEx01.form_ok.jsp - 선택한게 따라나온다 (중복이상 체크 가능)
여태껏 내장객체 사용

model1 package생성후 -> BoardTO클래스 생성

ELEx01.model1.BoardTO
package model1;
public class BoardTO {
private String subject;
private String writer;
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
public String getWriter() {
return writer;
}
public void setWriter(String writer) {
this.writer = writer;
}
}


ELEx01.ELEx05.jsp - 원래 방식 setAttribute저장하여서, getAttribute로 가져오는것
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="model1.BoardTO" %>
<%
BoardTO to = new BoardTO();
to.setSubject("제목");
to.setWriter("작성자");
request.setAttribute("to", to); // 모델2의 액션에서 하는 작업과 동일
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
//BoardTO rto = (BoardTO)request.getAttribute("to");
//out.println(rto.getSubject() + "<br />");
//out.println(rto.getWriter() + "<br />");
%>
</body>
</html>

ELEx01.ELEx05.jsp - setAttribute, getAttribute 이런메소드 없이 바로 한줄로 출력이 가능하다
<body>
<%
//BoardTO rto = (BoardTO)request.getAttribute("to");
//out.println(rto.getSubject() + "<br />");
//out.println(rto.getWriter() + "<br />");
%>
${ to.subject }<br />
${ to.writer }<br />
</body>

ELEx01.ELEx06.jsp - 데이터를 2개 집어넣음
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="model1.BoardTO" %>
<%
BoardTO to1 = new BoardTO();
to1.setSubject("제목1");
to1.setWriter("작성자1");
BoardTO to2 = new BoardTO();
to2.setSubject("제목2");
to2.setWriter("작성자2");
BoardTO[] lists = { to1, to2 };
request.setAttribute("lists", lists);
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
${ lists[0].subject }<br />
${ lists[0].writer }<br />
${ lists[1].subject }<br />
${ lists[1].writer }<br />
</body>
</html>

ELEx01.ELEx06 - 에러가 발생하지 않음, 자체적으로 에러가 발생을 막아놨음. EL은 출력을 하기위해서, 프로그램은 TO에 다 작성함
<body>
${ lists[2].subject }<br />
</body>

ELEx01.ELEx06 - ArrayList 사용
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="model1.BoardTO" %>
<%@ page import="java.util.ArrayList" %>
<%
BoardTO to1 = new BoardTO();
to1.setSubject("제목1");
to1.setWriter("작성자1");
BoardTO to2 = new BoardTO();
to2.setSubject("제목2");
to2.setWriter("작성자2");
//BoardTO[] lists = { to1, to2 };
ArrayList<BoardTO> lists = new ArrayList();
lists.add(to1);
lists.add(to2);
request.setAttribute("lists", lists);
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
${ lists[0].subject }<br />
${ lists[0].writer }<br />
${ lists[1].subject }<br />
${ lists[1].writer }<br />
${ lists[2].subject }<br />
</body>
</html>※ list액션에 따라서 담는방법이 여러가지 -> 나중에는 jsp완전히 없앨수가 있다
HaspMap


ELEx01.ELEx07.jsp - HashMap 사용
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="model1.BoardTO" %>
<%@ page import="java.util.HashMap" %>
<%
BoardTO to1 = new BoardTO();
to1.setSubject("제목1");
to1.setWriter("작성자1");
BoardTO to2 = new BoardTO();
to2.setSubject("제목2");
to2.setWriter("작성자2");
HashMap<String, BoardTO> lists = new HashMap();
lists.put("to1", to1);
lists.put("to2", to2);
request.setAttribute("lists", lists);
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
${ lists.to1.subject }<br />
${ lists.to1.writer }<br />
${ lists.to2.subject }<br />
${ lists.to2.writer }<br />
</body>
</html>

ELEx01.model1.BoardTO.java
package model1;
public class BoardTO {
private String subject;
private String writer;
public String getSubject() {
System.out.println("getSubject 호출");
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
public String getWriter() {
System.out.println("getWriter 호출");
return writer;
}
public void setWriter(String writer) {
this.writer = writer;
}
}<body>
${ lists.to1.subject }<br />
${ lists.to1.writer }<br />
${ lists.to2.subject }<br />
${ lists.to2.writer }<br />
</body>
가 실행되면 getter가 호출된다고 보면된다
3. EL에서 객체의 메서드 호출 (page 17)
page18 리스트 11.2 , 11.3 해보기

ELEx01.chap11.Thermometer.java
package chap11;
import java.util.HashMap;
import java.util.Map;
public class Thermometer {
private Map<String, Double> locationCelsiusMap = new HashMap<String, Double>();
public void setCelsius(String location, Double value) {
locationCelsiusMap.put(location, value);
}
public Double getCelsius(String location) {
return locationCelsiusMap.get(location);
}
public Double getFahrenheit(String location) {
Double celsius = getCelsius(location);
if(celsius == null) {
return null;
}
return celsius.doubleValue() * 1.8 +32.0;
}
public String getInfo() {
return "온도계 변환기 1.1";
}
}
ELEx01.thermometer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="chap11.Thermometer" %>
<%
Thermometer thermometer = new Thermometer();
request.setAttribute("t", thermometer);
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
${ t.setCelsius("서울", 27.3) }<br />
서울온도 : 섭씨 ${ t.getCelsius("서울") } 도 / 화씨 ${ t.getFahrenheit("서울") }<br />
정보 : ${ t.info }
</body>
</html>
ELEx01.thermometer.jsp - EL이 메서드를 호출한 결과
Chapter12 표준 태그 라이브러리
- 스크립트 코드와 HTML코드가 섞이면서 코드의 가독성은 나빠짐
1.1 JSTL이 제공하는 태그의 종류

접두어는 알 필요가 아직없음


이 두 파일들 필요(왼쪽) - 다이낙믹프로젝트 생성후 -> 두파일을 복사붙여넣기
2. 코어태그



JSTLEx01.JstlEx01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
출력 : <%="browser" %><br />
출력 : ${ "browser" }<br />
출력 : <c:out value="browser" /><br /> <!-- 자동완성 -->
</body>
</html>

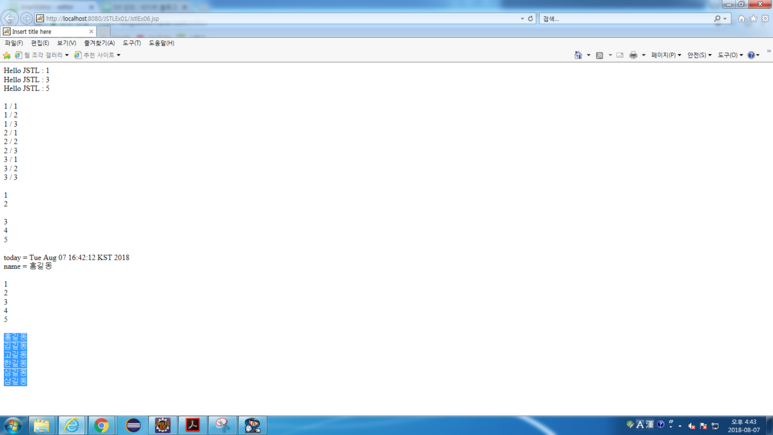
JSTLEx01.JstlEx01.jsp - 출력


JSTLEx01.JstlEx01.jsp - 출력
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
출력 : <%="browser" %><br />
출력 : ${ "browser" }<br />
출력 : <c:out value="browser" /><br /><br /> <!-- 자동완성 -->
<%
// 변수 선언
pageContext.setAttribute("data1", "test1");
%>
출력 : ${ data1 }<br />
출력 : <c:out value="${ data1 }" /><br /><br />
</body>
</html>

JSTLEx01.JstlEx01.jsp - 출력
<c:set var="data2" value="test2" /> 변수선언-데이터세팅 -> setAttribute와 같다고 보면됨
<body>
출력 : <%="browser" %><br />
출력 : ${ "browser" }<br />
출력 : <c:out value="browser" /><br /><br /> <!-- 자동완성 -->
<%
// 변수 선언
pageContext.setAttribute("data1", "test1");
%>
출력 : ${ data1 }<br />
출력 : <c:out value="${ data1 }" /><br /><br />
<!-- 변수선언 -->
<c:set var="data2" value="test2" /> <!-- setAttribute와 같다고보면됨 -->
출력 : ${ data2 }<br />
출력 : <c:out value="${ data2 }" /><br /><br />
</body>
</html>

JSTLEx01.JstlEx01.jsp - 변수제거
<%
pageContext.setAttribute("browser1", "테스트1");
%>
출력 : <c:out value="${ browser1 }" /><br /><br />
<c:remove var="browser1"/> <!-- 변수 제거 -->
출력 : <c:out value="${ browser1 }" /><br />

JSTLEx01.JstlEx01.jsp - 디폴트


JSTLEx01.JstlEx02.jsp - 간단하게 표기 -> target이 객체표시
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@page import="java.util.HashMap"%>
<%
HashMap<String, String> map1 = new HashMap();
map1.put("name", "홍길동");
map1.put("age", "20");
request.setAttribute("map1", map1);
%>
<!-- 위에비슷한내용 -->
<c:set var="map2" value="<%=new HashMap() %>" scope="page" />
<!-- 데이터집어넣기 (target), map1.put("name", "홍길동"); 과 비슷 -->
<c:set target="${ map2 }" property="name" value="홍길동" />
<c:set target="${ map2 }" property="age" value="20" />
<!-- 출력 -->
<c:out value="${ map2.name }" /><br />
<c:out value="${ map2.age }" /><br />

JSTLEx01.JstlEx03.jsp - BoardTO()복사
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="model1.BoardTO"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<c:set var="to" value="<%=new BoardTO() %>" scope="page" />
<c:set target="${ to }" property="subject" value="제목" />
<c:set target="${ to }" property="writer" value="작성자" />
제목 : ${ to.subject }<br />
작성자 : ${ to.writer }<br />
</body>
</html>2.2 흐름 제어 태그 (제어문)
2.2.1 <c:if>태그


JSTLEx01.JstlEx04.jsp
<c:if test="true" >
무조건 실행<br />
</c:if>

JSTLEx01.JstlEx04.jsp
<body>
<c:if test="true" >
무조건 실행<br />
</c:if>
<br />
<c:set var="country" value="korea" />
<c:if test="${ country == 'korea' }">
한국입니다 <br />
</c:if>
</body>

JSTLEx01.JstlEx04.jsp
<c:if test="${ country != null }"> <!-- else가 없다. if만 있음 -->
국가명 : <c:out value="${ country }" />
</c:if>
2.2.2 <c:choose>, <c:when>, <c:otherwise> 태그


JSTLEx01.JstlEx04.jsp
<c:if test="${ country == 'korea' }">
한국입니다 <br />
</c:if>
<br />
<c:if test="${ country != null }"> <!-- else가 없다. if만 있음 -->
국가명 : <c:out value="${ country }" />
</c:if>
<br /><br />
<c:choose>
<c:when test="${ country=='korea' }">
덥다 <br />
</c:when>
<c:when test="${ country=='canada' }">
춥다 <br />
</c:when>
<c:otherwise>
기타 <br />
</c:otherwise>
</c:choose>

JSTLEx01.JstlEx04.jsp - 변수선언에서 else if문 같은
<c:set var="country" value="canada" />
<c:choose>
<c:when test="${ country=='korea' }">
덥다 <br />
</c:when>
<c:when test="${ country=='canada' }">
춥다 <br />
</c:when>
<c:otherwise>
기타 <br />
</c:otherwise>
</c:choose>학점출력 - 선택적 if


JSTLEx01.JstlEx05.jsp - 학점
<body>
<c:set var="hakjum" value="80" />
학점 출력 :
<c:choose>
<c:when test="${ hakjum >= 90 }">
A학점 <br />
</c:when>
<c:when test="${ hakjum >= 80 }">
B학점 <br />
</c:when>
<c:when test="${ hakjum >= 70 }">
C학점 <br />
</c:when>
<c:when test="${ hakjum >= 60 }">
D학점 <br />
</c:when>
<c:otherwise>
F학점 <br />
</c:otherwise>
</c:choose>
</body>
강사가 한 코드
${ hakjum } 의 학점은 A 입니다 <br /> // 이것만 다름

JSTLEx01.JstlEx05.jsp - param 사용 -> 점수 입력하면 학점이 출력되게 만드는 방법


JSTLEx01.JstlEx05.jsp - param 사용 -> 점수입력하면 해당되는 점수에 학점이 출력
<body>
<form action="./JstlEx05.jsp" method="post">
학점 : <input type="text" name="hakjum" />
<input type="submit" value="등급보기" />
</form>
<br /><hr /><br />
<%--<c:set var="hakjum" value="80" /> --%>
<c:if test="${ !empty(param.hakjum) }">
학점 출력 : <br />
<c:choose>
<c:when test="${ param.hakjum >= 90 }">
${ param.hakjum } 의 학점은 A 입니다 <br />
</c:when>
<c:when test="${ param.hakjum >= 80 }">
${ param.hakjum } 의 학점은 B 입니다 <br />
</c:when>
<c:when test="${ param.hakjum >= 70 }">
${ param.hakjum } 의 학점은 C 입니다 <br />
</c:when>
<c:when test="${ param.hakjum >= 60 }">
${ param.hakjum } 의 학점은 D 입니다 <br />
</c:when>
<c:otherwise>
${ param.hakjum } 의 학점은 F 입니다 <br />
</c:otherwise>
</c:choose>
</c:if>
</body>2.2.3 <c:forEach> 태그
반복문


JSTLEx01.JstlEx06.jsp - forEach반복문 사용
<body>
<c:forEach var="i" begin="1" end="5">
Hello JSTL : ${ i } <br />
</c:forEach>

JSTLEx01.JstlEx06.jsp
<br />
<c:forEach var="i" begin="1" end="3">
<c:forEach var="j" begin="1" end="3">
${ i } / ${ j }<br />
</c:forEach>
</c:forEach>

JSTLEx01.JstlEx06.jsp - 배열형변수선언
<!-- 배열에있는데이터를 가져오기 -->
<c:set var="intArr" value="<%=new int[]{1,2,3,4,5} %>" /> <!-- 배열형변수선언 -->
${ intArr[0] }<br />
${ intArr[1] }<br />
${ intArr[2] }<br />
${ intArr[3] }<br />
${ intArr[4] }<br />

JSTLEx01.JstlEx06.jsp - 반복물을 활용한 배열형변수선언
<!-- 배열에있는데이터를 가져오기 -->
<c:set var="intArr" value="<%=new int[]{1,2,3,4,5} %>" /> <!-- 배열형변수선언 -->
${ intArr[0] }<br />
${ intArr[1] }<br />
<br />
<c:forEach var="i" items="${ intArr }">
${ i }<br />
</c:forEach>

JSTLEx01.JstlEx06.jsp - 반복물을 활용한 배열형변수선언
<c:forEach var="i" items="${ intArr }" begin="2" end="4">
${ i }<br />
</c:forEach>

JSTLEx01.JstlEx06.jsp - 반복물을 활용한 배열형변수선언 -> Hashmap(), Date()을 컨트롤+스페이스를 하면, import가 맨위에 보면 생긴다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@page import="java.util.HashMap"%>
<%@page import="java.util.Date"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<c:forEach var="i" begin="1" end="5" step="2">
Hello JSTL : ${ i } <br />
</c:forEach>
<br />
<c:forEach var="i" begin="1" end="3">
<c:forEach var="j" begin="1" end="3">
${ i } / ${ j }<br />
</c:forEach>
</c:forEach>
<br />
<!-- 배열에있는데이터를 가져오기 -->
<c:set var="intArr" value="<%=new int[]{1,2,3,4,5} %>" /> <!-- 배열형변수선언 -->
${ intArr[0] }<br />
${ intArr[1] }<br />
<br />
<c:forEach var="i" items="${ intArr }" begin="2" end="4">
${ i }<br />
</c:forEach>
<br />
<c:set var="mapData" value="<%= new HashMap() %>" />
<c:set target="${ mapData }" property="name" value="홍길동" />
<c:set target="${ mapData }" property="today" value="<%=new Date() %>" />
<c:forEach var="i" items="${ mapData }">
${ i.key } = ${ i.value }<br />
</c:forEach>
</body>
</html>

JSTLEx01/JstlEx06.jsp
<c:forTokens var="c" items="1,2,3,4,5" delims=","> <!-- ,단위로 끊어서 루프를 돌리겠다 -->
${ c }<br />
</c:forTokens>

JSTLEx01/JstlEx06.jsp
<c:set var="data" value="홍길동,김길동,고길동" />
<c:forTokens var="varData" items="${ data }" delims=",">
${ varData }<br />
</c:forTokens>

JSTLEx01/JstlEx06.jsp - delims=",." 을하면 , , . 두개 구분으로 나뉘어진다
<c:set var="data" value="홍길동,김길동,고길동.한길동.심길동,삼길동" />
<c:forTokens var="varData" items="${ data }" delims=",.">
${ varData }<br />
</c:forTokens>구구단 (if문, forEach문 사용) jsp사용X

JSTLEx01/JstlExGugu.jsp


JSTLEx01/JstlExGugu.jsp - 출력물
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<form action="./JstlExGugu.jsp" method="post">
시작단 : <input type="text" name="startdan" />
끝단 : <input type="text" name="enddan" />
<input type="submit" value="구구단" />
</form>
<br /><hr /><br />
<c:if test="${ !empty(param.startdan) && !empty(param.enddan) }" >
<table border="1">
<c:forEach var="a" begin="1" end="9" step="1">
<td align="center" ><b>${ a }단</b></td>
</c:forEach>
<c:forEach var="i" begin="${ param.startdan }" end="${ param.enddan }">
<tr>
<c:forEach var="j" begin="1" end="9">
<td>${ i } x ${ j } = ${ i*j }</td>
</c:forEach>
</tr>
</c:forEach>
</table>
</c:if>
</body>
</html>
'Web & Mobile > JSP' 카테고리의 다른 글
| Lecture 61 - JSP(19) ZipcodeController, MyBatis 설정법, Mapper (0) | 2019.06.13 |
|---|---|
| Lecture 60 - JSP(18) JSTL, 우편번호검색 (0) | 2019.06.12 |
| Lecture 58 - JSP(16) Mail, Authentication, MyAuth, MailSender (0) | 2019.06.10 |
| Lecture 57 - JSP(15) MVC Model2 기반 게시판(2) (0) | 2019.06.05 |
| Lecture 56 - JSP(14) MVC Model2 기반 게시판(1) (0) | 2019.06.04 |




댓글