JSP - 웹 프로그래밍 기초
URL과 웹 페이지
: 웹 브라우저의 주소줄에 표시되는 것을 URL이라고 부른다. Uniform Resource Locator의 약자로 일종의 주소와 같은 역활이다.
주소줄에 URL을 입력하면 웹 브라우저에 URL에 해당하는 내용이 출력되는데 이것이 웹 페이지이다. 이런 웹 페이지들의 묶음이 웹 사이트이며 홈페이지라고도 불리운다.

웹 페이지 주소를 표현하는데 사용되는 URL의 구성요소
웹 브라우저와 웹 서버
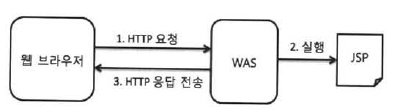
: 웹 브라우저에 URL을 입력하면 웹 서버라 불리는 프로그램이 웹 브라우저에 웹 페이지를 제공한다. 아래 그림에서 4번 과정이 웹 서버가 웹 브라우저에 웹 페이지를 제공하는 단계이다. 웹 브라우저가 웹 서버에 웹 페이지를 달라고 하는 것을 요청한다고 표현하고 요청한 웹 페이지를 웹 브라우저에 제공하는 것을 응답이라고 한다.

Domain Name Server
IP <-> Domain
클라이언트 서버
웹 브라우저 -> URL -> 웹서버 + Web Application Server - 데이터베이스 ...
<- html <- (Web Container)
: 프로그램 해석
jsp(java server page) <- java - tomcat ..
php <- php - 별도
asp.net <- c#, vb - iis
* 프로그램에 의해서 html 생성웹 프로그래밍과 JSP
: 웹 프로그래밍이란 간단히 말하면 웹 서버가 웹 브라우저에 응답으로 전송할 데이터를 생성해주는 프로그램을 작성하는 것이다. 이를 위해서 네트워크 처리, HTTP 헤더, 파일 입출력 처리 등에 대해서 알아야 할 필요는 없다. 이런 것들은 웹 서버에서 처리하며, 우리는 웹 서버가 실행하는 프로그램만 만들어주면 된다.
JavaServer Pages, 즉 JSP는 동적 페이지를 작성하는데 사용되는 자바의 표준 기술로서 HTML 응답을 생성하는데 필요한 기능을 제공하고 있다. HTML 응답뿐만 아니라 XML, JSON, 바이너리 파일 등도 응답으로 생성할 수 있지만, 주로 HTML 응답을 생성하는 목적으로 JSP를 사용한다.
JSP를 이용해서 만든 프로그램을 실행하려면 톰캣이나 제티 또는 JBoss EAP와 같은 서버 프로그램이 필요하다. 서버 프로그램을 웹 어플리케이션 서버(WAS)를 이용하면 웹 브라우저로부터 요청이 오면 알맞은 프로그램을 찾아 실행하고, 프로그램의 실행 결과를 응답으로 전송한다.

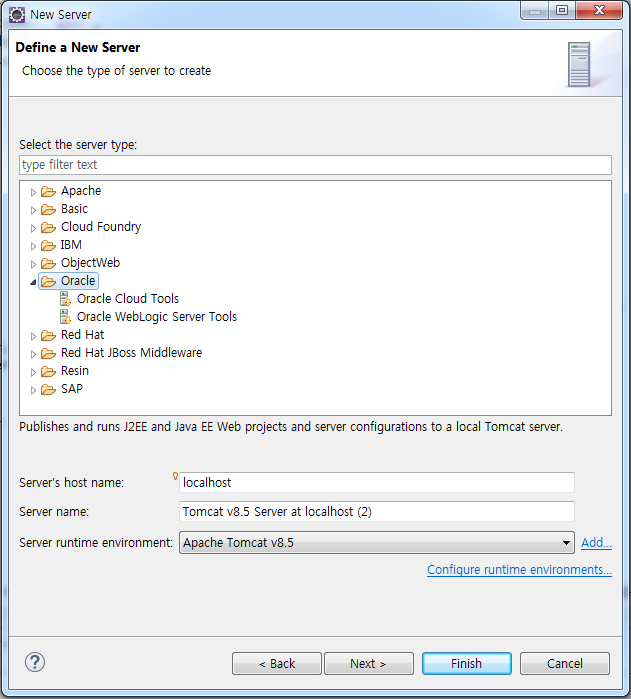
WAS마다 지원하는 JSP 버전에 차이가 난다.

서버 리스트들을 확인할 수 있다
서버 프로그램
1. 개발용 세팅(느려져서 데이터베이스를 안깜)
이클립스(intellij)
톰캣 세팅
jsp
ftp or 배포(deployment) 프로그램(jenkins)
2. 서비스용 세팅(원격)
데이터베이스
톰캣 세팅
jspJSP로 시작하는 웹 프로그래밍
: jsp 코드로 작성하는 주도니 목적은 웹 브라우저에 보여 줄 HTML 문서를 생성하는 것이다. JSP를 사용해서 파일 다운로드를 구현할 수 있고, XML과 같은 다른 종류의 문서를 응답으로 제공할 수 도 있지만, 대부분의 JSP 코드는 HTML을 생성한다.
HTML 문서를 생성하는 JSP 코드는 크게 설정 부분과 응답 생성 부분으로 구성된다.

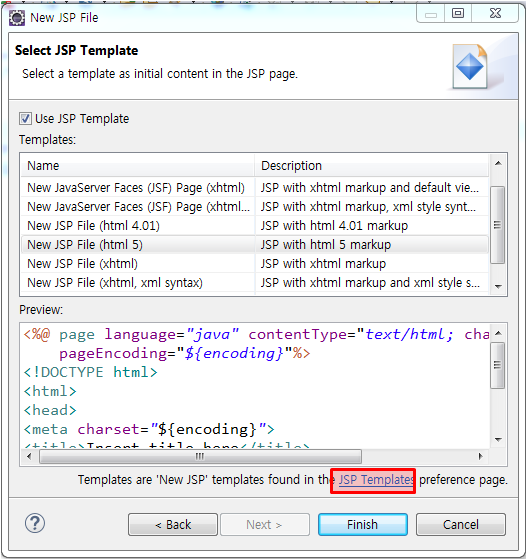
JSPEx01.ex01 - jsp 파일 만들기

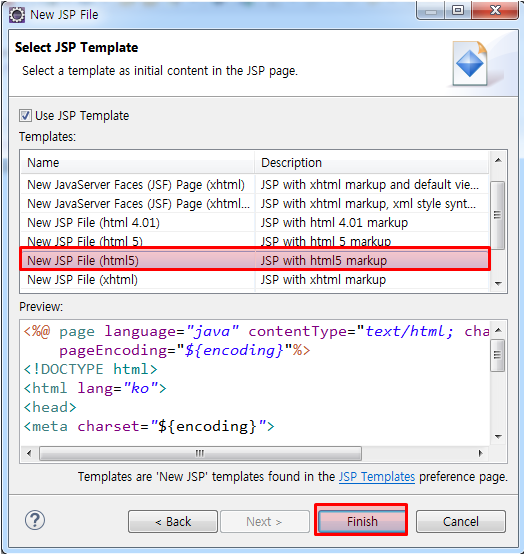
JSPEx01.ex02 - html 5 버전으로 만들어주기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
</body>
</html>만드는 법은 아래와 같다







import 법을 잘 숙지할 것!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
Hello JSP
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
// 스크립틀릿
// out 객체변수 - 출력
out.println("Hello JSP");
%>
</body>
</html>
JSP 적인 요소는 출력이 안된다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
// 스크립틀릿
// out 객체변수 - 출력
out.println("<b>Hello JSP</b>");
%>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
// 스크립틀릿
// out 객체변수 - 출력
// 디자인 클라이언트 출력
out.println("<b>Hello JSP</b>");
// 디버깅을 위해서 서버에 출력
System.out.println("Hello JSP");
%>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
// 스크립틀릿
// out 객체변수 - 출력
// 디자인 클라이언트 출력
out.println("<b>Hello JSP</b>");
// 디버깅을 위해서 서버에 출력
System.out.println("Hello JSP");
java.util.Date date = new java.util.Date();
out.println(date.toLocaleString());
%>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import = "java.util.Date" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
// 스크립틀릿
// out 객체변수 - 출력
// 디자인 클라이언트 출력
out.println("<b>Hello JSP</b>");
// 디버깅을 위해서 서버에 출력
System.out.println("Hello JSP");
Date date = new Date();
out.println(date.toLocaleString());
%>
</body>
</html>
java.util.Data를 import로 선언해주면 body에서 주루륵 다 안써도 된다.(Header 개념)
JSPEx02.ex03 - script / 표현식 사용 법
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
out.println("Wassup beauty?<br />"); // scirpt
String str = "What's popping?<br />"; // 표현식 선언
%>
<%= "wanna go get some milkshake?<br />" %> // 표현식
<%= str %> // 표현식 출력
</body>
</html>
JSPEx01.ex03 - 선언
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
public int multiply(int a, int b) {
return a * b;
}
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
out.println("Wassup beauty?<br />");
String str = "What's popping?<br />";
int multi = multiply(10, 20);
%>
<%= "wanna go get some milkshake?<br />" %>
<%= str + "<br />" %>
<%= multi + "<br />" %>
</body>
</html>
JSPEx01.ex04
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
out.println("<table border='1'>");
out.println("<tr>");
out.println(" <td>1열</td>");
out.println(" <td>2열</td>");
out.println(" <td>3열</td>");
out.println("</tr>");
out.println("<tr>");
out.println(" <td>1열</td>");
out.println(" <td>2열</td>");
out.println(" <td>3열</td>");
out.println("</tr>");
out.println("</table>");
%>
</body>
</html>
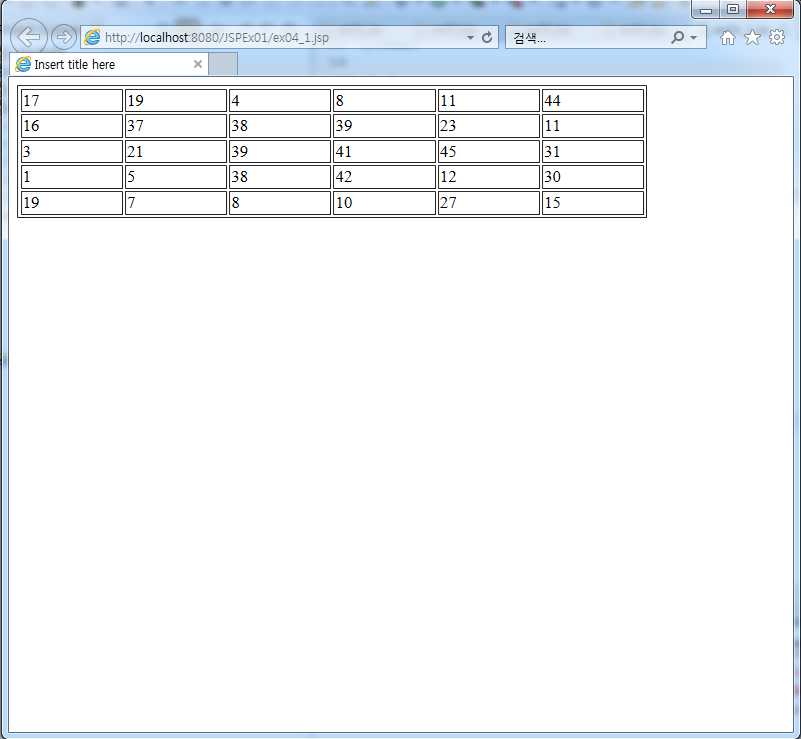
lotto 발생기 - 테이블 안에 넣기
내가 짠거
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
out.println("<table width='200' border='1'>");
for(int i=0; i<5; i++) {
out.println("<tr>");
for(int j=0; j<6; j++) {
out.println(" <td align='center'>" + (int)((Math.random()*45)+1) + "</td>");
}
out.println("</tr>");
}
out.println("</table>");
%>
</body>
</html>
강사님이 짠거
<%@page import="java.util.HashSet"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
StringBuffer sb = new StringBuffer();
sb.append("<table border='1' width='600'>");
for(int i=1; i<=5; i++) {
HashSet<Integer> lottos = new HashSet<>();
while(true) {
lottos.add((int)(Math.random() * 45) + 1);
if(lottos.size() == 6) {
break;
}
}
sb.append("<tr>");
for(int lotto : lottos) {
sb.append("<td>" + lotto + "</td>");
}
sb.append("</tr>");
}
sb.append("</table>");
out.println(sb);
%>
</body>
</html>
StringBuffer와 hashset을 이용하여 작성하였다.
Request 기본 객체
: Request 기본 객체는 JSP 페이지에서 가장 많이 사용되는 기본 객체로서 웹 브라우저의 요청과 관련이 있다. 웹 브라우저에 웹 사이트의 주소를 입력하면, 웹 브라우저는 해당 웹 서버에 연결한 후 요청 정보를 전송하는데, 이 요청 정보를 제공하는 것이 바로 request 기본 객체이다


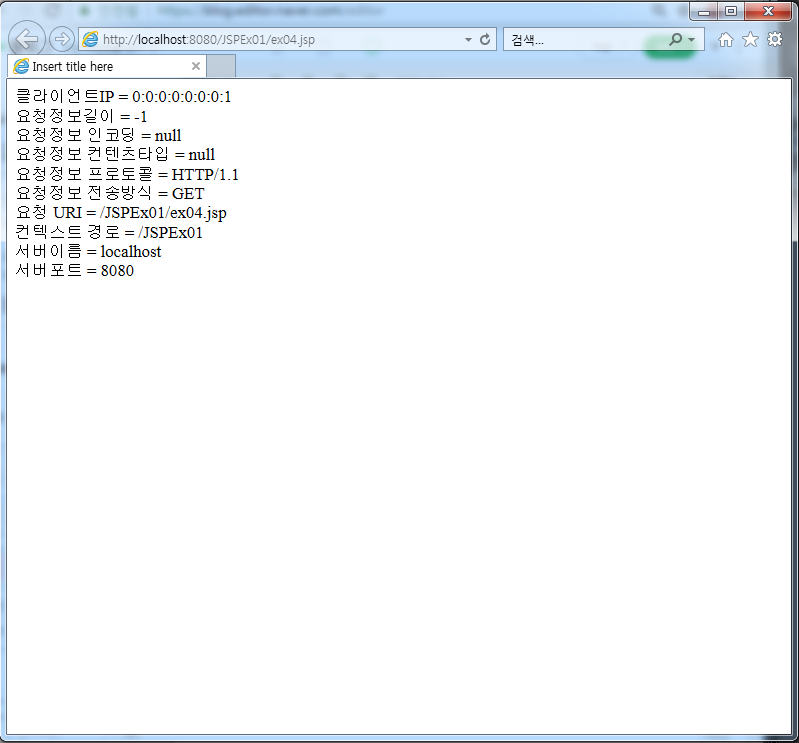
JSPEx01.ex05 - 클라이언트 정보 및 서버 정보 읽기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
클라이언트IP = <%=request.getRemoteAddr() %> <br>
요청정보길이 = <%=request.getContentLength() %> <br>
요청정보 인코딩 = <%=request.getCharacterEncoding() %> <br>
요청정보 컨텐츠타입 = <%=request.getContentType() %> <br>
요청정보 프로토콜 = <%=request.getProtocol() %> <br>
요청정보 전송방식 = <%=request.getMethod() %> <br>
요청 URI = <%=request.getRequestURI() %> <br>
컨텍스트 경로 = <%=request.getContextPath() %> <br>
서버이름 = <%=request.getServerName() %> <br>
서버포트 = <%=request.getServerPort() %> <br>
</body>
</html>
IPv6 일경우 클라이언트IP 6개고 IPv4일땐 4개가 나온다
클라이언트ID, 컨텍스트 경로, 서버이름, 서버포트, 요청 URI 등 기억해두자
getRemoteAddr(), getContextPath(), getServerName(), getServerPort(), getRequestURI()
GET 방식 전송과 POST 방식 전송
: 웹 브라우저는 GET 방식과 POST 방식의 두 가지 방식 중 한 가지를 이용해서 파라미터를 전송한다. <form> 태그의 method 속성값을 "post"로 지정했다면 POST 방식으로 파라미터 데이터를 전송한다는 것을 의미한다.
브라우저 jsp
-> 데이터 전송 ->
get : url과 연결 해서 데이터를 보냄
post : header에 포함된 데이터
GET 방식
// 요청 URL
https://search.naver.com/search.naver
?
// 쿼리 문자열(요청 데이터)
//키=값 형태이다
where=nexearch
&
sm=top_hty
&
fbm=1
&
ie=utf8
&
query=starwarsGET 방식과 POST 방식의 차이점은 전송 방식이다. GET 방식은 요청 URL에 파라미터를 붙여서 전송한다. URL의 경로 뒤에 물음표('?')와 함께 파라미터를 붙여 전송하는데, 이를 쿼리 문자열 이라고 한다.
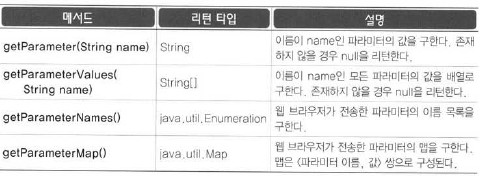
request 기본 객체의 요청 파라미터 관련 메서드

JSPEx01.form
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<!-- form.jsp -> form_ok.jsp -->
<form action="./form_ok.jsp" method="get">
데이터 1 : <input type="text" name="data1" />
데이터 2 : <input type="text" name="data2" />
<input type="submit" value="전송" />
</form>
</body>
</html>

JSPEx01.form_ok
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String data1 = request.getParameter("data1");
String data2 = request.getParameter("data2");
out.println("data1 : " + data1 + "<br />");
out.println("data2 : " + data2 + "<br />");
%>

POST 방식
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<!-- form.jsp -> form_ok.jsp -->
<form action="./form_ok.jsp" method="get">
데이터 1 : <input type="text" name="data1" />
데이터 2 : <input type="text" name="data2" />
<input type="submit" value="전송" />
</form>
<br /><hr /><br />
<form action="./form_ok.jsp" method="post">
데이터 1 : <input type="text" name="data1" />
데이터 2 : <input type="text" name="data2" />
<input type="submit" value="전송" />
</body>
</html>

주소창을 보면 GET때와 다르게 꼬랑지가 없이 form_ok에 보낸다. Header에 저장해서 보내기 때문이다
get - 개발자의 정해진 데이터 전송할 때
* file 전송 불가
* 암호화 가능
post - 사용자 데이터 전송할 때
* file 전송 가능
* 암호화 불가능
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<!-- form.jsp -> form_ok.jsp -->
<!--
get - 개발자의 정해진 데이터 전송할 때
* file 전송 불가
* 암호화 가능
-->
<form action="./form_ok.jsp" method="get">
데이터 1 : <input type="text" name="data1" />
데이터 2 : <input type="text" name="data2" />
<input type="submit" value="전송" />
</form>
<br />
<a href="./form_ok.jsp?data1=value1&data2=value2">전송하기</a>
<br /><hr /><br />
<!--
post - 사용자 데이터 전송할 때
* file 전송 가능
* 암호화 불가능
-->
<form action="./form_ok.jsp" method="post">
데이터 1 : <input type="text" name="data1" />
데이터 2 : <input type="text" name="data2" />
<input type="submit" value="전송" />
</body>
</html>
get 방식은 한글로 자동 인코딩 됨


POST 방식은 form_ok에 request.setCharacterEncoding("utf-8"); 추가한다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String data1 = request.getParameter("data1");
String data2 = request.getParameter("data2");
out.println("data1 : " + data1 + "<br />");
out.println("data2 : " + data2 + "<br />");
%>

JSPEx01.form1
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<script type="text/javascript">
function checkfrm() {
//alert("click");
// document.frm.data1.value - String ..
var data1 = document.frm.data1.value;
if(data1.length == 0) {
alert('입력안됨');
} else {
alert('입력됨');
}
}
</script>
</head>
<body>
<form action="./form_ok.jsp" method="post" name="frm">
데이터 1 : <input type="text" name="data1" />
데이터 2 : <input type="text" name="data2" />
<input type="button" value="전송" onclick="checkfrm()" />
</form>
</body>
</html>
데이터 입력 안했을 때

데이터 입력 시
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<script type="text/javascript">
function checkfrm() {
//alert("click");
// document.frm.data1.value - String ..
var data1 = document.frm.data1.value;
if(data1 == "") {
//if(data1.length == 0) {
alert('입력안됨');
} else {
alert('입력됨');
}
}
</script>
</head>
<body>
<form action="./form_ok.jsp" method="post" name="frm">
데이터 1 : <input type="text" name="data1" />
데이터 2 : <input type="text" name="data2" />
<input type="button" value="전송" onclick="checkfrm()" />
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<script type="text/javascript">
function checkfrm() {
//alert("click");
// document.frm.data1.value - String ..
//var data1 = document.frm.data1.value;
//if(data1 == "") {
//if(data1.length == 0) {
// alert('입력안됨');
//} else {
// alert('입력됨');
//}
if(document.frm.data1.value == "") {
alert("data1을 입력해 주세요")
return;
}
if(document.frm.data2.value == "") {
alert("data2을 입력해 주세요")
return;
}
document.frm.submit();
}
</script>
</head>
<body>
<form action="./form_ok.jsp" method="post" name="frm">
데이터 1 : <input type="text" name="data1" />
데이터 2 : <input type="text" name="data2" />
<input type="button" value="전송" onclick="checkfrm()" />
</form>
</body>
</html>



gugudan.jsp
=> 시작단과 끝단을 입력하는 페이지
* 시작단이 끝단보다 작아야 실행
gugudan_ok
=> 출력하는 페이지
JSPEx01.gugudan
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<script type="text/javascript">
function checkfrm() {
if(document.frm.b_dan.value == "") {
alert("시작단을 입력해 주세요.");
return;
}
if(document.frm.e_dan.value == "") {
alert("끝단을 입력해 주세요.");
return;
}
if(parseInt(document.frm.b_dan.value) > parseInt(document.frm.e_dan.value)) {
alert("시작단이 끝단보다 작아야 합니다.");
return;
}
document.frm.submit();
}
</script>
</head>
<body>
<form action="./gugudan_ok.jsp" method="post" name="frm">
첫 단 : <input type="text" name="b_dan" />
-
끝 단 : <input type="text" name="e_dan" />
<input type="button" value="구구단 출력" onclick="checkfrm()" />
</form>
</body>
</html>JSPEx01.gugudan_ok
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String b_dan = request.getParameter("b_dan");
String e_dan = request.getParameter("e_dan");
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
int ib_dan = Integer.parseInt(b_dan);
int ie_dan = Integer.parseInt(e_dan);
out.println("<table width='800' border='1'>");
for(int i=ib_dan; i<ie_dan; i++) {
out.println("<tr>");
for(int j=1; j<=9; j++) {
out.println("<td>" + i + " X " + j + " = " + (i*j) + "</td>");
}
out.println("</tr>");
}
out.println("</table>");
%>
</body>
</html>

Calendar - Calendar를 출력하기
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String year = request.getParameter("year");
String month = request.getParameter("month");
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
int iyear = Integer.parseInt(year);
int imonth = Integer.parseInt(month);
int START_DAY_OF_WEEK = 0;
int END_DAY_OF_WEEK = 0;
int END_DAY = 0;
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
sDay.set(iyear, imonth-1, 1);
eDay.set(iyear, imonth, 1);
eDay.add(Calendar.DATE, -1);
START_DAY_OF_WEEK = sDay.get(Calendar.DAY_OF_WEEK);
END_DAY_OF_WEEK = eDay.get(Calendar.DAY_OF_WEEK);
END_DAY = eDay.get(Calendar.DATE);
out.println("<table border='1' width='400'>");
out.println("<tr>");
out.println(" <td colspan='7' align='center'>" + year + "년 " + month + "월</td>");
out.println("</tr>");
out.println("<tr>");
out.println(" <td align='center'>SU</td><td align='center'>MO</td><td align='center'>TU</td><td align='center'>WE</td><td align='center'>TH</td><td align='center'>FR</td><td align='center'>SA</td>");
out.println("</tr>");
out.println("<tr>");
for(int i=1; i<START_DAY_OF_WEEK; i++) {
out.print("<td></td>");
}
for(int i=1, n=START_DAY_OF_WEEK; i<=END_DAY; i++, n++) {
if(n%7==1) out.println("<tr>");
out.println("<td align='right'>" + i + "</td>");
if(n%7==0) out.println("</tr>");
}
for(int i=END_DAY_OF_WEEK; i<=6; i++) {
out.print("<td></td>");
}
out.println("</tr>");
out.println("</table>");
%>
</body>
</html>Calendar_ok
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<script type="text/javascript">
function checkfrm() {
if(document.frm.year.value == "") {
alert("해당년을 입력해 주세요.");
return;
}
if(document.frm.month.value == "") {
alert("해당월을 입력해 주세요.");
return;
}
document.frm.submit();
}
</script>
</head>
<body>
<form action="./calendar_ok.jsp" method="post" name="frm">
해당 년 : <input type="text" name="year" />
<br />
해당 월 : <input type="text" name="month" />
<input type="button" value="달력 출력" onclick="checkfrm()" />
</form>
</body>
</html>
토요일, 일요일 파란색, 빨간색 넣은 것
Calender
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
<script type="text/javascript">
function checkfrm() {
if(document.frm.year.value == "") {
alert("해당년을 입력해 주세요.");
return;
}
if(document.frm.month.value == "") {
alert("해당월을 입력해 주세요.");
return;
}
document.frm.submit();
}
</script>
</head>
<body>
<form action="./calendar_ok.jsp" method="post" name="frm">
해당 년 : <input type="text" name="year" />
<br />
해당 월 : <input type="text" name="month" />
<input type="button" value="달력 출력" onclick="checkfrm()" />
</form>
</body>
</html>Calender_ok
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String year = request.getParameter("year");
String month = request.getParameter("month");
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<%
int iyear = Integer.parseInt(year);
int imonth = Integer.parseInt(month);
int START_DAY_OF_WEEK = 0;
int END_DAY_OF_WEEK = 0;
int END_DAY = 0;
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
sDay.set(iyear, imonth-1, 1);
eDay.set(iyear, imonth, 1);
eDay.add(Calendar.DATE, -1);
START_DAY_OF_WEEK = sDay.get(Calendar.DAY_OF_WEEK);
END_DAY_OF_WEEK = eDay.get(Calendar.DAY_OF_WEEK);
END_DAY = eDay.get(Calendar.DATE);
out.println("<table border='1' width='400'>");
out.println("<tr>");
out.println(" <td colspan='7' align='center'>" + year + "년 " + month + "월</td>");
out.println("</tr>");
out.println("<tr>");
out.println(" <td align='center'>SU</td><td align='center'>MO</td><td align='center'>TU</td><td align='center'>WE</td><td align='center'>TH</td><td align='center'>FR</td><td align='center'>SA</td>");
out.println("</tr>");
out.println("<tr>");
for(int i=1; i<START_DAY_OF_WEEK; i++) {
out.println("<td></td>");
}
for(int i=1, n=START_DAY_OF_WEEK; i<=END_DAY; i++, n++) {
if(n%7==1) {
out.println("<tr>");
}
if(n%7==0) {
out.println("<td align='right'><font color=blue>" + i + "</td>"); // Saturday
} else if(n%7==1) {
out.println("<td align='right'><font color=red>" + i + "</td>"); // Sunday
} else {
out.println("<td align='right'>" + i + "</td>");
}
if(n%7==0) {
out.println("</tr>");
}
}
/*
for(int i=1, n=START_DAY_OF_WEEK; i<=END_DAY; i++, n++) {
if(n%7==1) out.println("<tr>");
out.println("<td align='right'>" + i + "</td>");
if(n%7==0) out.println("<td align='right' style='red'>" + i + "</td>");
out.println("</tr>");
}
*/
for(int i=END_DAY_OF_WEEK; i<=6; i++) {
out.println("<td></td>");
}
out.println("</tr>");
out.println("</table>");
%>
</body>
</html>
'Web & Mobile > JSP' 카테고리의 다른 글
| Lecture 50 - JSP(8) 모델1 기반 게시판 BoardTO, BoardDAO, 답글쓰기 (0) | 2019.05.27 |
|---|---|
| Lecture 49 - JSP(7) 페이지 수를 나타내는 Model1 기반 게시판 (0) | 2019.05.24 |
| Lecture 48 - JSP(6) 필수요소이해, 리다이렉트, Session, Application, Buffer, pageContext, Model1기법 게시판 (0) | 2019.05.23 |
| Lecture 47 - JSP(5) 게시판에 이모티콘 추가하기 (0) | 2019.05.22 |
| Lecture 46 - JSP(4) Oracle연동, 우편번호 검색(JSP), 게시판(CRUD) (2) | 2019.05.21 |



댓글