1. 자바를 이용한 프로그램
-프로그램
-프로그램을 이용하는 방법
-앱 (OS에서 사용) : ex) 브라우저
-웹 (브라우저에서 사용) : ex) 네이버
-데이터 (데이터베이스) : ex) 정형 데이터 저장소
2. 파이썬을 이용한 프로그램
- 자바 -> 파이썬
* 정형 데이터 -> 웹,앱 툴
비정형 데이터 -> 빅데이터 툴 -> 통계학 데이터분석 알고리즘을 배운다. (평균,분산,이산확률 등 개념을 미리 알면 좋다)
==================================================================
1. Java
-SI(System Investment) -> 공공기관... 모든 외부기관 (대기업 제외)
2. Linux
-SA(System Administration)
-IDC
3. Python
-데이터분석(+통계학이론) : Data Scientist
시험
•정보처리기사 취득하면 도움이 됨(고용주에게 도움이 됨)
•데이터베이스(SQLP / SQLD) – www.dbguide.net/da.db
•데이터분석(ADP / ADsP)
: 준전문가 취득후 전문가 취득 가능
:: DBguide.net :: 데이터 전문가 지식포털
데이터 분석 자격검정 ADP / ADsP 제17회 ADsP 자격검정시험 · 입실시간 : 12:30 까지 · 시험시간 : 13:00 ~ 14:30 · 접수기간 : ~ 18.05.14 · 시험일 : 18.06.02 제11회 ADP 자격검정시험 · 입실시간 : 12:30 까지 · 시험시간 : 13:00 ~ 16:00 &mid
www.dbguide.net
* OS 설치 해볼 것
•
1.윈도우 업데이트
●
2.웹 관련
Browser
•Internet Explorer (v11) –> 집 컴퓨터에도 동기화
•Chrome (최신 버전으로 자동 업뎃)
•
* Tool -> 비슷한 류의 프로그램이 많기 때문에 본인취향에 맞춰서 사용
-> 생산성(속도 = 칼퇴근)
3. 압축프로그램
•반디집 설치
4. 소스코드 편집을 위한 프로그램
- Visual Studio Code (메모장 대용으로 사용) (Mac OS에도 깔림)
5. 소스 공유를 위해서 ftp(file transfer protocol)
filezilla를 사용
HTML5test - How well does your browser support HTML5?
www.html5test.com
화면구현
- 브라우저를 통한 디자인
1.HTML -> 브라우저의 역할
2.CSS -> (해석 -> 화면출력)
3.Javascript
●
HTML(Hyper Text Markup Language) – 문서의 구조
CSS(Cascading Style sheet) – 문서의 디자인
Javascript – 문서의 동적효과
HTML
Hyper Text
Markup Language
* markup
<> 태그를 이용해서 화면의 구조를 만드는 것
인터넷 – 자료(형식적인 규정 : 프로토콜)에 대한 공유
논문 – 컴퓨터화 시킴 <- 이것이 HTML의 효시
-> 화면을 이쁘게 -> 플래시 -> 자료에 대한 공유(HTML5(최신버전) / CSS로 넘어감 -> 문법적 규약 : W3C)
www.w3c.org – 강제 규약이 아닌 권고안 – 강제가 아니다 보니 부라우저(a.k.a 기업)마다 태그 해석의 차이가 생김 – www.html5test.com
국제표준에 따른 브라우저에 우리나라 사이트들은 취약한 부분이 많음.
표준화하는 과정이 차후 먹거리산업이 될 것이다.
HTML5 -> 공유(인터넷에 공개) -> 웹서버(HTML의 문서를 공개하는 프로그램)
-> 네트워크(아이피, 포트) -> 프로그램을 통해서 아이피를 알 수 있다.
아이피확인법은 cmd에서 ipconfig -> IPv4 주소
도메인은 아이피보다 더 큰 개념
포트는 컴퓨터내 프로그램의 위치값이라 볼 수 있음.
JDK – www.oracle.com
Apache-tomcat (JSP) - tomcat.apache.org
* 환경설정
Apache-tomcat 웹서버 시작
http://localhost:8080/ -> 고양이 모양이 뜨면 성공
서버 startup.bat, shutdown.bat 사용, 해당 cmd 창(2개)은 계속 유지할 것
HTML5test - How well does your browser support HTML5?
www.html5test.com


HTML 문서를 만들 때
1.확장자는 html/htm으로 저장하여야 한다.
2.파일명은 한글 X, 영문(소문자)이나 숫자로 저장.
3.HTML의 기본 형태(내용은 책 58페이지)
<html>
<head>
문서의 전반적인 설정
</head>
<body>
내용
</body>
</html>
4. Browser
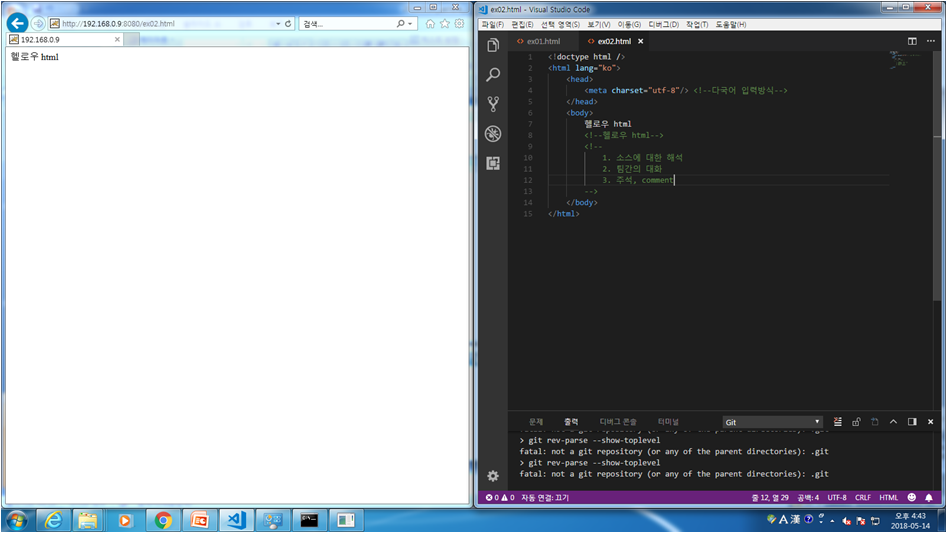
원격에 있는 html 문서 요청.
html 문서를 해석해서 디자인해서 보여주는 기능 -> Rendering
ex.01~02 Hello HTML!! 및 상대방 html 접속 방법
<!doctype html />
<html lang="ko">
<head>
<meta charset="utf-8"/> <!--다국어 입력방식-->
</head>
<body>
헬로우 html
<!--헬로우 html-->
<!--
1. 소스에 대한 해석
2. 팀간의 대화
3. 주석, comment
-->
</body>
</html>





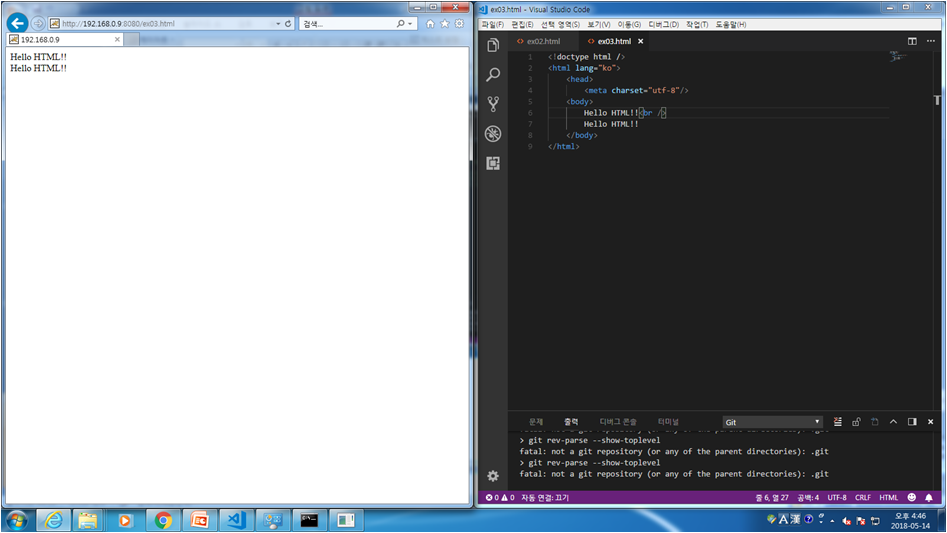
ex.03 Hello HTML!! 여러번 및 공백 입력 방법
<!doctype html />
<html lang="ko">
<head>
<meta charset="utf-8"/>
<body>
Hello HTML!!<br /><br />
Hello HTML!!<br />
<!--
공백은 한 칸만 가능
추가적인 공백은 로 한다
-->
Hello HTML!!<br />
</body>
</html>


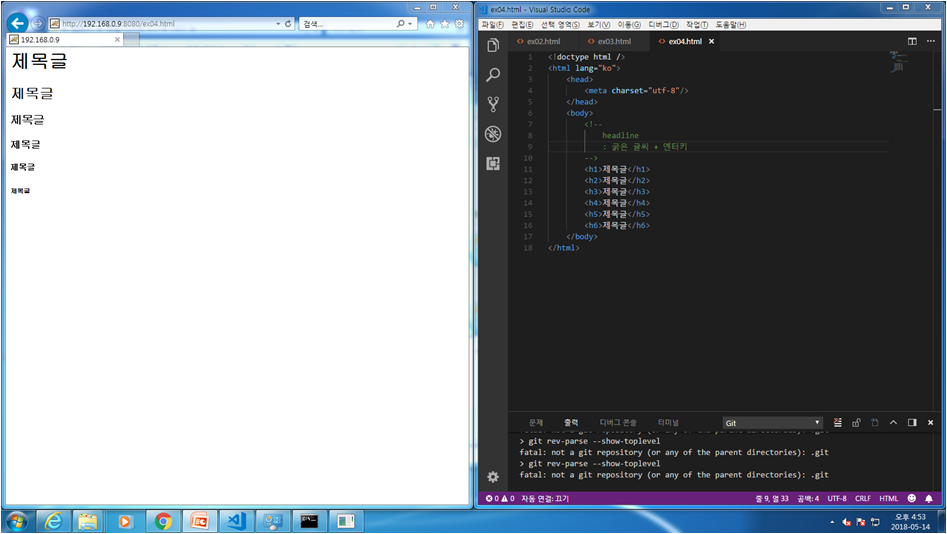
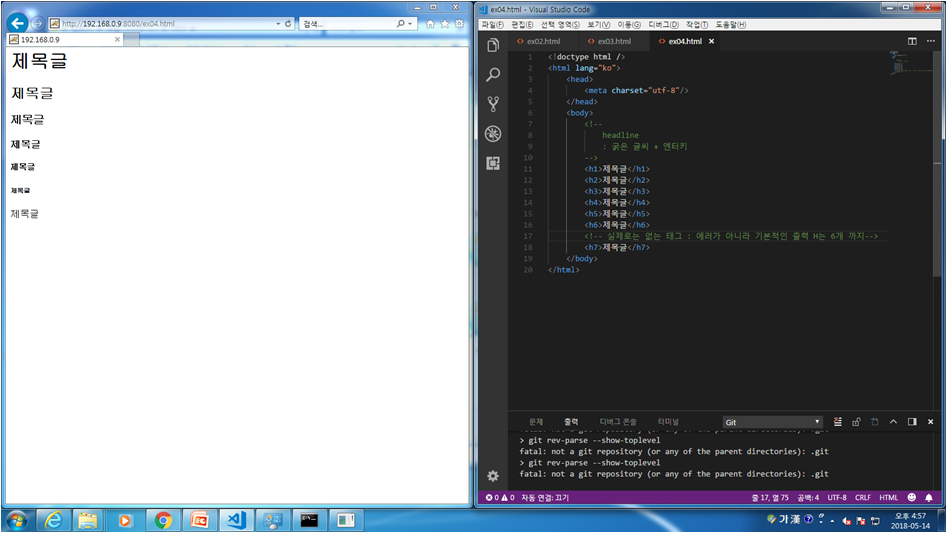
ex.04 headline
<!doctype html />
<html lang="ko">
<head>
<meta charset="utf-8"/>
</head>
<body>
<!--
headline
: 굵은 글씨 + 엔터키
-->
<h1>제목글</h1>
<h2>제목글</h2>
<h3>제목글</h3>
<h4>제목글</h4>
<h5>제목글</h5>
<h6>제목글</h6>
<!-- 실제로는 없는 태그 : 에러가 아니라 기본적인 출력 H는 6개 까지-->
<h7>제목글</h7>
</body>
</html>


ex.05 가로선 넣는 방법 <hr />
<!doctype html />
<html lang="ko">
<head>
<meta charset="utf-8"/>
</head>
<body>
Hello HTML!!
<!-- 가로선 -->
<hr />
Hello HTML!!
</body>
</html>

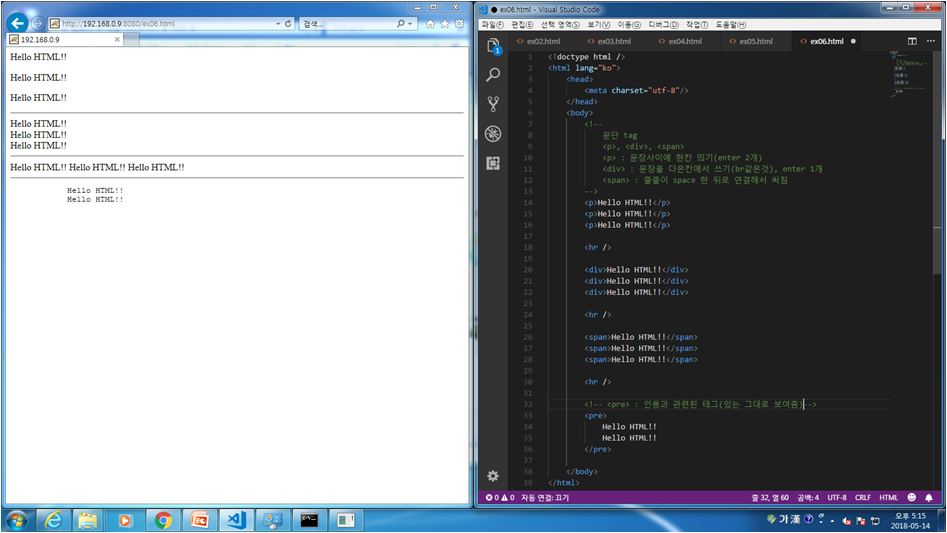
ex.06 <p>, <div>, <span>을 이용하여 문장 편집 법
<!doctype html />
<html lang="ko">
<head>
<meta charset="utf-8"/>
</head>
<body>
<!--
문단 tag
<p>, <div>, <span>
<p> : 문장사이에 한칸 띄기(enter 2개)
<div> : 문장을 다은칸에서 쓰기(br같은것), enter 1개
<span> : 줄줄이 space 한 뒤로 연결해서 써짐
-->
<p>Hello HTML!!</p>
<p>Hello HTML!!</p>
<p>Hello HTML!!</p>
<hr />
<div>Hello HTML!!</div>
<div>Hello HTML!!</div>
<div>Hello HTML!!</div>
<hr />
<span>Hello HTML!!</span>
<span>Hello HTML!!</span>
<span>Hello HTML!!</span>
<hr />
<!-- <pre> : 인용과 관련된 태그(있는 그대로 보여줌)-->
<pre>
Hello HTML!!
Hello HTML!!
</pre>
</body>
</html>




ex.07 위첨자 아래첨자
<!doctype html />
<html lang="ko">
<head>
<meta charset="utf-8"/>
</head>
<body>
Hello HTML!!<br />
<b>Hello HTML!!</b><br />
<strong>Hello HTML!!</strong><br />
<i>Hello HTML!!</i><br />
<sub>Hello</sub> HTML<br /><!--아래첨자-->
<sup>Hello</sup> HTML<br /><!--위첨자-->
</body>
</html>


ex.08 이미지 추가 방법
<!doctype html />
<html lang="ko">
<head>
<meta charset="utf-8"/>
</head>
<body>
<!--
이미지 추가
<img src="이미지의 위치/이미지 파일명">
이미지의 종류
jpg(사진) / gif(일러스트) / png(혼합)
이미지의 위치(경로)
1. 절대경로 : 드라이브명부터 찾기
2. 상대경로 : html에서 부터 찾기
3. 웹경로 : 원격위치에서 찾기
-->
<!-- 상대 경로 html : html / image 위치가 동일-->
<img src="./images/tomcat.png" /><br />
<!-- 웹 경로 html -->
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png" /><br />
<img src="./images/tomcat.png" width="252" height="92" />
</body>
</html>










HTML
Hyper text
markup language
Hyper text – link(파일간의 연결)
ex.09 ex.02.html로 연결, 이미지를 눌러 연결, 모바일 다음 연결 등 링크법
<!doctype html />
<html lang="ko">
<head>
<meta charset="utf-8"/>
</head>
<body>
<a href="ex02.html">ex02.html 연결</a><br />
<a href="./images/tomcat.png">톰캣 이미지 연결</a><br />
<a href="https://m.daum.net">모바일 다음</a><br />
<a href="https://m.daum.net" target="_blank">모바일 다음</a><br />
</body>
</html>

Daum
나의 관심 콘텐츠를 가장 즐겁게 볼 수 있는 Daum
m.daum.net








'Web & Mobile > HTML' 카테고리의 다른 글
| Lecture 2 - HTML(2) (0) | 2019.04.12 |
|---|

댓글